优化CSS:高效、可维护与无hack实践
需积分: 10 142 浏览量
更新于2024-07-19
收藏 2.9MB PPTX 举报
"达内科技内部资料一CSS总结.pptx"
这篇资料主要总结了关于CSS编写的一些最佳实践,旨在帮助开发者实现更高效、可维护、组件化且无hack的CSS代码。以下是对这些关键点的详细解释:
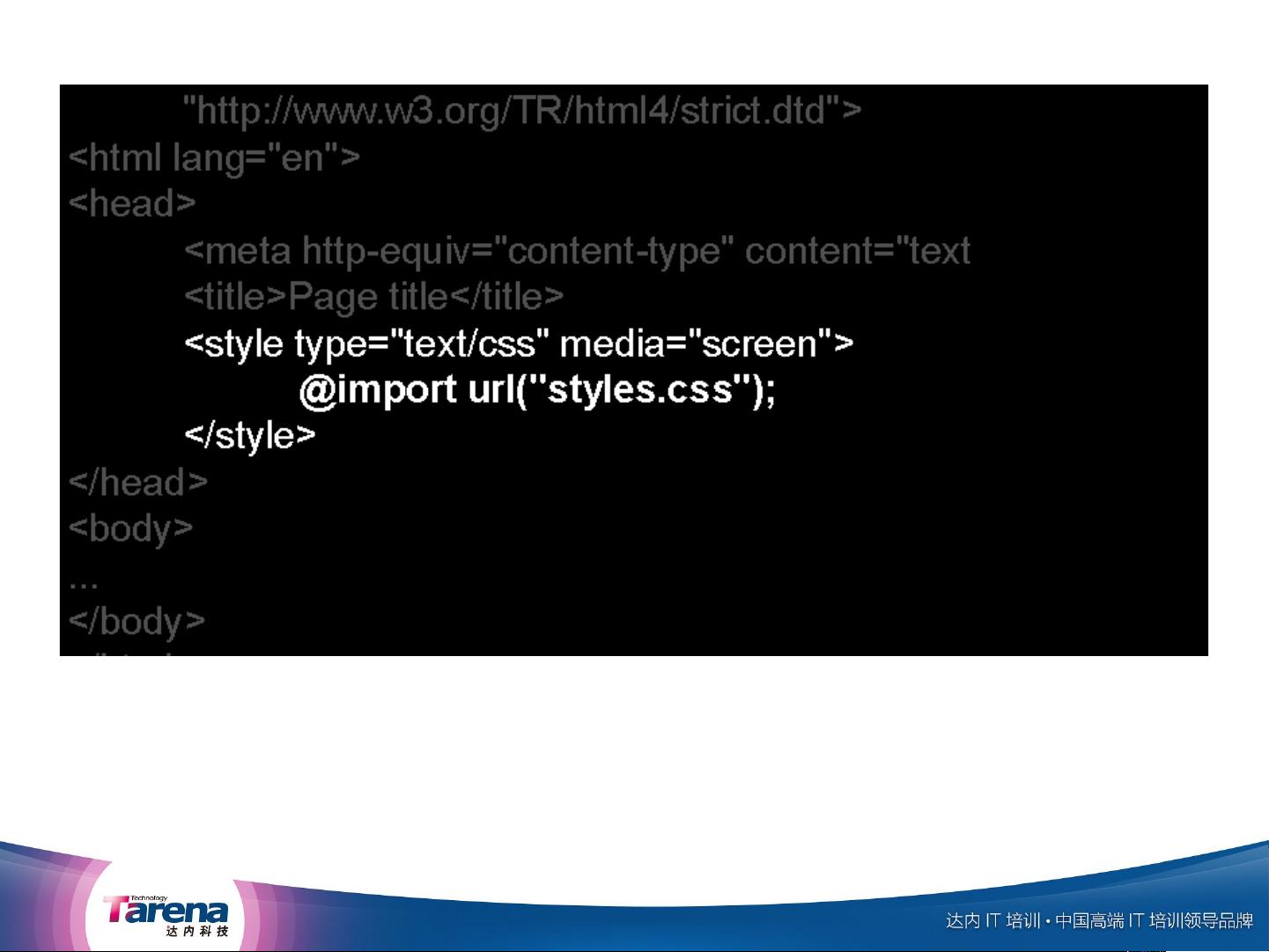
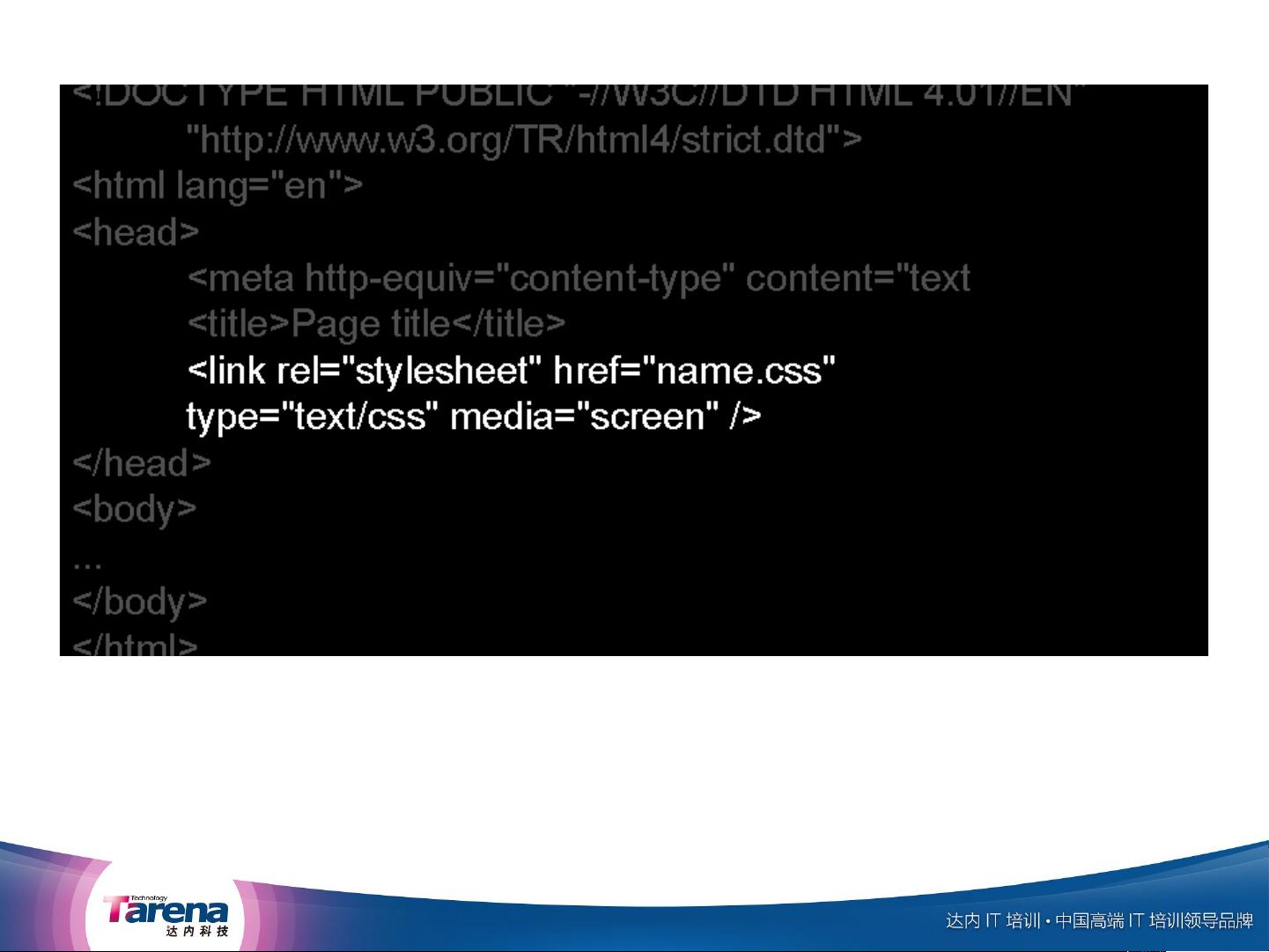
1. **书写高效CSS**:提倡使用外联样式而非行间或内嵌样式,因为外联样式可以提高代码复用性和可维护性。同时,建议使用`<link>`标签引入外部样式表,而不是使用`@import`,因为`@import`会导致页面阻塞渲染。
2. **利用CSS继承**:尽量避免重复定义已存在于父元素中的样式,以提高效率。例如,如果父元素已经有了背景颜色,子元素就没有必要再声明。
3. **避免多重选择器**:使用过多的选择器组合可能导致解析效率降低。尽可能简化选择器,使其更具针对性。
4. **避免多重声明**:同一属性多次声明会增加代码复杂度,应尽量合并。
5. **使用简记属性**:如`padding`和`margin`可以简化多条单独的边距和填充声明,提高代码可读性。
6. **避免使用!important**:`!important`会破坏CSS的正常层叠规则,应谨慎使用,仅在必要时才考虑。
7. **书写可维护的CSS**:在样式表开头添加注释,包含创建日期、作者信息以及对样式表功能的描述,便于他人理解和维护。使用有意义的ID和Class名称,避免使用无语义的命名。
8. **组件化CSS**:将CSS拆分为多个独立文件,每个文件专注于网站的某个部分或组件。这样有利于代码组织和复用,同时可以引入一个桥接样式文件来统一管理这些组件样式。
9. **桥接样式文件**:桥接文件用于汇总各个独立的CSS文件,以减少HTTP请求,提高页面加载速度。同时,可以在这个文件中处理媒介查询(media queries),实现响应式设计。
10. **Hack-free CSS**:避免使用浏览器特定的hack,因为它们降低了代码的可读性和可维护性。尽可能使用前缀或特性检测来确保跨浏览器兼容性。
这份资料提供了一套优化CSS代码的策略,强调代码的可读性、可维护性和性能。通过遵循这些最佳实践,开发者可以创建出更加高效且易于维护的CSS代码库。
2022-11-13 上传
2021-10-21 上传
2023-07-05 上传
2023-07-05 上传
...ぷ緣ぷ...
- 粉丝: 2
- 资源: 28
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案