Bootstrap入门:12列响应式网格系统详解
需积分: 10 93 浏览量
更新于2024-07-20
收藏 1.3MB PDF 举报
BootStrap入门教程是一系列由VentLam创作并遵循官方文档结构的教程,旨在帮助开发者理解和使用Twitter团队于2011年开发的前端工具集。Bootstrap最初是为了内部产品优化而创建的,其设计理念是易用、优雅、灵活且可扩展,后来在GitHub上开源后迅速获得了广泛的关注和贡献。
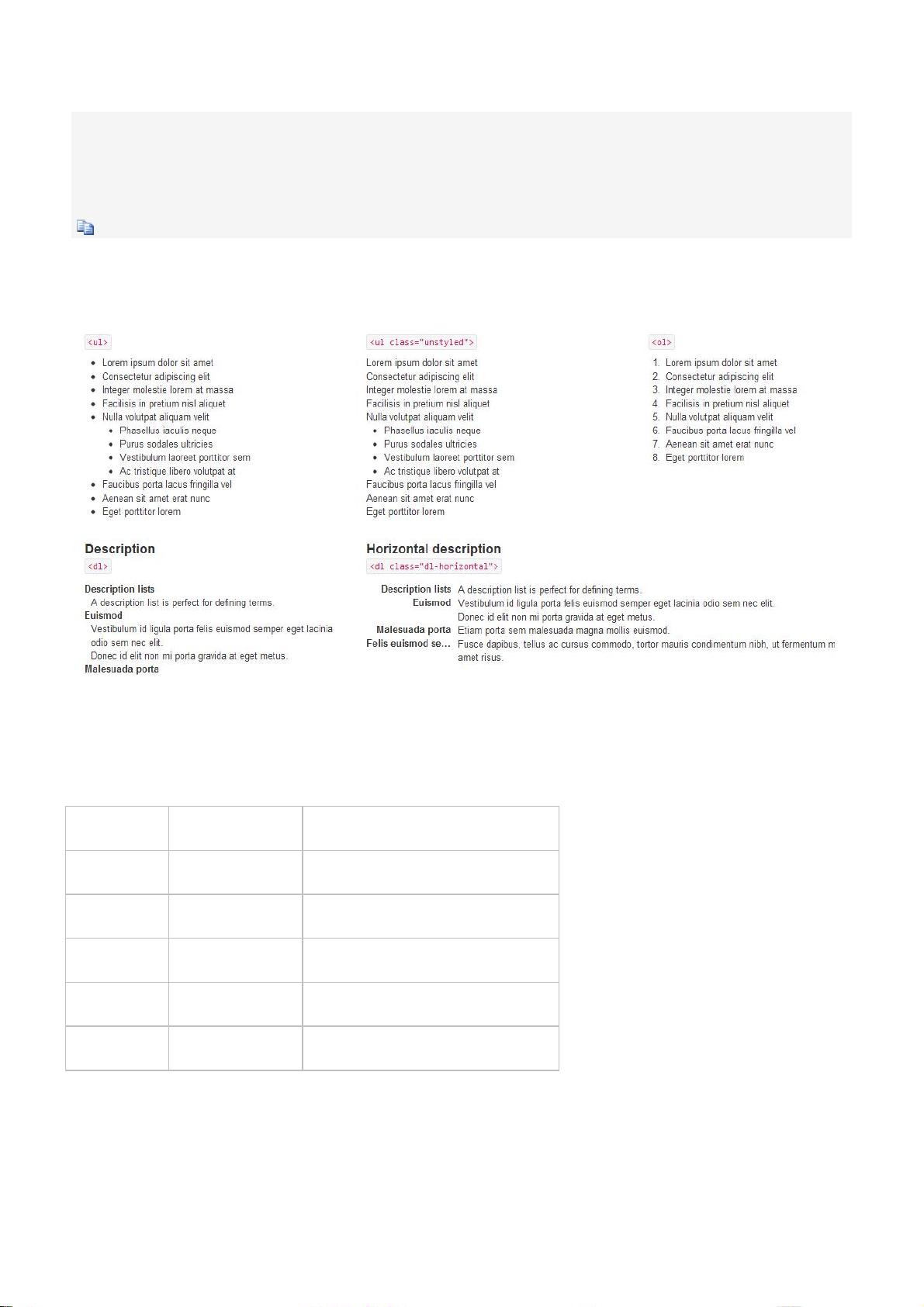
Bootstrap的核心是它的响应式12列网格系统,它允许设计师轻松实现不同设备间的适应性布局,支持fixed和fluid-with两种布局方式。教程会从全局样式、格子系统、流式网格、定制选项、布局以及响应式设计六个方面详细介绍Scaffolding(基础布局)的概念。
1. 全局样式:Bootstrap基于HTML5,要求所有使用它的页面都包含`<!DOCTYPE html>`声明,并指定语言为`lang="en"`。此外,它依赖于Bootstrap.less文件来统一全局的样式和排版,确保一致性。
2. 格子系统:Bootstrap的核心概念是12列的栅格系统,用于创建灵活的响应式布局。通过这个系统,开发者可以方便地控制元素在不同屏幕尺寸下的分布。
3. 流式网格系统:Bootstrap允许内容根据视口大小自动调整,实现从手机到桌面的无缝过渡。流式布局使得内容能够随着屏幕宽度的变化而自适应。
4. 自定义选项:Bootstrap提供了丰富的定制选项,包括自定义CSS和jQuery插件,允许开发者根据项目需求对框架进行个性化修改。
5. 布局:教程会介绍如何利用Bootstrap创建各种布局,包括容器、行和列,以及如何有效地组织内容。
6. 响应式设计:Bootstrap的核心优势之一是其内置的响应式特性,能确保网站在不同设备上的良好显示效果,这对于移动优先的现代Web设计至关重要。
通过这个入门教程,读者将学到如何利用Bootstrap快速构建功能强大、适应性强的Web界面,提升开发效率。无论是初次接触Bootstrap的新手还是有一定经验的开发者,都能从中受益匪浅。随着对Scaffolding的深入理解,后续教程还将介绍更丰富的组件、JavaScript插件和LESS的支持,让学习者逐步掌握这个强大的前端框架。
122 浏览量
点击了解资源详情
207 浏览量
1366 浏览量
2020-08-31 上传
338 浏览量
2013-10-09 上传
174 浏览量
gislxing
- 粉丝: 1
- 资源: 95
最新资源
- sqlite.zip
- 学生选课和成绩管理系统 基于JAVASWing 键盘鼠标事件监听 JDBC 文件IO流
- 微软公司的拦截api hook开发包源代码
- CSharp_Rep
- go-training:从Shibata-san学习Golang的存储库
- react-yard-grid:另一个React Data-Grid组件
- 华为Mate10Pro手机原厂维修图纸 原理图 电路图 .zip
- 五子棋终结者2.20.b
- Gopath-bin.zip
- cargo lipo子命令,该命令会自动创建一个可与您的iOS应用程序一起使用的通用库。-Rust开发
- megalodon:UCI国际象棋引擎
- gwiz基本评估
- 行业文档-设计装置-一种具有储水腔体的空调室内机.zip
- part_3b_pipeline_model.zip
- springboot 注册 eureka demo
- xhttpcache:xhttpcache是HTTP静态缓存服务,它也是NOSQL数据库,作为KV存储,支持REDIS协议接口以及HTTP协议的REST接口。