Android相册图片上传与下载实战教程
68 浏览量
更新于2024-09-01
收藏 97KB PDF 举报
在Android开发中,实现相册中图片的上传和下载功能是一个常见的需求,尤其是在社交应用或者需要用户上传头像、图片分享等场景。本文将详细介绍如何通过Bmob云服务(一种移动后端解决方案)来实现这个功能,包括界面设计和实际代码操作。
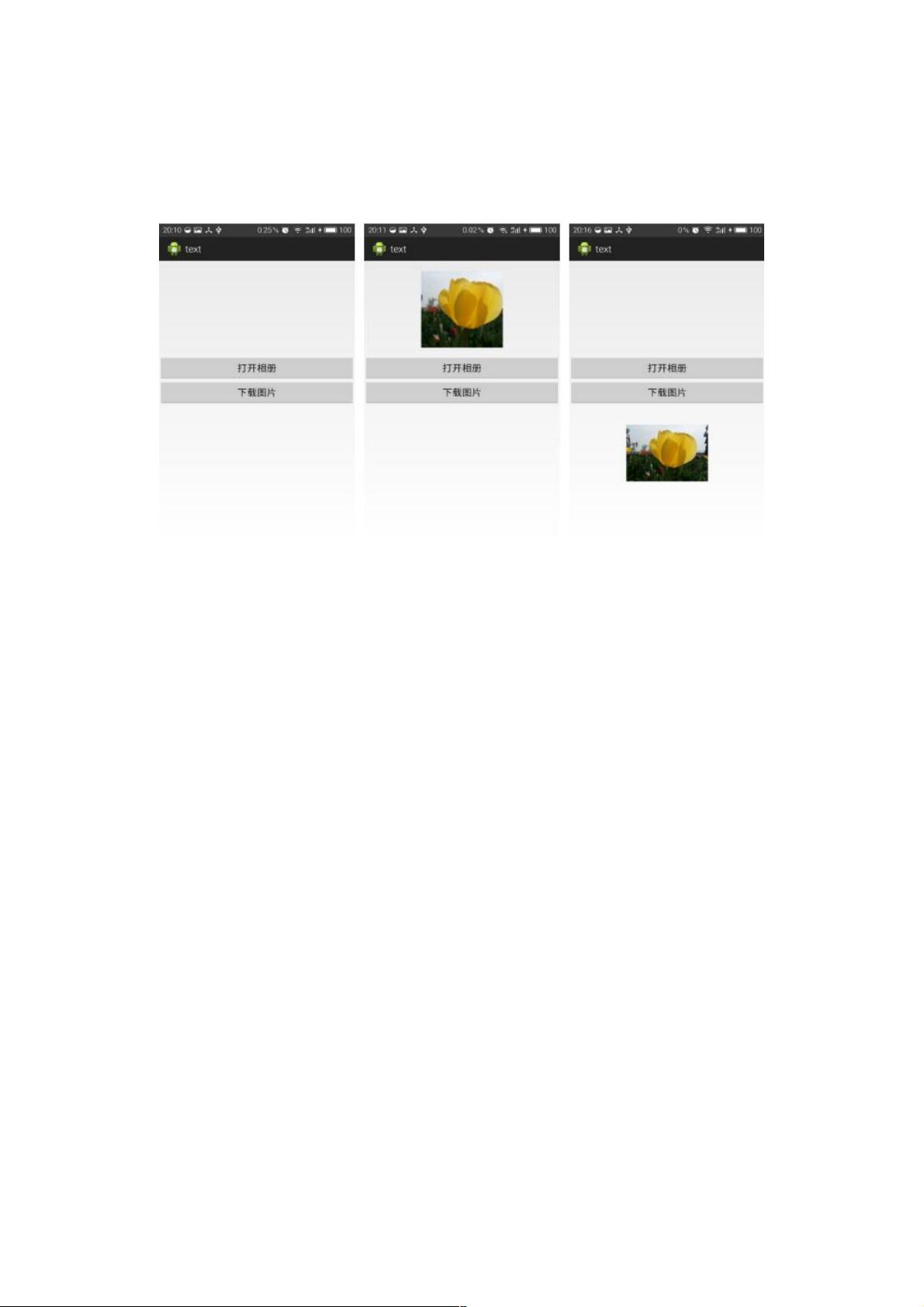
首先,我们关注的是活动主界面(activity_main.xml)的布局。在这个XML文件中,创建了一个相对布局,包含了两个主要组件:一个ImageView用于显示图片,以及两个按钮——一个用于打开系统相册选择图片,另一个用于下载图片。ImageView的id为`ivHead`,设置了固定的宽度和高度,以便用户选择的图片能够适应。`btnSelectImage`按钮的点击事件将触发图片的选择过程,而`btnDownloadIma`按钮则用于执行下载操作,下载时会根据特定的objectId进行。
打开相册并选择图片的过程通常涉及以下步骤:
1. 设置按钮监听器:在`btnSelectImage`的点击事件处理器中,你需要调用系统的相机或相册选择器,让用户可以选择一张图片。这可以通过`ACTION_PICK`或`ACTION_IMAGE_CAPTURE`动作与`Intent`配合实现。
2. 获取选中的图片:用户选择图片后,需要从Intent中解析出选中的图片Uri。通过`ContentResolver`和`InputStream`,你可以读取图片数据并将其传递给Bmob的上传方法。
3. 图片上传至Bmob:使用Bmob SDK,创建一个`FileData`对象,将图片数据转换为`File`对象,并设置到`FileData`中。接着,创建一个`FileField`并将`FileData`关联到它,最后将这个`FileField`添加到Bmob的`Object`中。上传完成后,获取存储的objectId。
4. 保存和显示图片:在图片成功上传后,你需要将存储的objectId保存在本地,以便后续下载使用。在`btnDownloadIma`的点击事件中,通过objectId动态获取存储的图片,然后将图片下载到新的`File`对象中,最后更新到ImageView展示。
5. 图片下载:在下载阶段,同样使用Bmob的`getFile`方法,传入objectId作为参数,请求返回文件数据。接收到文件数据后,将其写入到一个新的`File`对象中,最后设置到ImageView上显示。
通过以上步骤,用户不仅可以选择并上传图片到Bmob云服务,还能根据需要下载上传的图片。这是一个实用的功能,对于构建社交应用或者其他需要处理用户上传图片的项目非常有帮助。记住在实际开发中,还需要处理可能的异常情况,如网络问题、权限请求等,以确保用户体验的流畅性。
105 浏览量
2014-12-18 上传
2018-01-12 上传
2019-08-12 上传
2015-06-08 上传
2017-12-15 上传
2020-08-31 上传
2021-01-04 上传
2020-08-31 上传
weixin_38743481
- 粉丝: 696
- 资源: 4万+
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫