C#简易文件上传控件实现教程:HTML表单与按钮操作
需积分: 9 122 浏览量
更新于2024-09-19
收藏 97KB DOC 举报
在C#编程中,文件上传功能是一项常见的需求,特别是在Web应用程序开发中,如网站或Web应用后端处理用户上传的文件。本文档提供了一个基本的文件上传模块页面设计示例,使用ASP.NET和C#语言实现。以下是关键知识点的详细解释:
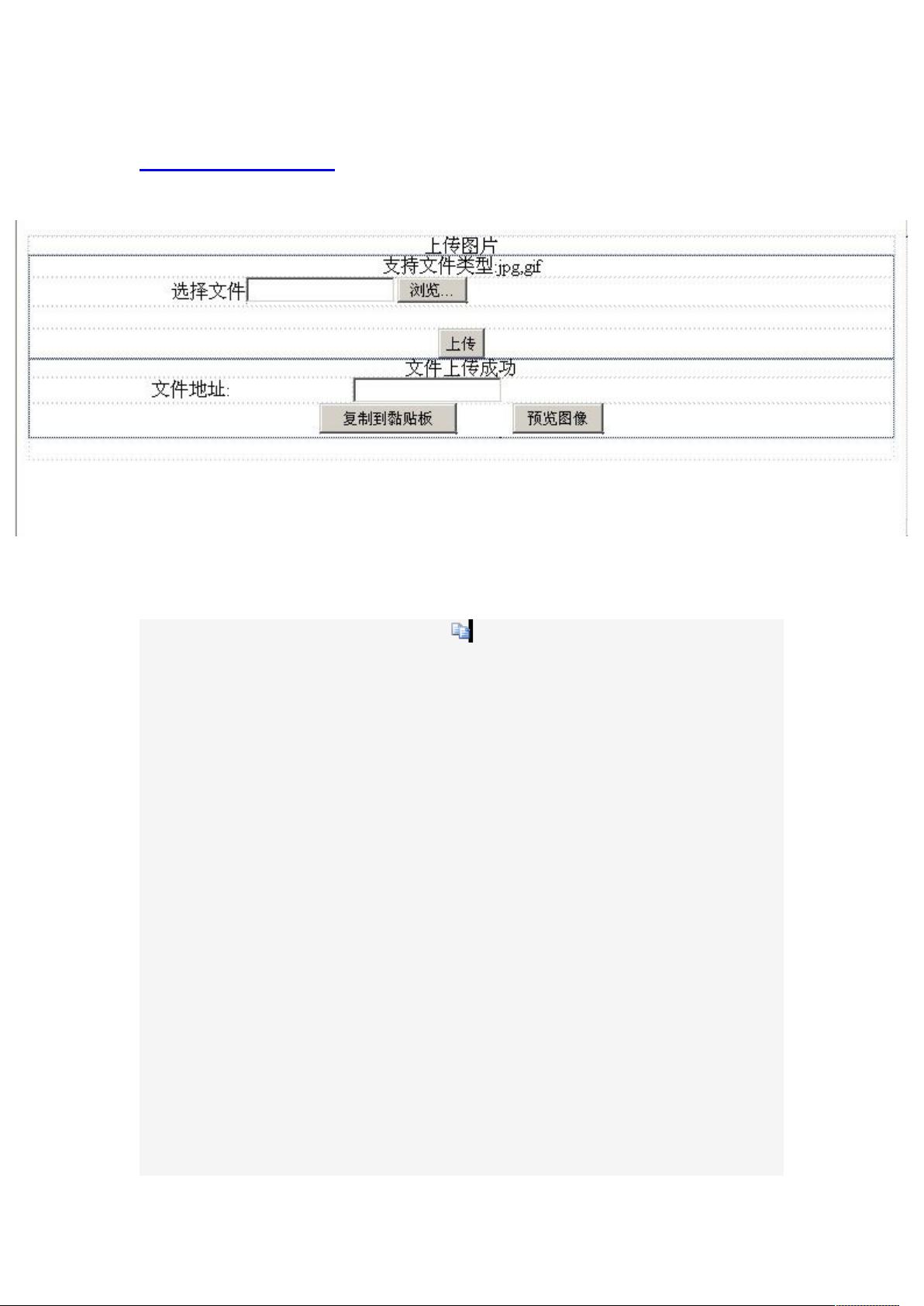
1. **HTML结构**:
- 页面开始时,有一个`<body>`标签,用于包含整个页面的内容。
- `<form>`标签定义了一个表单,`id="form1"`,`runat="server"`属性表示这是服务器控件,用于C#代码的绑定和处理。
2. **表单元素**:
- 表单中包含一个`<table>`,用于组织界面布局。
- `td`(表格数据单元格)用于创建表头,如"上传图片",以及指示文件类型支持(jpg和gif)。
- `<input type="file">`标签是用于用户选择文件的文件上传控件,`ID="File1"`,允许用户从本地选择文件。
3. **按钮与事件处理**:
- `asp:Button`标签定义了一个提交按钮,`ID="btnUpload"`,`Text="上传"`。当用户点击这个按钮时,会触发`btnUpload_Click`方法,这是一个预设的C#事件处理器,用于接收用户选择的文件并进行后续操作。
4. **结果展示**:
- `asp:Panel`标签用于条件性地显示结果。如果文件上传成功,`Panel2`将显示“文件上传成功”消息,并包含一个`<input>`标签`txtCopyUrl`,用于显示上传文件的URL。这通常是用来供用户复制文件链接。
5. **服务器端处理**:
- 在C#后端,`btnUpload_Click`方法是核心部分,它会检查用户选择的文件类型、验证文件大小等限制,然后将文件存储到服务器上,可能通过`FileStream`或`HttpPostedFileBase`类来操作。最后,将上传成功的URL保存到数据库或返回给前端以便展示。
6. **安全性考虑**:
- 实际项目中,还需要确保对上传文件的类型、大小、以及是否存在恶意代码的检查。可能还需要配置服务器端的文件存储路径,以防止安全漏洞。
总结来说,这个示例展示了如何使用C#在ASP.NET环境中构建一个简单的文件上传功能,包括HTML表单设计、用户交互和基本的服务器端事件处理。在实际应用中,还需要结合错误处理、安全性措施和用户体验优化,以确保功能的稳定性和安全性。
2017-12-12 上传
2013-08-06 上传
2010-03-23 上传
2023-05-30 上传
2018-03-09 上传
2017-06-09 上传
2011-09-16 上传
2014-09-20 上传
一个热爱java的程序员
- 粉丝: 1
- 资源: 67
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜