自定义jQuery Mobile主题与移动Web开发
需积分: 10 151 浏览量
更新于2024-07-26
收藏 2.42MB PDF 举报
"这篇文章主要介绍了如何使用jQuery Mobile框架创建自定义的移动网站和Web应用程序主题,从而提供与原生应用相媲美的用户体验。jQuery Mobile是一个JavaScript库,它使得开发适应触摸设备的网页变得简单,允许用户通过浏览器直接访问优化后的应用,而无需下载安装。随着移动设备的普及,jQuery Mobile通过加速移动网站的开发,满足了对移动Web体验的需求增长。
jQuery Mobile的核心特性之一是它的主题框架,允许开发者定制页面、工具栏、内容、表单元素、列表和按钮等视觉元素的外观。开发者可以通过调整色板和图标集来创建独特的品牌形象。文章详细讲解了如何为各种jQuery Mobile元素创建自定义主题,确保移动版网站与桌面版保持一致的品牌风格。
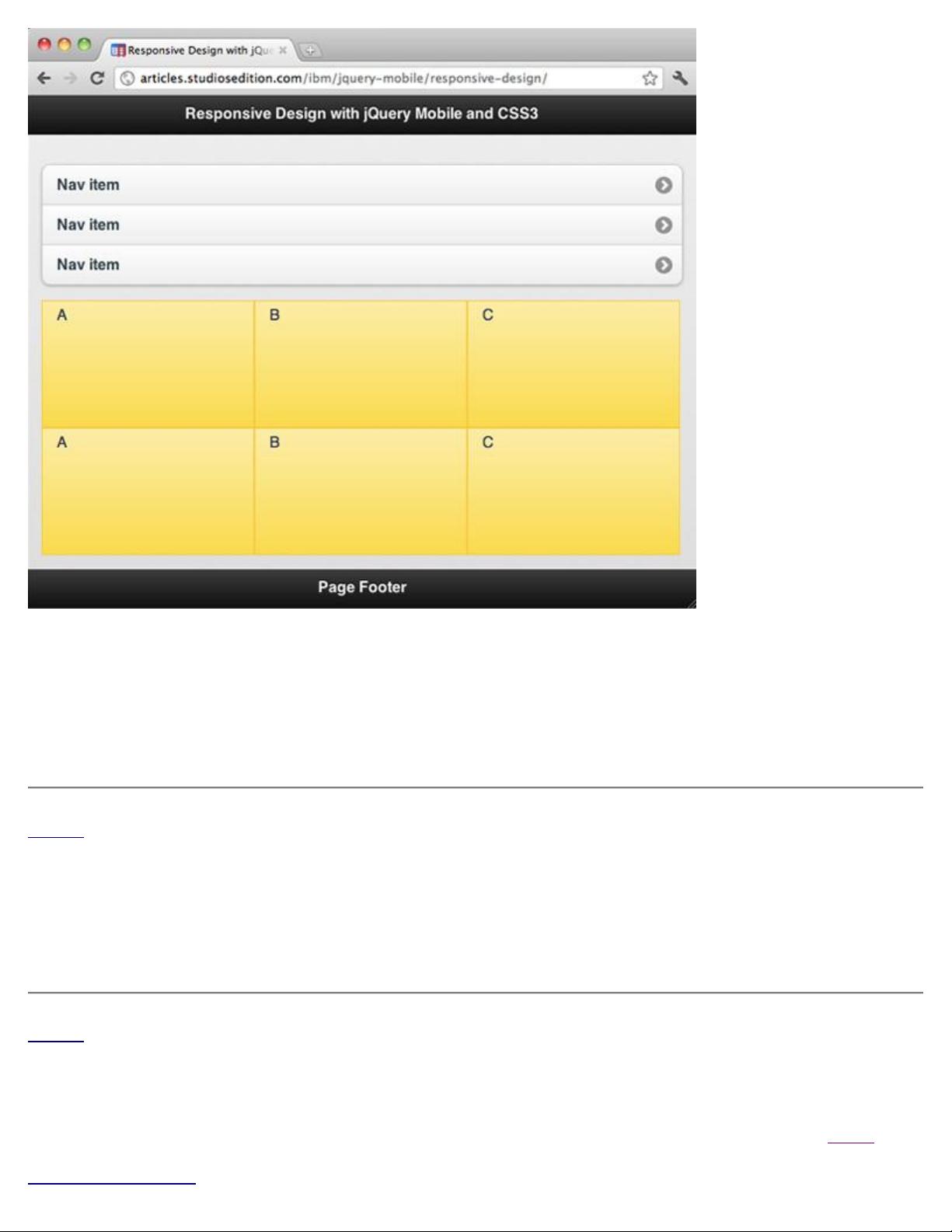
在实现自定义主题时,jQuery Mobile利用HTML5的data-role属性来定义页面结构,如页眉、内容区域和页脚。清单1展示了一个使用data-role属性的典型HTML模板示例。此外,meta viewport标签也至关重要,它定义了浏览器如何呈现移动网站,确保在不同设备上正确显示。
<metaviewport>标签的使用,如下面的代码所示,可以帮助设定网站在移动设备上的视口大小:
```html
<meta name="viewport" content="width=device-width, initial-scale=1">
```
这段代码告诉浏览器,网站宽度应与设备屏幕宽度匹配,并设定初始缩放比例为1,确保页面按比例缩放,避免用户需要横向滚动。
文章深入浅出地指导读者理解jQuery Mobile的自定义主题机制,对于希望提升移动Web项目用户体验的开发者来说,是一份有价值的参考资料。无论你是中级开发者还是初学者,都能从中获益,学习如何利用jQuery Mobile创建具有个性和品牌一致性的一流移动体验。"
2012-04-19 上传
2012-08-09 上传
2021-09-29 上传
2011-11-25 上传
1161 浏览量
2021-10-11 上传
2014-11-17 上传
2022-07-11 上传
nz360
- 粉丝: 0
- 资源: 2
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载