Android学习:RecyclerView瀑布流实现教程
172 浏览量
更新于2024-08-29
收藏 116KB PDF 举报
本资源主要介绍了在Android平台上使用RecyclerView实现瀑布流布局的教程。通过学习,开发者可以掌握如何设计自定义的item布局、创建对象适配器Adapter以及使用Fragment展示内容。
在Android应用开发中,RecyclerView是一个强大的视图组件,用于高效地显示大量数据列表。瀑布流(Waterfall)布局,又称为无限滚动或Pinterest样式布局,是一种常用于展示图片或者信息卡片,让每个项目在不同高度排列,形成类似瀑布的效果。
要实现瀑布流布局,开发者需要完成以下几个关键步骤:
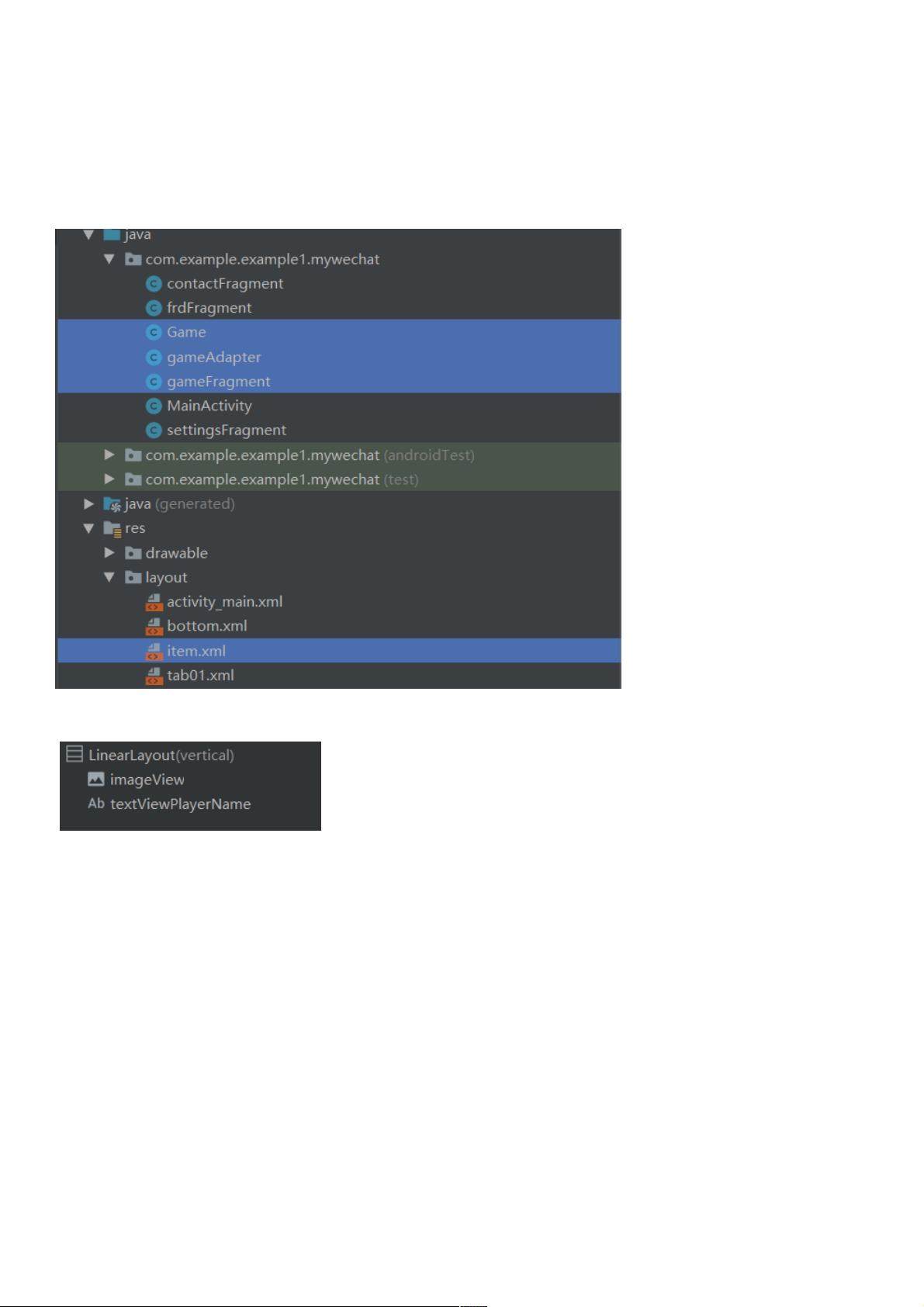
1. 设计item.xml:这是RecyclerView中每个条目的布局文件。开发者需要根据需求自定义每个条目的UI元素,如ImageView用于显示图片,TextView用于展示文本信息。布局文件通常会包含一个根布局,例如LinearLayout或ConstraintLayout,并在其内部添加相应的视图组件。
2. 创建对象类:这通常是指一个数据模型类,用于封装要展示的数据。例如,如果是一个游戏列表应用,可能需要一个Game类,包含游戏的名称、图片URL等属性。
3. 编写对象适配器Adapter:Adapter是连接数据源和RecyclerView的关键。在Android中,你需要继承RecyclerView.Adapter,并实现其方法。Adapter中最重要的方法包括`onCreateViewHolder()`,用于创建ViewHolder实例,以及`onBindViewHolder()`,用于将数据绑定到ViewHolder的视图上。ViewHolder类是用来缓存item视图的,这样在滚动列表时,可以重用已存在的视图,提高性能。
4. 使用展示类Fragement:在Android应用中,Fragment通常用于管理界面的一部分,比如在Activity中展示列表。在瀑布流布局中,Fragment是承载RecyclerView的理想选择,因为它允许更灵活的界面管理和导航。
以下是一个简单的Adapter示例代码:
```java
public class GameAdapter extends RecyclerView.Adapter<GameAdapter.MyViewHolder> {
private List<Game> gameList;
private Context context;
private LayoutInflater inflater;
public GameAdapter(List<Game> gameList) {
this.gameList = gameList;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
inflater = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
return new MyViewHolder(inflater);
}
@Override
public void onBindViewHolder(@NonNull GameAdapter.MyViewHolder holder, int position) {
Game game = gameList.get(position);
// 在这里根据game对象的属性设置ViewHolder中的视图元素
}
// ViewHolder类
public static class MyViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;
TextView textView;
public MyViewHolder(LayoutInflater inflater) {
super(inflater.inflate(R.layout.item, null));
// 初始化ViewHolder中的视图元素
}
}
}
```
为了实现瀑布流效果,还需要使用诸如StaggeredGridLayoutManager这样的布局管理器。StaggeredGridLayoutManager允许每个item在网格中占据不规则的空间,从而实现瀑布流的视觉效果。
学习这个教程,开发者不仅可以理解RecyclerView的基础用法,还能掌握如何在Android中创建动态、高效的瀑布流布局,这对于开发各种类型的列表型应用非常有用。通过实践,开发者可以进一步优化布局性能,比如使用PagedListAdapter进行分页加载,以及处理网络图片加载等复杂情况。
2018-07-24 上传
2016-09-21 上传
2018-12-14 上传
2023-09-03 上传
2023-05-26 上传
2023-05-31 上传
2023-05-24 上传
2023-08-12 上传
2023-05-13 上传
weixin_38688906
- 粉丝: 12
- 资源: 904
最新资源
- decorrstretch:Python中的解相关拉伸
- shell 查询json文件的某一行并 替换json 键值字符串右边的内容(使用jq工具)
- MeloSIP Click2Call-crx插件
- gamelist
- win0-unzip命令.rar
- 比赛:比赛问题
- SuckBot-开源
- gpu_checker:GPU检查器
- 参考资料-基于S51单片机与CPLD的综合实验系统研制.zip
- Swift变化的图像滑块
- dataMining
- 参考资料-基于rtos的单片机系统在温室环境控制中的应用研究.zip
- ArtB-Shaders:ReShade的.fx着色器集合
- dignipy:Python中的各种数据结构实现
- LBRY SDK,用于构建去中心化,抗审查性,货币化的数字内容应用程序。-Python开发
- 平滑处理.zip_matlab例程_matlab_