Vue3:利用内置组件实现流畅过渡动画
需积分: 5 195 浏览量
更新于2024-06-17
收藏 494KB PPTX 举报
在本资源中,我们探讨了如何在Vue3中实现过渡动画,这对于提升用户界面的交互性和吸引力至关重要。Vue框架提供了内置的动画支持,与React相比,它不需要依赖第三方库就能轻松地创建动画效果。
1. **Vue动画原理**:
Vue的动画功能基于CSS transition,它会自动检测并应用过渡效果。当使用`v-if`、`v-show`进行条件渲染,或者动态组件加载时,Vue会在元素的显示和隐藏过程中应用适当的动画类(如`v-enter-from`、`v-enter-active`、`v-enter-to`)。
2. **`transition`组件**:
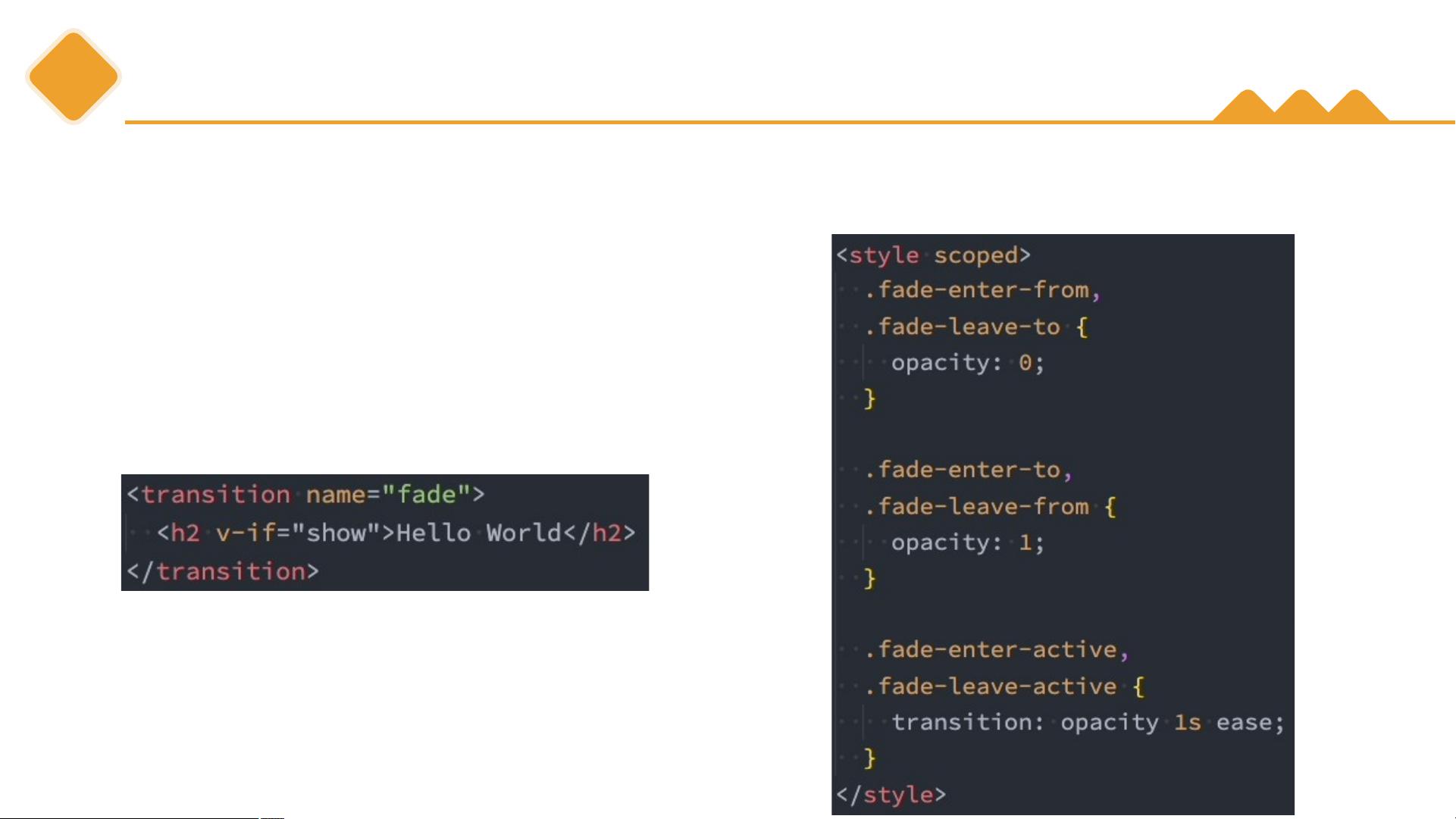
Vue的`transition`组件是实现动画的核心工具。它可以用于任何元素和组件,提供进入(enter)、离开(leave)的过渡效果。当元素或组件被插入或移除时,Vue会根据动画规则添加和删除相应的CSS类,如:
- `v-enter-from`: 元素插入前的初始状态,动画开始时添加,插入后下一帧移除。
- `v-enter-active`: 进入过渡期间的状态,定义了动画的实际过程,包括持续时间、延迟和曲线函数。
- `v-enter-to`: 元素插入后的最终状态,动画结束后添加。
3. **动画时机**:
Vue在元素实际插入DOM前检测CSS过渡和动画,然后决定何时调用JavaScript钩子函数。如果没有动画配置,Vue会立即执行插入或删除操作,避免动画的生硬感。
4. **Vue自动添加动画**:
当元素被包含在`transition`组件中,Vue会自动添加这些CSS类,即使开发者没有显式设置。例如,对于`<h2>`这样的元素,Vue会自动应用动画,这是因为Vue的智能感知和自动化特性。
总结来说,掌握Vue3的过渡动画可以帮助你更好地管理组件的显示和隐藏,提高用户体验。通过`transition`组件,你可以轻松控制元素的进入、离开动画,同时利用Vue提供的自动优化功能,确保动画的平滑执行。在实际开发中,合理使用这些内置工具可以节省大量时间和精力,并提升应用的视觉表现力。
2022-06-06 上传
2020-11-20 上传
人生的方向随自己而走
- 粉丝: 4509
- 资源: 328
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能