从零开始的jQuery教程:新手指南
下载需积分: 12 | PDF格式 | 2.04MB |
更新于2024-07-29
| 179 浏览量 | 举报
"Jquery教程,新手必看"
jQuery是一个高效、简洁且功能丰富的JavaScript库,它的出现极大地简化了JavaScript的DOM操作、事件处理、动画设计和Ajax交互。本教程是针对初学者精心编写的,旨在帮助新手快速掌握jQuery的核心概念和实用技巧。
一、jQuery入门基础
在"开天辟地入门篇"中,教程首先介绍了jQuery的基本概念,包括如何引入jQuery库到项目中,以及如何在Visual Studio中配合使用jQuery进行开发。这一步骤对于新手来说至关重要,因为它是建立jQuery开发环境的基础。
二、jQuery选择器
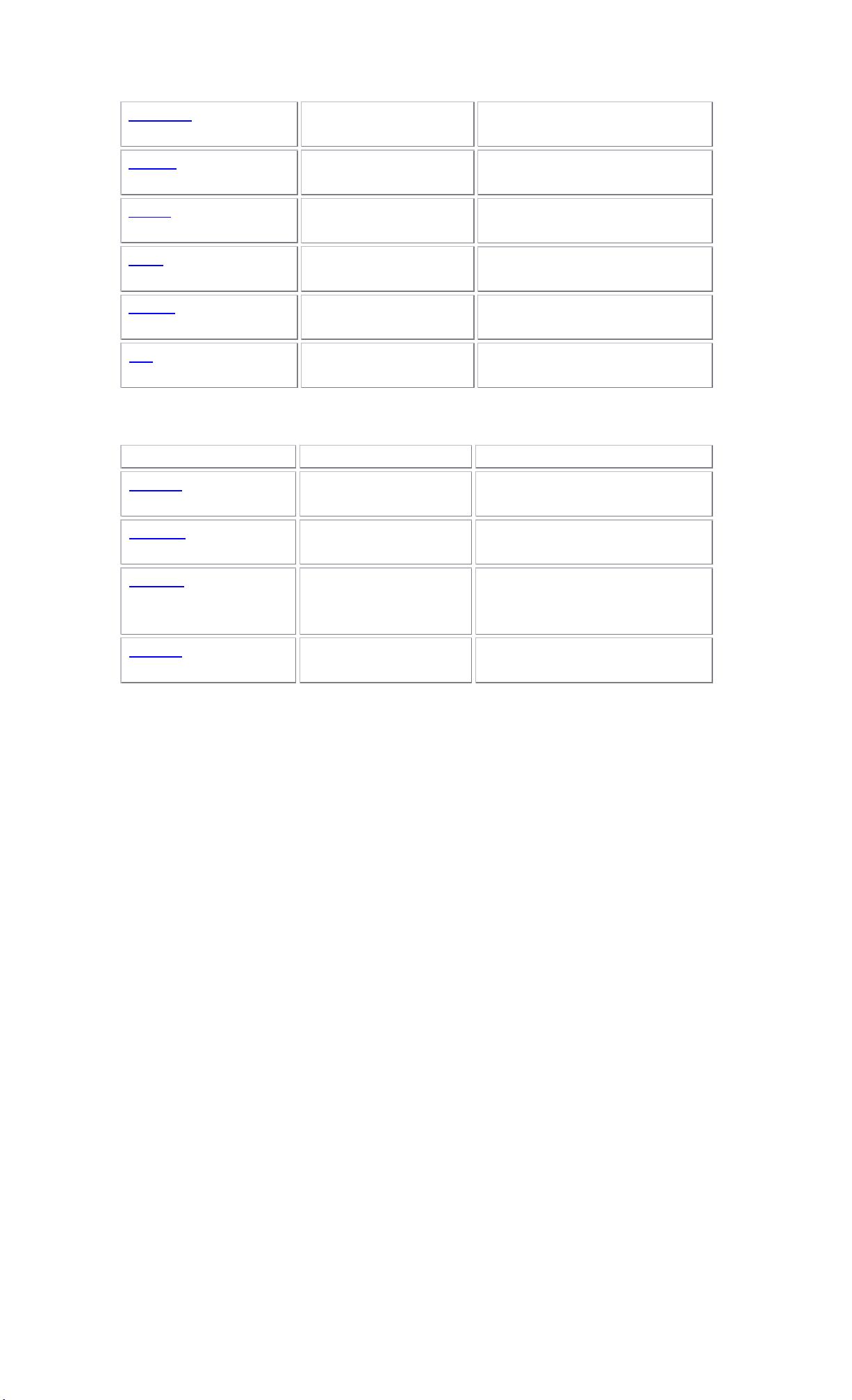
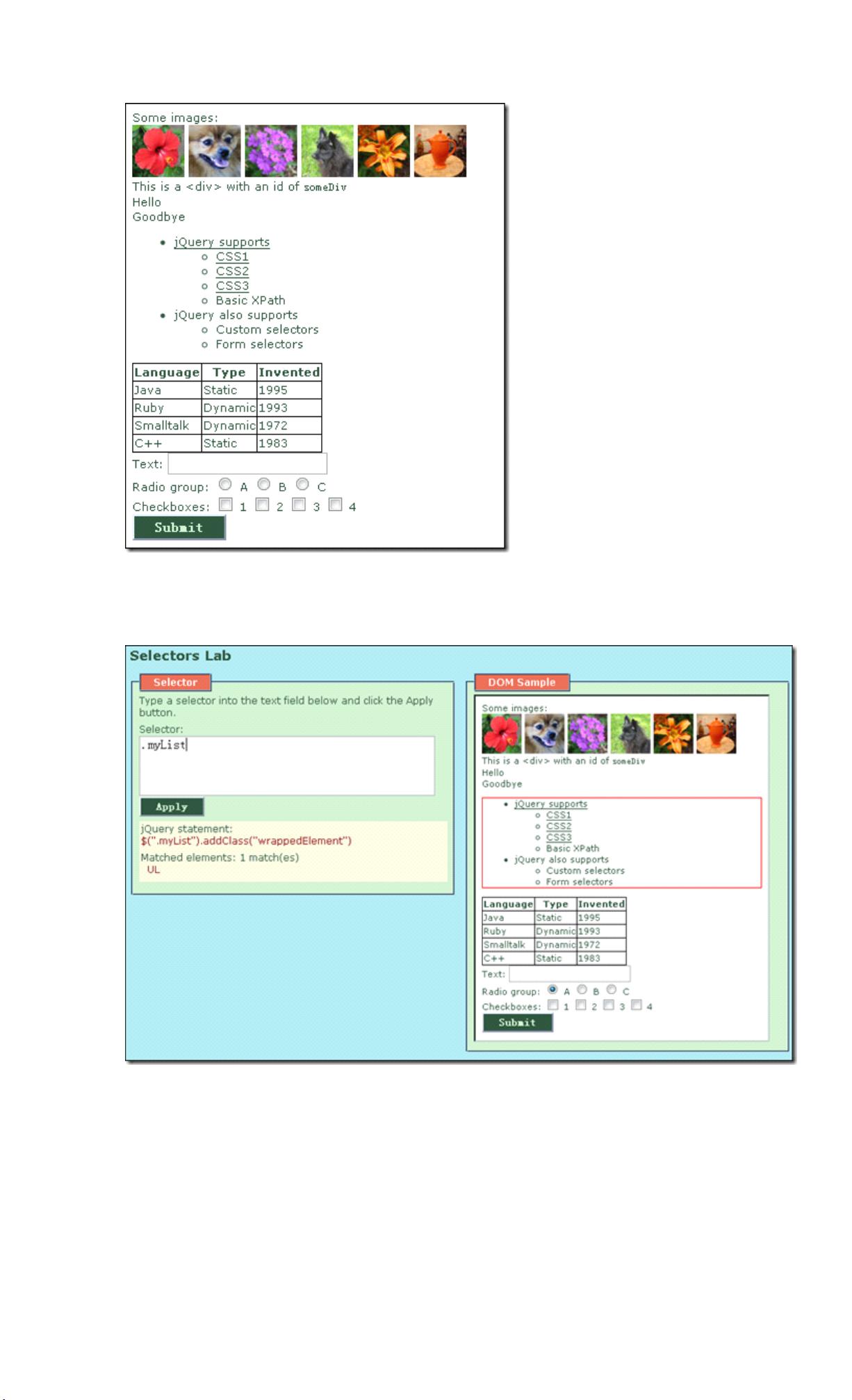
在"万能的选择器"部分,教程详细讲解了jQuery的各种选择器,如ID选择器、类选择器、元素选择器等,这些选择器使得精准地选取网页上的DOM元素变得轻松易行。
三、jQuery包装集管理
"管理jQuery包装集"章节,介绍了如何使用jQuery操作一组DOM元素,包括遍历、添加和删除元素,以及如何通过jQuery对象的方法来操作这些集合。
四、操作元素属性与样式
在"使用jQuery操作元素的属性与样式"中,教程展示了如何动态修改HTML元素的属性和CSS样式,这是网页动态效果实现的关键。
五、事件与事件对象
"事件与事件对象"篇,阐述了如何绑定和触发事件,以及如何利用事件对象获取事件的相关信息,这对于创建响应用户交互的网页应用非常重要。
六、jQuery中的Ajax
"jQuery中的Ajax"部分,讲解了如何使用jQuery的Ajax方法进行异步数据交互,如$.ajax()、$.get()、$.post()等,使得前后端数据交换更为简便。
七、jQuery动画
"jQuery动画-让页面动起来!"章节,介绍了一系列用于创建平滑动画效果的函数,如fadeIn()、slideToggle()等,使得网页动态效果更加生动。
八、jQuery实施方案
"插播:jQuery实施方案"中,可能涉及实际项目中如何整合jQuery,以及一些最佳实践和注意事项。
九、jQuery工具函数
"jQuery工具函数"篇章,讲解了jQuery提供的一些便利的工具函数,如$.each()、$.extend()等,它们大大提升了开发效率。
十、jQuery UI实战
"jQueryUI常用功能实战"介绍了jQuery UI库,包括对话框、拖放、排序等组件的使用,增强了用户体验。
十一、实战表单验证与自动完成提示插件
最后的"实战表单验证与自动完成提示插件"部分,教授了如何利用jQuery实现表单验证功能和自动完成输入,提升用户交互体验。
通过这个系列教程,新手不仅能学会jQuery的基本用法,还能了解到一些作者的实战经验,从而更好地应用到实际项目中。同时,推荐的《jQuery实战》一书是深入学习jQuery的宝贵资源。
相关推荐









djj376458284
- 粉丝: 1
最新资源
- STM32MP157通用定时器脉冲计数实现与HAL库驱动
- MRTG在Windows下的安装与网络流量监控指南
- PAVT开源项目:编译器构造教学可视化工具
- 登录页设计:美观弹出框与JavaScript验证技巧
- 美观大方的HTML产品介绍网站模板
- php&mysql应用验证:初学者的分数验证系统
- iOS高颜值图片浏览器及其动画效果
- 深入探究内容管理系统(CMS)的HTML应用
- 深入解析网页访问模块的技术实现与应用
- C# Task实现多线程管理与任务控制技巧
- Trinity3:基于Flask的开源MVC内容管理系统
- 360网盘3.30版本发布:简单易用的个人云存储
- iOS代码生成器:将工程高效转化为纯手写代码
- 网页访问模块压缩包内容及功能解析
- 深入解析SGGO:第二学年第二学期EDP项目
- Reddit WatchExchange扩展:WatchCharts For Reddit