JavaScript与DOM交互:window对象与Node节点解析
39 浏览量
更新于2024-09-02
收藏 164KB PDF 举报
"DOM是文档对象模型,是一个用于与JavaScript交互的API,JavaScript常用于DOM操作。window对象作为全局对象,包含所有全局属性和方法。DOM通过node节点组织文档层次,如Element、Text和Document节点。不同的浏览器引擎对DOM的实现可能有所不同,如Gecko和Trident。使用Firebug等工具可以帮助开发者理解DOM结构。JavaScript代码通常嵌入到HTML的SCRIPT元素中。"
在Web开发中,DOM(文档对象模型)扮演着至关重要的角色,它是一个标准的编程接口,允许JavaScript与HTML或XML文档进行交互。DOM将文档解析成一系列可操作的对象,这些对象称为节点,它们形成了一个树状结构,即DOM树。通过DOM,开发者可以动态地创建、修改或删除网页内容。
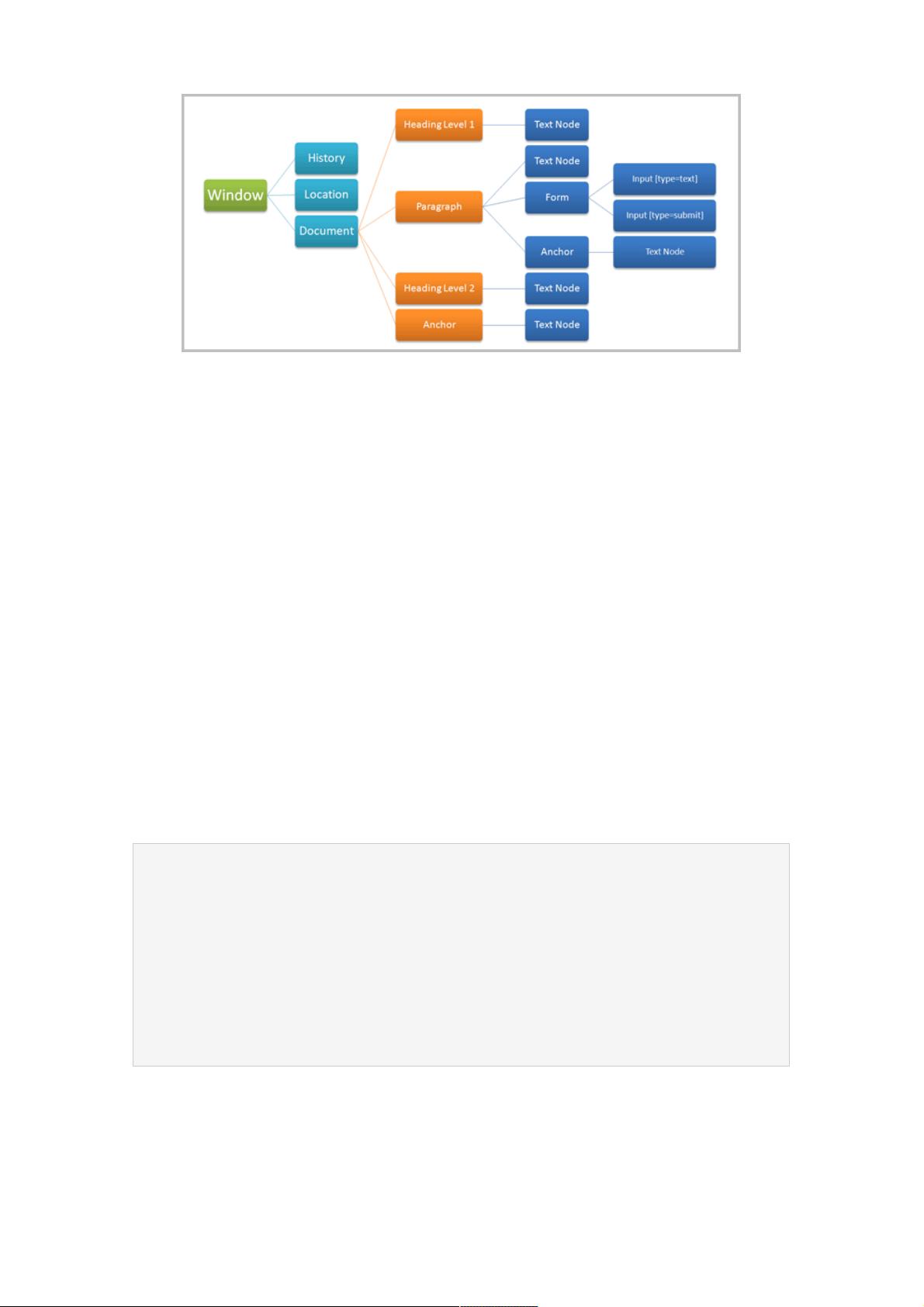
首先,我们来看一下JavaScript与DOM的关系。JavaScript是与DOM紧密相连的语言,主要用于处理DOM树中的节点。当我们在JavaScript中谈论全局对象时,通常指的是`window`对象。所有在全局作用域创建的变量和函数都会成为`window`对象的属性和方法。例如,如果你声明了一个全局变量`myVar`,那么它就等同于`window.myVar`;同样,一个全局函数`myFunction()`也等同于`window.myFunction()`。
DOM的节点类型主要包括三种基本类型:Element节点、Text节点和Document节点。Element节点表示HTML或XML文档中的元素,如`<div>`、`<p>`等。Text节点则包含了元素内的纯文本内容。而Document节点是整个DOM树的根,代表了整个文档。
在实际开发中,由于浏览器之间的兼容性问题,不同的浏览器引擎对DOM标准的实现可能存在差异。例如,Firefox使用Gecko引擎,其DOM实现相对更接近W3C标准,而早期的IE浏览器使用Trident引擎,其DOM实现不完整且存在bug,这给开发者带来了额外的挑战。为了更好地调试和理解DOM结构,开发人员常常会使用像Firebug这样的浏览器插件,它可以显示和操作DOM树,帮助定位和解决问题。
JavaScript代码通常被嵌入到HTML文档的`<script>`元素中,以执行页面加载时的脚本或异步加载的外部脚本。例如:
```html
<script type="text/javascript">
// JavaScript 代码放在这里
</script>
```
在现代Web开发中,随着模块化和异步加载的普及,JavaScript代码更多地被放置在外部文件中,并通过`<script>`元素的`src`属性引入,以提高代码的组织性和性能。
DOM是Web开发中不可或缺的一部分,它使得JavaScript能够动态地操纵页面内容,而JavaScript和DOM的结合使用为开发者提供了强大的能力,构建出交互丰富的Web应用。理解和掌握DOM操作技巧是每个前端开发者必备的技能。
2024-11-04 上传
2024-11-04 上传
2024-11-04 上传
2024-11-04 上传
weixin_38618140
- 粉丝: 9
- 资源: 908
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能