前端面试必备:HTML、CSS与浏览器内核解析
需积分: 10 177 浏览量
更新于2024-07-19
收藏 464KB DOCX 举报
"前端面试宝典"
前端面试是评估求职者技术能力和实践经验的重要环节,而HTML和CSS作为前端开发的基础,往往是面试中不可或缺的部分。在面试中,面试官可能会询问你关于不同浏览器内核的知识,例如IE的Trident内核、Firefox的Gecko内核、Safari的WebKit内核、Opera的Presto到后来的Blink内核,以及Chrome的Blink内核。了解这些内核可以帮助你理解不同浏览器对HTML和CSS的支持情况,从而更好地解决跨浏览器兼容性问题。
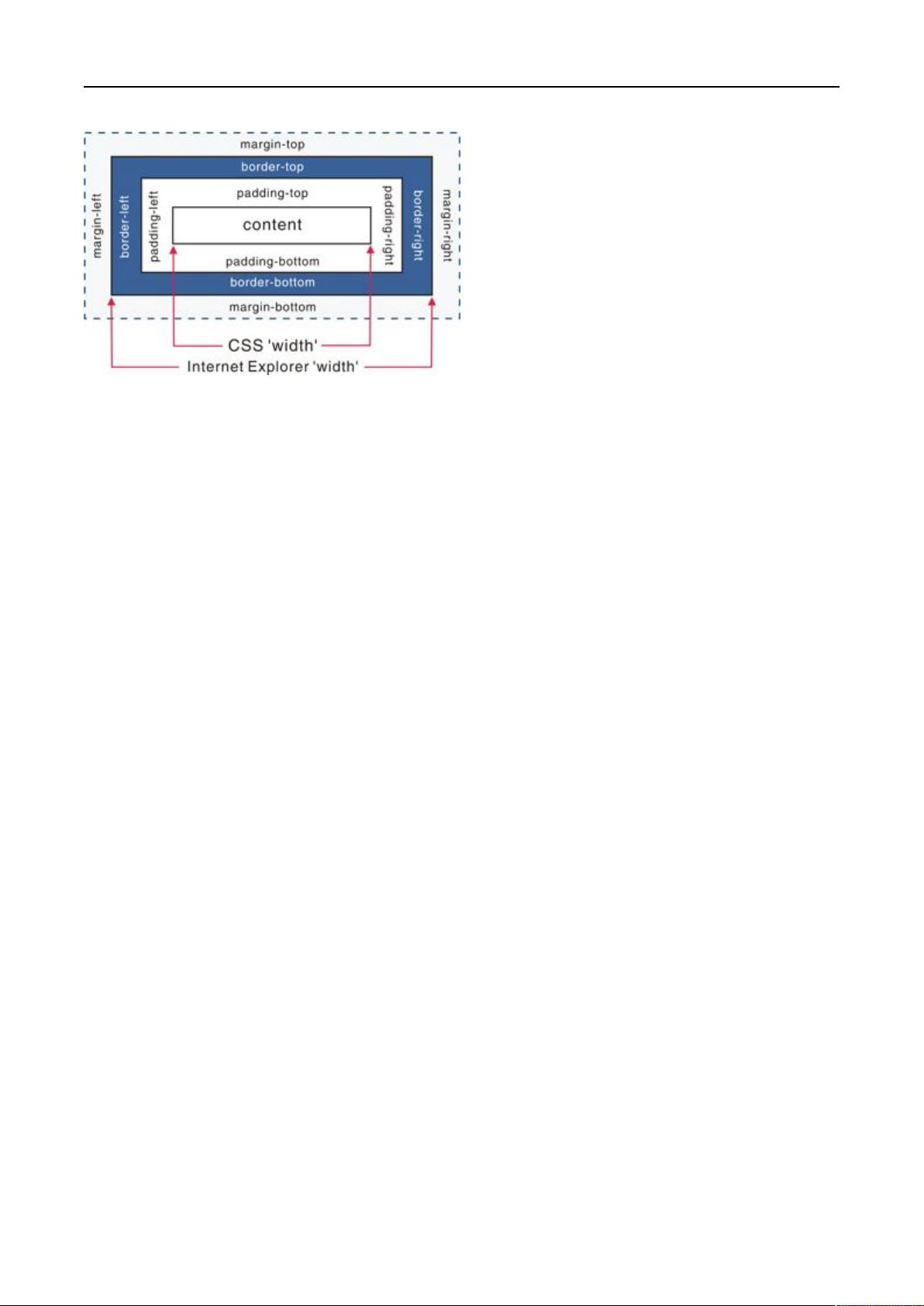
DOCTYPE在HTML文档中的作用不容忽视,它指示浏览器按照特定的HTML或XHTML规范来解析页面。不正确的DOCTYPE可能导致浏览器进入Quirks模式,这是一种为了兼容早期网页设计而保留的非标准渲染模式。相比之下,Standards模式是遵循现代Web标准的,确保页面在各种浏览器中表现一致。Quirks模式和Standards模式的主要差异在于布局、样式解析和脚本执行,例如盒模型的差异(在Quirks模式下,元素的宽度和高度包括了padding和border),行内元素设置宽高的处理,以及百分比高度的计算方式等。
面试中还可能涉及JavaScript基础,如事件处理、DOM操作、异步编程等。例如,面试官可能会问你如何通过JavaScript动态修改页面元素的样式,或者如何处理用户交互事件。此外,理解AJAX和Fetch API对于现代前端开发至关重要,因为它们用于实现页面的无刷新更新和数据的异步获取。
前端框架和库的知识也是考察点,如React、Vue.js或Angular,面试官可能会让你解释这些框架的基本原理,如虚拟DOM、组件化开发,以及它们如何优化性能。对于React,了解生命周期方法和Hooks的使用是必要的;对于Vue.js,掌握指令系统和组件通信是关键;而对于Angular,其依赖注入和双向数据绑定机制需要理解。
性能优化也是面试中的热门话题,面试官可能要求你讨论如何减少HTTP请求、优化图片、使用CDN、代码分割和懒加载等策略。此外,对SEO的理解,如元标签的使用、服务器端渲染(SSR)和渐进式Web应用(PWA)的实现,也可能成为面试讨论的一部分。
最后,面试官可能会关注你的实际项目经验和团队协作能力。他们可能询问你在过去项目中遇到的挑战及解决方案,如何与其他团队成员协作,以及你是如何持续学习和跟进行业最新趋势的。
前端面试宝典涵盖了HTML、CSS、JavaScript、前端框架、性能优化以及项目经验等多个方面,全面准备这些知识点能够帮助你在面试中展现出扎实的技术功底和解决问题的能力。
2023-11-21 上传
2018-09-18 上传
318 浏览量
2020-12-23 上传
FelicityC
- 粉丝: 0
- 资源: 2
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜