LoadRunner 中的检查点函数详解
需积分: 10 143 浏览量
更新于2024-09-16
收藏 104KB DOCX 举报
"LR使用小结,主要涵盖了LR中的三种检查点函数:web_find()、web_reg_find()和web_image_check(),以及它们的用法和注意事项。"
在LoadRunner性能测试工具中,检查点是一种重要的功能,用于验证应用程序的行为是否符合预期。以下是关于这三种检查点函数的详细说明:
1. web_find() 函数:
web_find() 用于在当前页面的HTML内容中查找特定的文本或对象。这个函数非常灵活,可以设置查找的边界和内容。例如,`web_find("web_find","RighOf=a","LeftOf=b","What=name",LAST);` 这行代码会在页面中查找位于'a'和'b'之间的,名称为'name'的内容。注意,使用此函数时,需要在运行时设置中启用图像和文本检查。
2. web_reg_find() 函数:
与web_find()不同,web_reg_find() 在页面缓存中查找内容,而非实时页面。它特别适用于验证动态生成的内容。例如,`web_reg_find("Search=Body","SaveCount=ddd","Test=aaa",LAST);` 会查找整个页面("Body")中匹配"aaa"的内容,并将匹配次数保存在变量ddd中。录制脚本时添加的检查点通常会使用此函数,其参数通常只包含"Text="。
3. web_image_check() 函数:
此函数专门用于检查网页中的图像。例如,`web_image_check("web_image_check","Alt=","Src=",LAST);` 将基于图像的Alt属性和Src属性来查找并验证图像。同样,使用此函数时也需要启用图像和文本检查。
在使用这些检查点函数时,有几点需要注意:
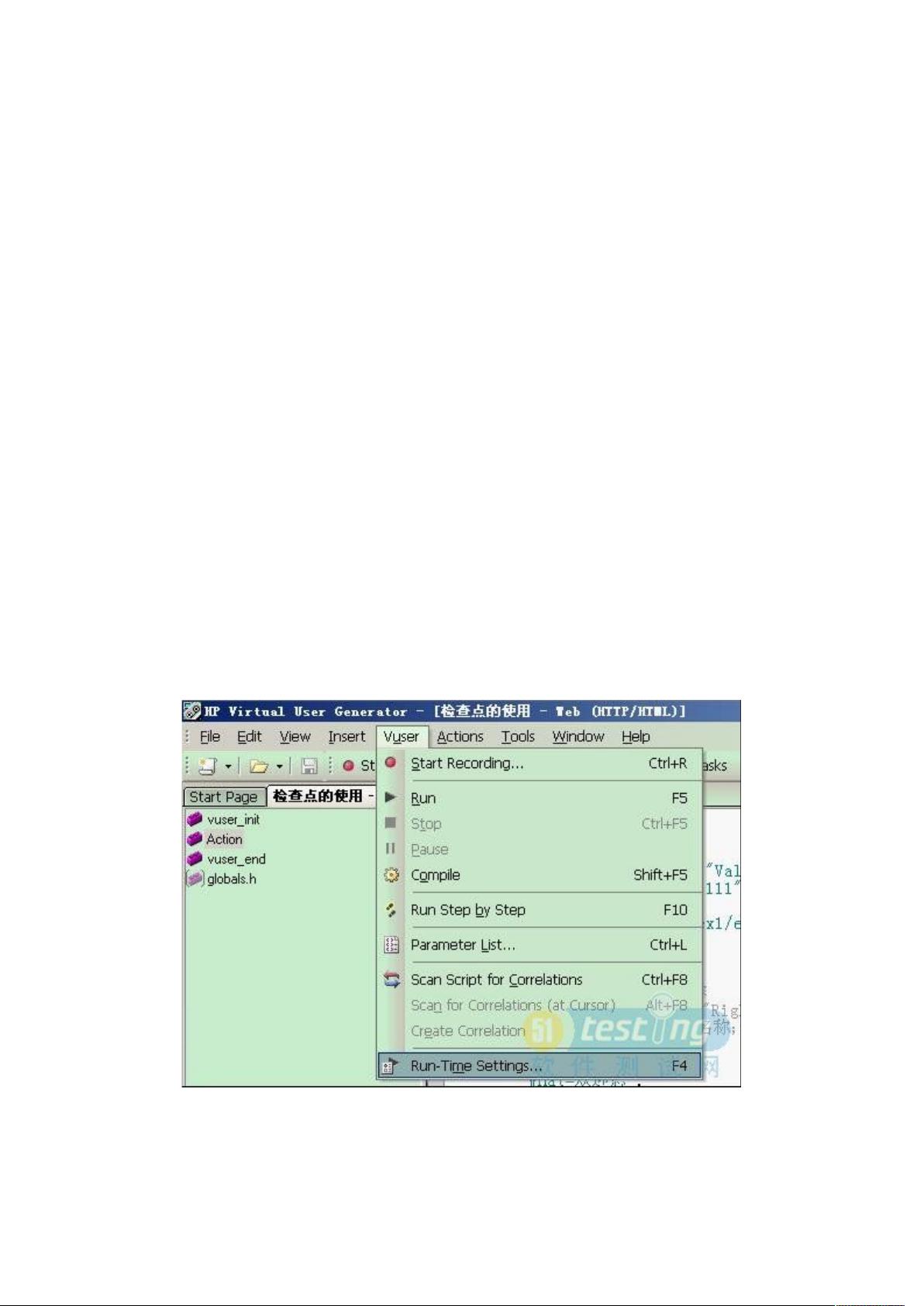
- 必须在运行时设置(Vuser->Run-Time Settings)中启用"Enable Image and Text Check",否则检查点可能无法正常工作。
- 对于web_reg_find() 和 web_image_check(),它们都在页面加载后执行,因此应该放置在相关页面或动作之前。
- 为了确保检查点的准确性,需要正确地设置边界和查找条件,如"LeftOf"和"RightOf",以及"Alt"和"Src"等属性。
LR中的检查点功能可以帮助测试人员验证应用程序的状态,确保关键元素和交互的正确性。理解并熟练使用这些函数对于进行有效的负载和性能测试至关重要,特别是在模拟大量用户并发访问时,能够及时发现并定位潜在的问题。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-03-27 上传
2021-03-23 上传
2021-03-23 上传
2008-05-14 上传
2007-05-23 上传
missile125
- 粉丝: 0
- 资源: 2
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录