HTML表格代码实践:细线、立体与圆角表格
需积分: 17 134 浏览量
更新于2024-09-12
3
收藏 41KB DOCX 举报
"HTML表格代码提供了创建不同样式表格的方法,包括细线表格、立体表格以及圆角表格的实现。"
在HTML中,表格是一种常用的数据展示方式,它们可以帮助组织和结构化网页上的信息。以下是对标题和描述中提到的HTML表格代码的详细解释:
1. **细线表格**:
- `<table>` 标签用于创建一个表格。
- `width="100%"` 定义表格宽度为容器的100%,使其占据整个容器。
- `border="1"` 设置表格边框的宽度为1像素。
- `bordercolor="#000000"` 设定边框颜色为黑色。
- `bordercolor="#FFFFFF"` 在 `<tr>` 标签中设置行线颜色为白色。
- `cellspacing="1"` 控制单元格之间的间距,这里是1像素。
- `bgcolor="#000000"` 用于设置单元格的背景颜色。
- `border="0"` 另一种细线表格,边框宽度设为0,通过设置 `cellspacing` 来控制线条。
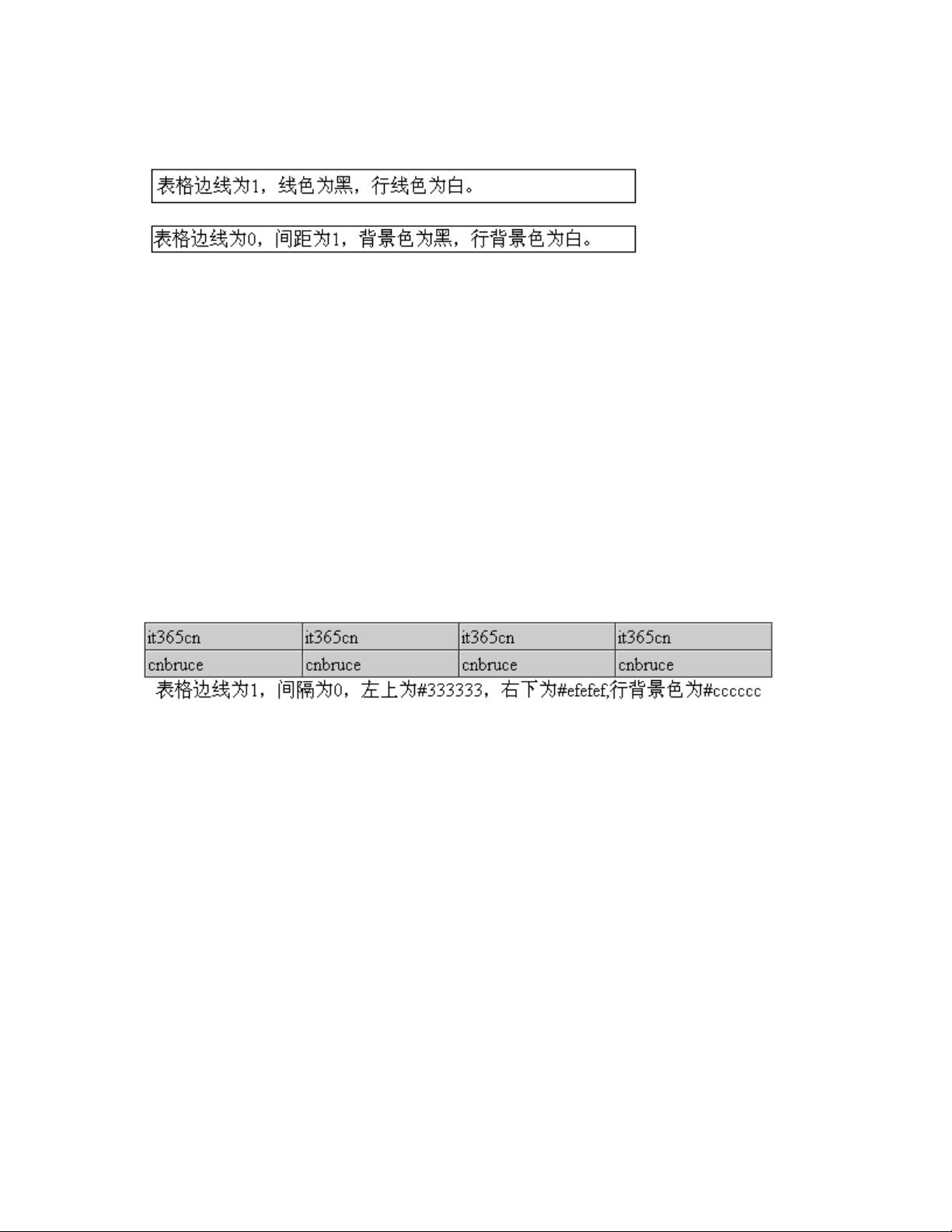
2. **立体表格**:
- `bordercolorlight` 和 `bordercolordark` 属性用于创建立体效果,前者定义边框的浅色部分,后者定义深色部分。
- `border=1` 和 `cellspacing=0` 与细线表格类似,但这里间距设为0以消除单元格之间的空隙,创建更立体的效果。
- `bgcolor=#cccccc` 用于设定行的背景颜色,创建行间的区分。
3. **圆角表格**:
- 制作圆角表格通常需要更复杂的HTML结构,通过合并单元格和使用不同的背景颜色来模拟圆角。
- `rowspan` 和 `colspan` 属性用于合并单元格,让单元格跨越多行或多列。
- 不同颜色的背景和单元格合并的巧妙运用,可以创建出类似圆角的视觉效果,但这种方法在现代浏览器中可能不如CSS3的 `border-radius` 属性直观和有效。
以上代码示例展示了HTML表格的基本用法和一些高级技巧,如自定义边框颜色、行背景色、单元格间距等,这些都是构建复杂网页布局的重要元素。然而,对于现代网页设计来说,通常推荐使用CSS来控制样式,以获得更高的灵活性和更好的跨浏览器兼容性。例如,通过CSS可以轻松实现圆角、阴影等效果,而且更利于维护和更新。
2023-05-31 上传
点击了解资源详情
2023-03-22 上传
smile唐
- 粉丝: 0
- 资源: 1
最新资源
- 毕业设计&课设-仿真工具箱(MATLAB).zip
- flutter.widgets
- Greentask-crx插件
- Wrappit:用于在PacketWrapper中生成数据包类的程序
- matlab求导代码-rsHRF:从BOLD-fMRI信号估计静止状态HRF
- FakeSunCompany-Website
- 基于halcon的旋转中心仿真测试.rar
- NeoClient:Neo4j的轻量级OGM,支持事务和BOLT协议
- 毕业设计&课设-根据系统要求配置FMCW波形。然后定义目标的范围和速度,并模拟其位移….zip
- PythonKit:与 Python 交互的 Swift 框架
- react-weather-app:SheCodes React最终项目
- Divi Builder guide-crx插件
- 小游戏-天天消消乐(附带源码)
- junior-programming:我的初中生及其项目的资料库
- gateway-nacos-sleuth.7z
- design-pattern:Java设计模式,和简书的https