Vue项目中实现ckeditor4自定义文字格式组件:加粗、下划线与自定义样式
版权申诉
7 浏览量
更新于2024-08-23
收藏 136KB PDF 举报
在本文档中,作者探讨了如何在Vue项目中使用CKEditor 4实现自定义的文字格式组件,特别是着重于添加类加粗、类下划线的功能,而这些功能在官方文档中并未直接提供。作者遇到的需求是扩展编辑器的功能,使其支持如着重号、双下划线和下划线虚线等特定样式,并且希望这些样式能够通过点击按钮轻松应用,且在鼠标悬停时能够自动选中。
首先,作者按照以下步骤进行操作:
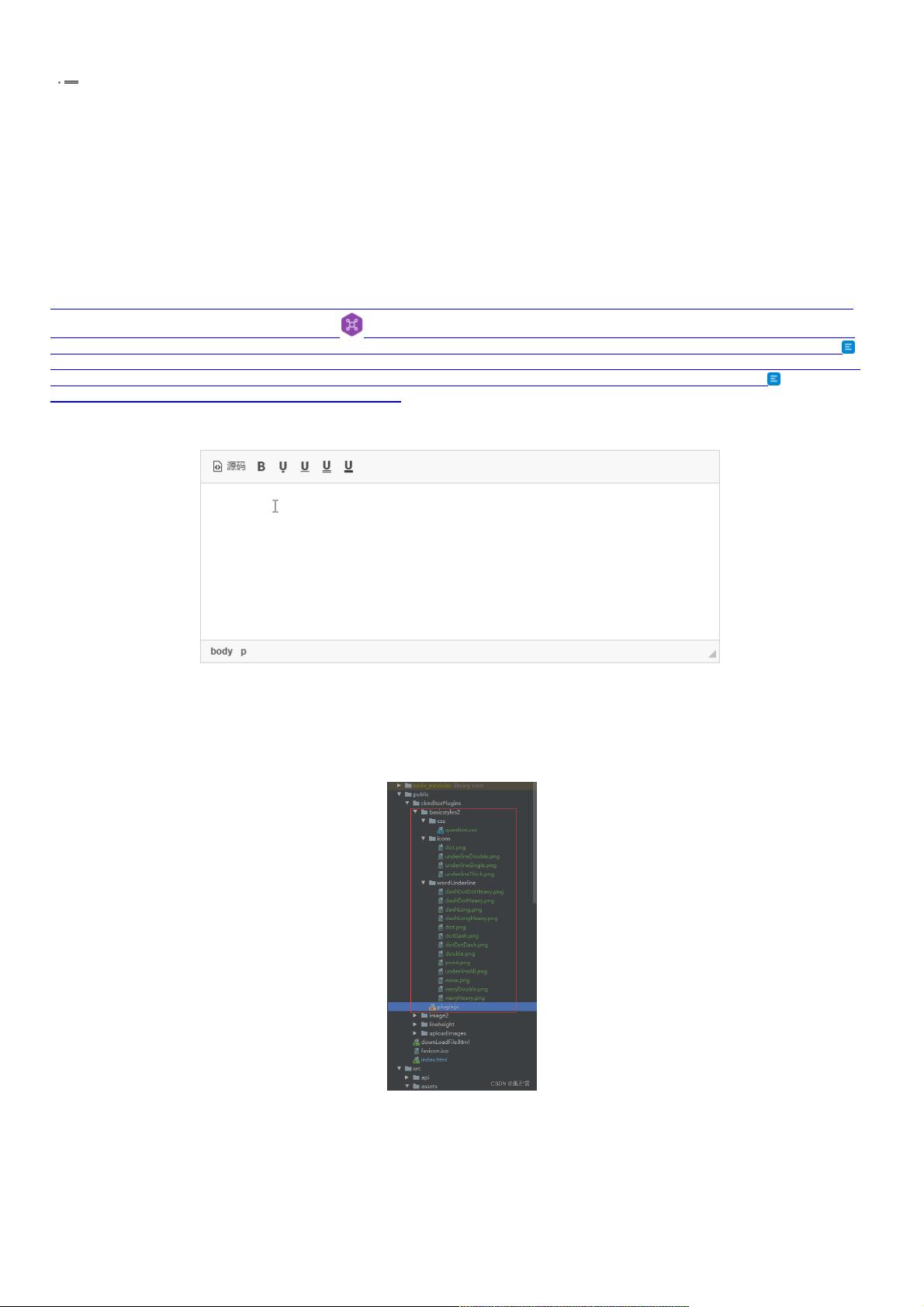
1. 创建一个专门的自定义组件文件夹,包含`plugin.js`文件和自定义图标(这里提到的图标是作者用Photoshop制作的,并放置在项目的`public`文件夹中)。`plugin.js`是核心代码,用于注册和初始化组件。
2. 在`plugin.js`中,作者扩展了官方的'basicstyles'插件,为其添加新的自定义样式。通过`CKEDITOR.plugins.add`方法注册名为'basicstyles2'的新插件,设置图标名称为'dot', 'underlineSingle', 'underlineDouble', 和 'underlineThick'。然后,初始化函数中添加了自定义CSS和样式定义,确保样式表被正确加载。
3. `addButtonCommand`函数是关键部分,它接受四个参数:按钮名称、按钮标签、命令名称以及样式定义。如果提供了样式定义,将创建一个新的`CKEDITOR.style`对象,并将其添加到一个数组中,该数组存储了与每个命令相关的所有样式。这样,当用户点击相应按钮时,对应的样式就会应用到选中的文本上。
4. 为了支持鼠标悬停时的选中文本,作者可能利用了CKEditor的事件处理机制,比如`onClick`或`onHover`,来实现在选中文本时自动高亮显示。由于这部分内容没有直接给出,但可以推测这部分代码涉及监听元素事件,以便在用户交互时动态更新样式。
5. 文档还提到了“contentForms”数组,这是用来存储不同命令的样式的,它们会被组织并以特定顺序呈现给用户。`forms.unshift(style)`确保新添加的样式始终位于列表前端,因此用户更容易访问。
作者通过深入理解CKEditor 4的核心API,尤其是`CKEDITOR.style`和`CKEDITOR.plugins`,扩展了编辑器的功能,允许用户在Vue项目中使用自定义的文本格式组件。虽然这个过程可能需要一些技术上的调试和定制,但它展示了如何利用开源工具进行扩展,以满足特定的应用场景需求。
117 浏览量
518 浏览量
106 浏览量
130 浏览量
204 浏览量
596 浏览量
267 浏览量
104 浏览量
2022-12-01 上传
一诺网络技术
- 粉丝: 0
最新资源
- Cutterman: iOS代码审查与优化建议征集
- Eclipse工作空间配置文件分享与使用指南
- Linux内存分析器:检测内存泄漏与消耗
- 经典Java8 32位JDK下载 - JDK8最新版本发布
- WebOffice在线编辑器:快速处理Word和Excel文档
- Telerik Reporting 2014 Q3正式版发布,支持零序列号体验
- Delphi语言环境下的TsiLang组件范例分析
- 掌握SPI通信:C语言实现数据收发技巧
- 京东商城收货地址三级联动插件代码解析
- 通过RXTXcomm包实现Web端串口通信配置指南
- IEServer-master实现HTTP调用IE浏览器打开URL
- Chocolatey: React Native开发环境快速安装指南
- 两分钟内轻松将组织模式文件转化为炫酷HTML
- 绿色版VB图标制作工具v2.05:轻松制作与编辑ICO图标
- WoWoViewPagerAndroid:创新Android引导页面设计
- ResourceBundle Editor:提升本地化属性文件管理效率