Vue CLI详解:从入门到实践,一步步提升你的理解
36 浏览量
更新于2024-09-01
收藏 134KB PDF 举报
Vue学习教程深入解析vue-cli
在现代前端开发中,Vue CLI(Vue Create App)是一个不可或缺的工具,它极大地简化了项目初始化和配置过程,让开发者能够专注于业务逻辑。本教程将带你逐步理解并掌握vue-cli的核心原理和使用方法。
首先,了解vue-cli的重要性在于,虽然它提供了预设的配置,但我们仍需对其工作原理有所认识,以更好地优化项目结构和扩展功能。通过阅读官方文档和API,即使是英文文档,可以确保获取最新、最准确的信息,因为中文文档可能会稍显滞后。
安装vue-cli是入门的第一步。使用npm命令`npm install -g vue-cli`,然后选择适合的模板,如`vue init webpack webpack-template`,这将创建一个基于Webpack的项目骨架。确保你的版本为2.9.2或更高,以便跟上更新。
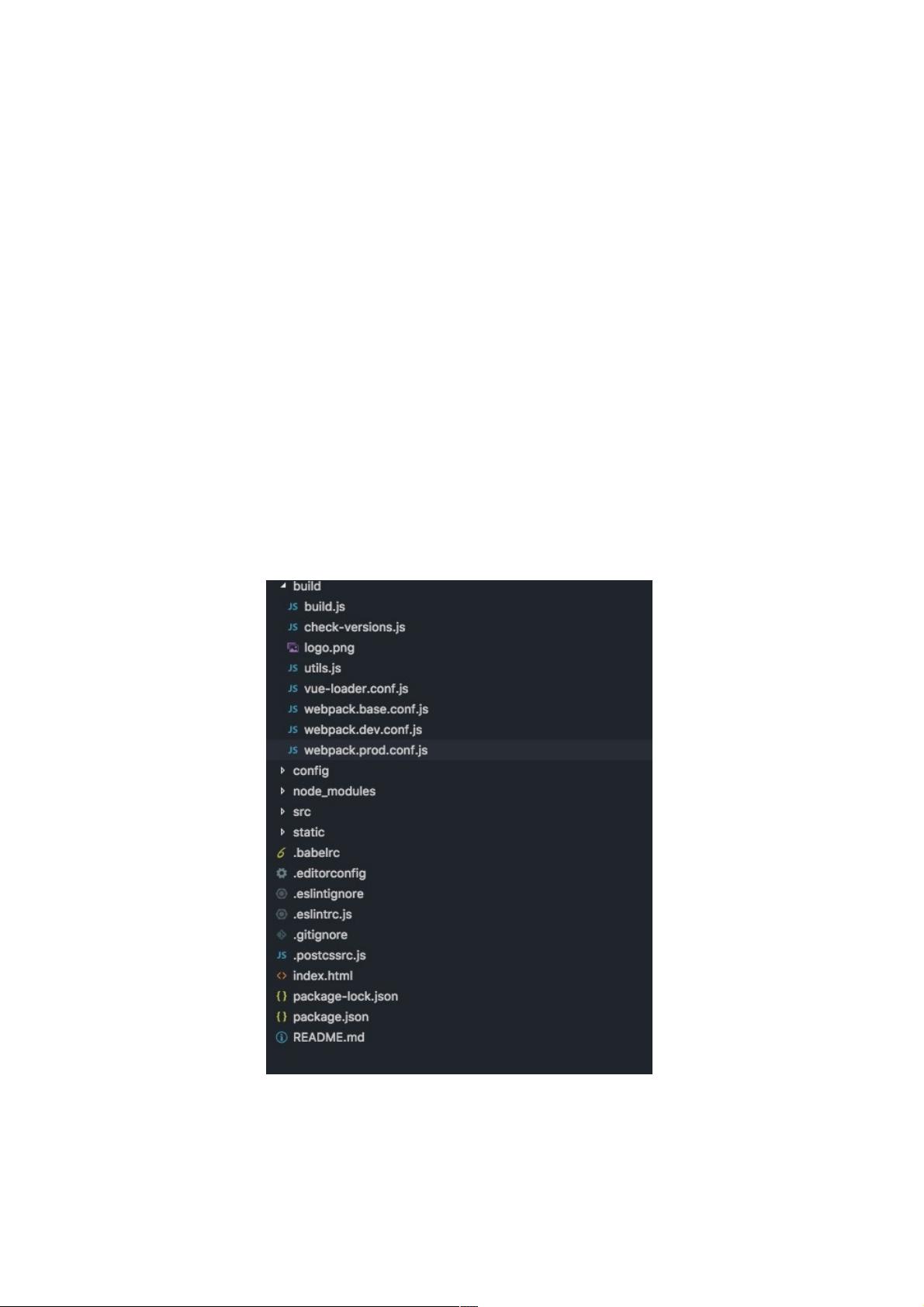
接下来,项目的初始化完成后,你会看到目录结构,包括关键配置文件如`webpack.base.conf.js`。这个文件在开发(dev)和生产(prod)环境中都起着基础作用,它负责加载必要的模块和配置。在这个文件中,可以看到对`path`、`utils.js`、`config/index`以及`vue-loader.conf.js`等核心模块的引用。
`path`模块是Node.js内置的,主要用于处理文件和目录路径,提供诸如查找、拼接、扩展路径等实用工具。在前端开发中,尤其是在处理相对和绝对路径时,`path`模块的使用非常频繁。
`utils.js`通常包含一些通用的辅助函数,可能包括文件操作、错误处理或构建过程中的辅助逻辑。这些自定义工具可以帮助开发者定制化项目构建过程。
`config/index`文件则是全局配置的入口,包含了项目的各种配置项,如静态资源路径、开发和生产环境的不同配置等。熟悉这些配置有助于根据项目需求进行调整。
`vue-loader.conf.js`则专门处理Vue组件的编译配置,如Vue单文件组件的解析、模板编译规则等,这是构建.vue文件生命周期的关键环节。
深入理解vue-cli意味着你需要了解其底层架构,包括依赖管理、配置文件的组织方式以及如何与Webpack集成。通过实际操作和不断学习,你可以掌握如何根据项目需求定制vue-cli,提升开发效率,实现更好的项目管理。此外,熟悉相关插件如vue-router、axios和vuex的使用,能够让你在构建复杂的单页应用时更加游刃有余。
2019-12-24 上传
点击了解资源详情
点击了解资源详情
2021-05-30 上传
2021-03-24 上传
2021-04-20 上传
2021-05-26 上传
2021-05-17 上传
点击了解资源详情
weixin_38609913
- 粉丝: 7
- 资源: 930
最新资源
- 应届生大礼包-通信行业篇
- 单片机的C语言应用程序设计 马忠梅
- 水木冰点三级网络技术09年版笔试提纲
- visual basic基础教程
- VSS2005权限控制
- SWP卡简介,了解SWP技术的入门书
- 时钟芯片1380中文资料
- mp3原理图 mp3原理图 mp3原理图 mp3原理图 mp3原理图
- Thinking.In.Java.3rd.Edition.Chinese.eBook.pdf
- FPGA_SOPC开发快速入门教程
- MyEclipse+6+Java+开发中文教程
- mysql5.0 数据库命令实例
- socket编程原理.pdf
- 在Vista Home Premium环境下安装IIS7及配置ASP环境
- ADO_ASP网站数据库查询分页显示
- 配电网的三相潮流算法比较的研究