ExtJs2.0学习系列教程概述
需积分: 10 145 浏览量
更新于2024-07-20
收藏 681KB DOC 举报
"此文档是关于ExtJs入门的学习系列,主要涵盖了从基础组件到高级应用的多个实例,包括Ext.MessageBox、Ext.Panel、Ext.Window、Ext.FormPanel、Ext.TabPanel以及Ext.TreePanel的使用。作者旨在帮助初学者理解和掌握ExtJs2.0的使用,特别强调了布局和交互功能的应用。"
在ExtJs入门的学习过程中,文档首先介绍了`Ext.MessageBox`,这是ExtJs中的一个核心组件,用于显示信息提示、警告或确认对话框。`Ext.MessageBox.alert()`方法是最基础的提示函数,它接受三个参数:`title`(对话框标题)、`msg`(显示的消息)和一个可选的`function`回调,该回调会在用户点击对话框关闭按钮后执行。例如:
```javascript
Ext.MessageBox.alert("title", "msg");
```
上述代码会弹出一个简单的警告对话框,显示指定的标题和消息。如果提供了一个回调函数,如:
```javascript
Ext.MessageBox.alert("title", "msg", function(){alert("关闭对话框后弹出!")});
```
当用户关闭对话框时,回调函数会被执行,显示另一个消息。
接着,文档提到了`Ext.MessageBox.confirm()`方法,它与`alert()`类似,但增加了确认功能,允许用户选择“是”或“否”。这在需要用户确认操作时非常有用。
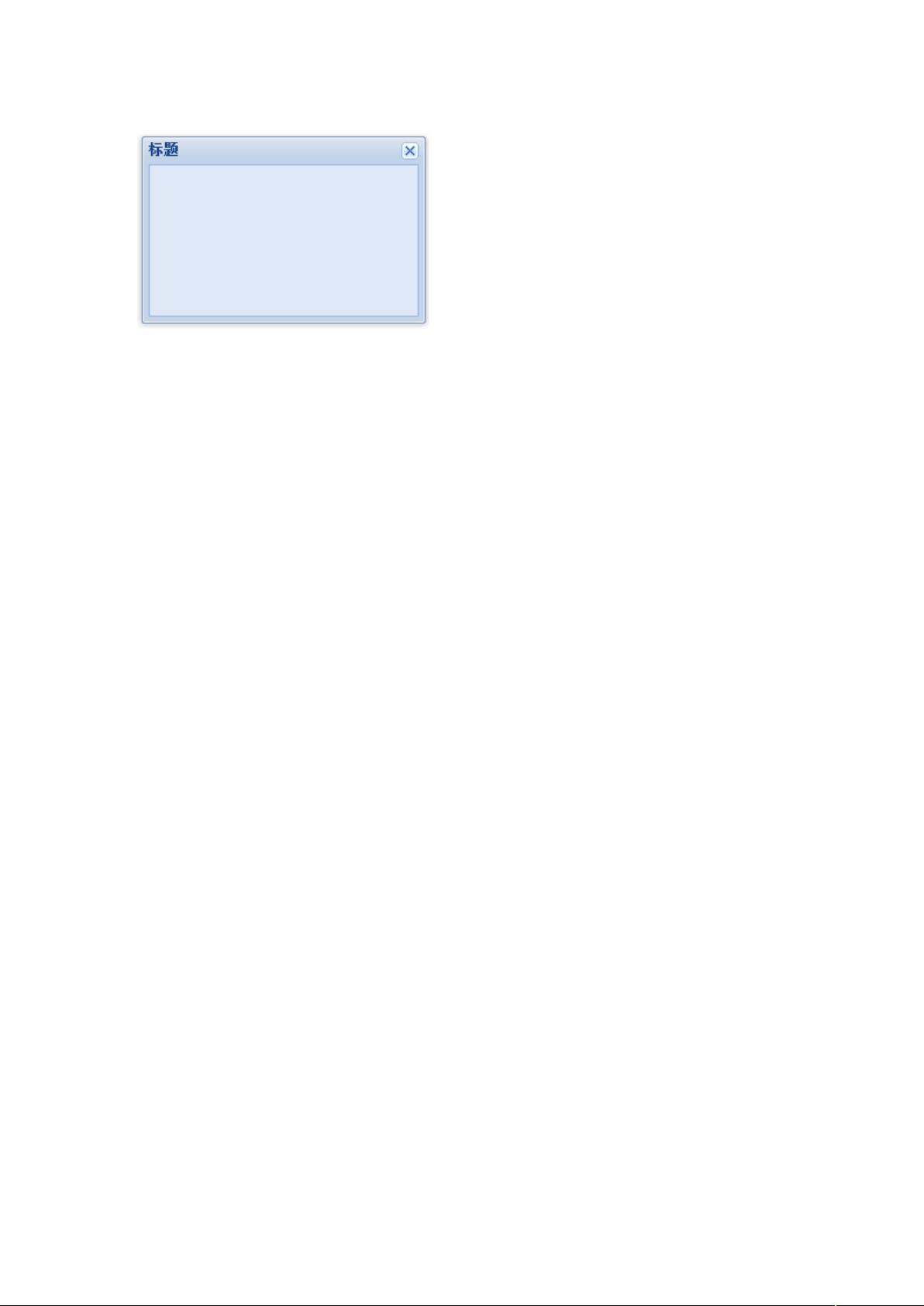
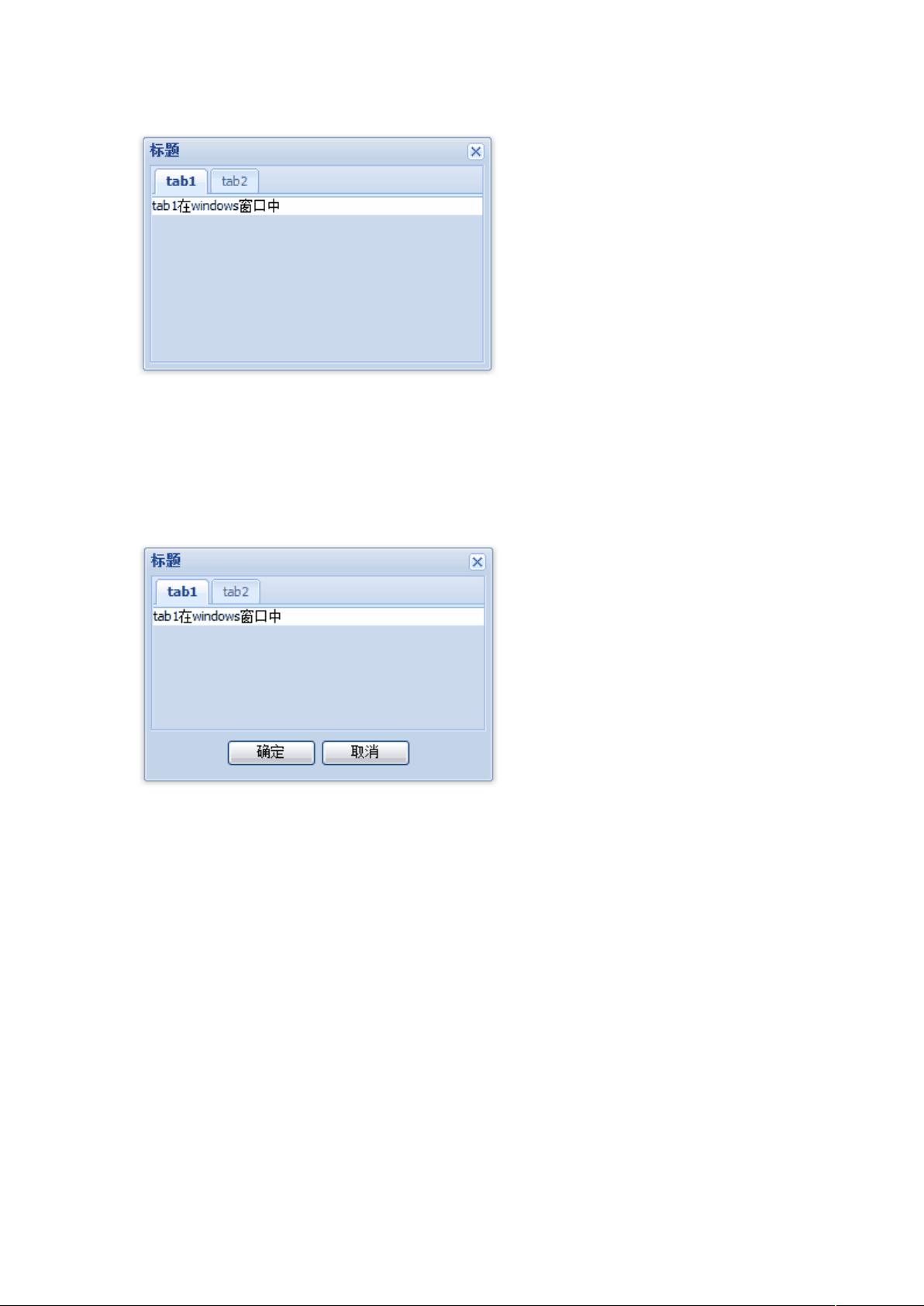
然后,文档深入讲解了`Ext.Panel`、`Ext.Window`等核心组件,这些组件是构建应用程序界面的基础。`Ext.Panel`用于创建容器,可以包含其他组件,并支持各种布局管理。`Ext.Window`则是一个可弹出的浮动窗口,常用于创建模态对话框或浮动小窗口。
`Ext.FormPanel`部分详细介绍了如何创建表单,包括输入控件的使用,如`ComboBox`。`Ext.FormPanel`提供了数据验证和提交功能,是处理用户输入的关键组件。
`Ext.TabPanel`章节则展示了如何创建带有多个选项卡的界面,每个选项卡可以承载独立的面板内容,这对于组织复杂的应用界面很有帮助。
最后,文档还涉及了`Ext.TreePanel`,这是一种展示层次结构数据的组件,可以实现树形结构的增删改查操作。此外,还提到了ExtJs的皮肤更换机制,使得应用的外观可以根据需求进行定制。
通过这个学习系列,初学者可以逐步掌握ExtJs2.0的基本用法和常见组件的使用,为开发复杂的Web应用程序打下坚实的基础。
2012-05-25 上传
2016-03-23 上传
2019-03-17 上传
2023-03-06 上传
2023-06-10 上传
2023-07-27 上传
2023-06-07 上传
2023-07-12 上传
2023-05-24 上传
xuan-001
- 粉丝: 5
- 资源: 22
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载