使用CSS3美化表单控件:提升用户体验与兼容性挑战
143 浏览量
更新于2024-08-30
收藏 106KB PDF 举报
"本文主要探讨如何使用CSS3来美化网页中的表单控件,特别是下拉选择框,以提升用户体验。虽然CSS3提供了强大的样式控制能力,但需要注意浏览器的兼容性问题。"
在Web开发中,表单控件是用户交互的重要组成部分,然而,不同浏览器对这些控件的默认样式处理不一致,可能导致用户体验下降。CSS3的引入为表单控件的美化带来了可能,通过定制样式,我们可以创建统一且美观的界面。
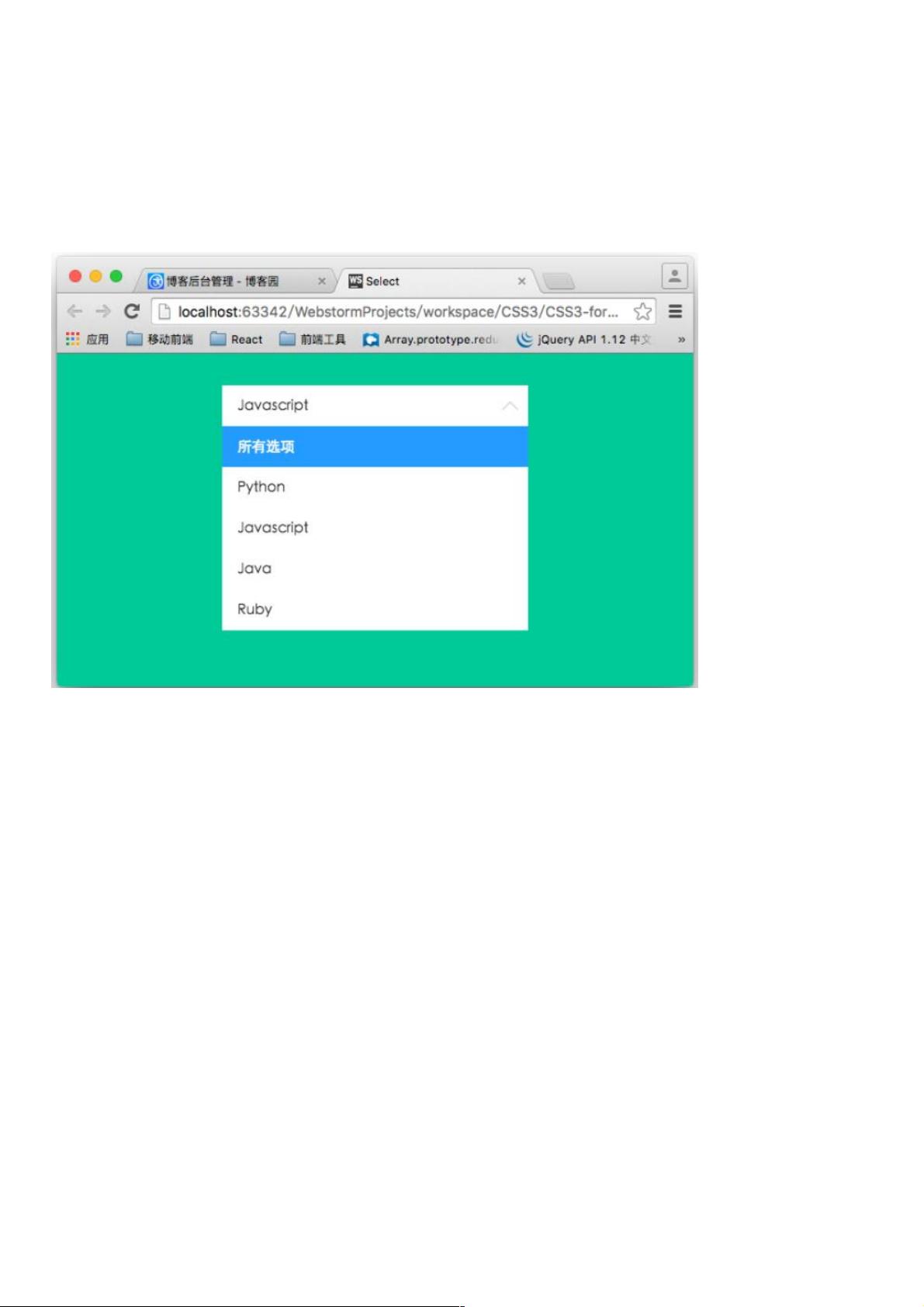
首先,我们关注的是下拉控件的美化。在示例中,使用了一个自定义的布局结构,通过`<div>`元素模拟下拉列表,而非传统的`<select>`元素。这样做的好处是能够更好地控制样式和交互效果。具体结构如下:
```html
<div class="container">
<div class="select">
<p>所有选项</p>
<ul>
<!-- 动态生成的选项列表 -->
<li class="selected" data-value="所有选项">所有选项</li>
<!-- ... -->
</ul>
</div>
</div>
```
在这里,`<p>`元素用于显示当前选中的选项,`<ul>`则用于展示可选择的列表项。这种结构允许我们使用CSS3的特性来实现更丰富的交互效果。
对于下拉箭头,我们可以使用伪元素`:after`创建,并利用`transform`属性进行旋转,以形成一个向下的箭头。同时,`transition`属性用于添加平滑的过渡效果,当用户交互时,箭头位置和旋转角度会发生变化,如下所示:
```css
.container.select:after {
content: "";
display: block;
width: 10px;
height: 10px;
position: absolute;
top: 11px;
right: 12px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transition: transform .2s ease-in, top .2s ease-in;
transition: transform .2s ease-in, top .2s ease-in;
}
```
此外,为了适应不同浏览器,通常需要添加 `-webkit-` 前缀以支持Webkit内核的浏览器(如Chrome和Safari),但这并不保证在所有浏览器中都能正常工作。因此,解决浏览器兼容性问题可能需要额外的CSS库或JavaScript polyfill。
最后,我们还可以使用CSS3的其他特性,如`background`、`box-shadow`等,来增加视觉效果,例如阴影、渐变背景等。同时,对于表单输入框`input`,可以使用`border-radius`创建圆角,`placeholder`属性来设置占位符文本,`appearance`属性消除浏览器默认样式等。
CSS3为表单控件的美化提供了无限可能,但要注意在追求美观的同时,兼顾浏览器的兼容性和无障碍访问(Accessibility)。通过合理的设计和编码实践,我们可以创建出既美观又易用的表单控件,显著提升用户的浏览体验。
778 浏览量
110 浏览量
152 浏览量
2023-06-08 上传
2025-01-01 上传
779 浏览量
180 浏览量
1.网页HTML标签中包含图像、文字、表单控件<form>。2.应用CSS:(1)通过CSS控制网页布局。(2)通过CSS设计图文排列样式。文字部分由标题和段落文本组成,标题与段落的字体字号不同。在段
2024-12-16 上传
2024-12-12 上传
weixin_38587924
- 粉丝: 4
最新资源
- PL/SQL编程指南:理解PL/SQL特性和块结构
- 利用Com技术创建Windows程序设计中的Band对象
- SMS 2003 R2:技术概览与管理系统部署指南
- BitTorrent协议v1.0详解:数据结构与消息交互
- 主流数据库JDBC连接教程
- Java与XML技术在企业级业务中的整合应用
- ATM在线系统设计与接口详细说明
- MATLAB图像处理命令详解:applylut, bestblk, blkproc等
- Windows XP系统优化指南
- Java安全基础:加密与安全编程实践
- Java多线程编程解析
- FANUC与西门子数控系统硬件结构对比分析
- Winrunner7.6脚本实战:循环控制与静态文本检测
- 每日一课:Java六十分钟掌握
- Java软件架构设计模式探索
- 深入解析Java JDK1.4新特性