mui与jQuery集成教程:序列化、校验与前后台交互
需积分: 10 156 浏览量
更新于2024-09-08
收藏 592KB DOC 举报
"这篇文档是关于如何在使用MUI框架的项目中集成jQuery,并进行序列化表单、前端校验以及实现增删改查功能的说明。"
在移动开发中,有时我们需要在基于MUI的项目中使用jQuery库来增强DOM操作和事件处理。以下是如何在MUI项目中集成jQuery及其相关功能的详细步骤:
一、引包
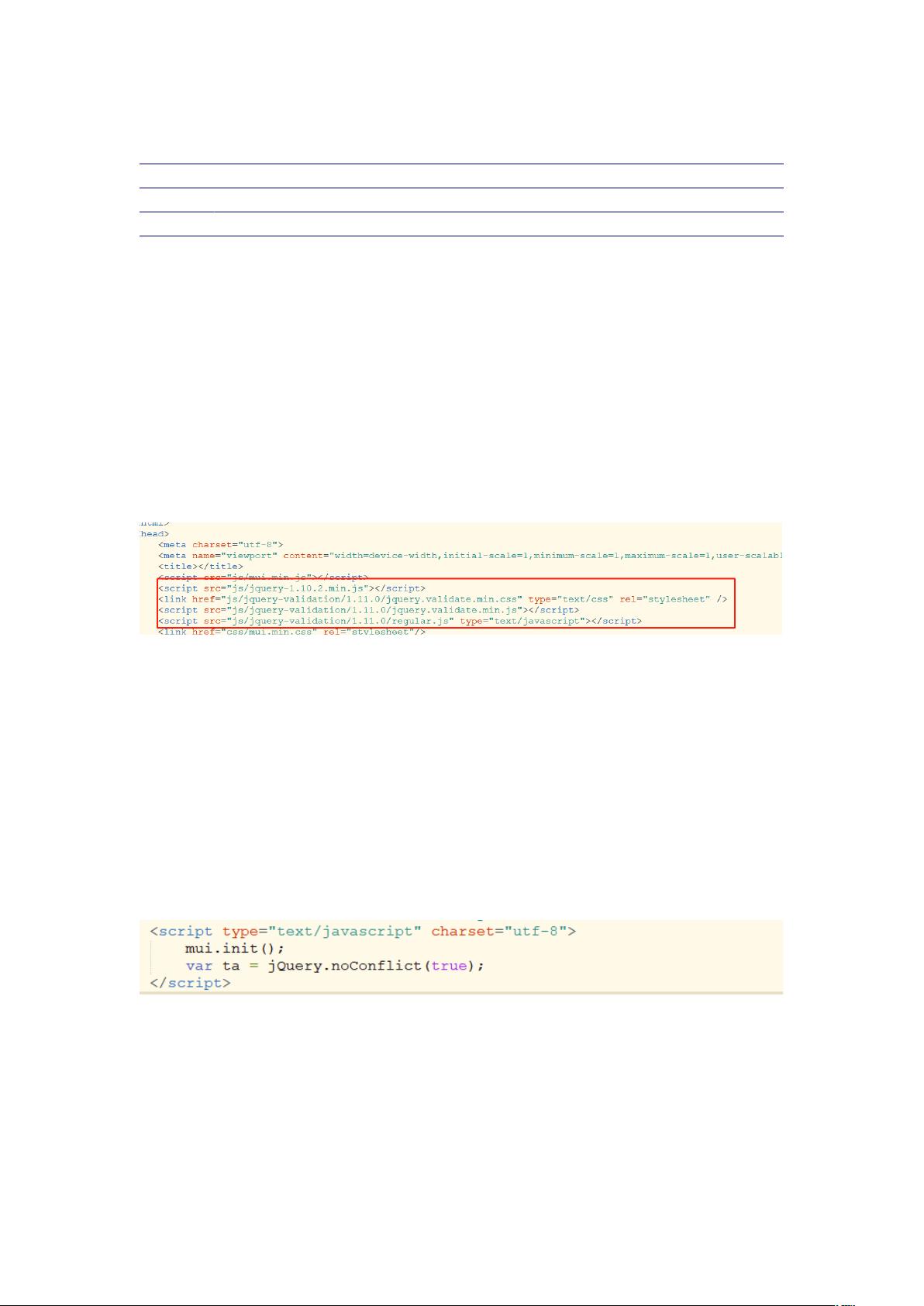
集成jQuery首先需要引入相应的JS文件。这通常通过在HTML头部添加`<script>`标签来完成,确保引入的jQuery库与MUI框架兼容。
二、防止冲突(为jQuery变量规定新的名称)
因为MUI框架内部可能也使用了`$`符号,为了避免与jQuery的`$`冲突,我们可以将jQuery的引用赋值给一个新的变量,例如`ta`。这样,所有原本使用`$`的地方都改为`ta`,例如`var id = ta("#id").val();`
三、jQuery序列化表单
jQuery提供了一个方便的方法,可以将表单数据序列化为适合Ajax提交的格式。例如,可以使用`serializeArray()`方法将表单元素转换为List对象,或者使用`serialize()`将其转换为JSON对象,便于与后台交互。
四、validate校验
对于前端表单验证,可以使用mobilevalidate插件。首先,引入该插件的JS和CSS文件。然后按照文档说明配置规则,例如设置input属性,编写对应的JS代码。完成配置后,可以在页面上看到验证效果。
五、增删改查页面前后台
1. 后台接口
以查询列表为例,需要在控制器层定义接口,然后在实现类中编写具体逻辑。通常会有一个`init`方法,用于处理APP端传递过来的参数。
2. 前台页面
- 新增页:使用封装好的AJAX方法进行数据提交,HTML页面需要包含必要的表单元素,JS代码负责处理提交逻辑。
- 列表页:HTML页面展示列表数据,JS代码主要负责请求数据和渲染列表。
- 修改删除页:HTML页面包括编辑或删除的表单,JS代码处理表单提交或删除操作。
以上就是MUI集成jQuery的相关步骤和功能实现,包括防止命名冲突、序列化表单、前端验证以及增删改查的前后端交互。这些知识对于构建交互性强、功能完善的移动端应用非常重要。在实际开发中,开发者应根据具体项目需求灵活运用并进行调整。
2015-10-14 上传
2020-10-19 上传
2019-06-13 上传
2021-03-16 上传
2018-02-05 上传
2018-09-10 上传
2017-07-14 上传
2021-06-03 上传
tj071629
- 粉丝: 4
- 资源: 86
最新资源
- 探索AVL树算法:以Faculdade Senac Porto Alegre实践为例
- 小学语文教学新工具:创新黑板设计解析
- Minecraft服务器管理新插件ServerForms发布
- MATLAB基因网络模型代码实现及开源分享
- 全方位技术项目源码合集:***报名系统
- Phalcon框架实战案例分析
- MATLAB与Python结合实现短期电力负荷预测的DAT300项目解析
- 市场营销教学专用查询装置设计方案
- 随身WiFi高通210 MS8909设备的Root引导文件破解攻略
- 实现服务器端级联:modella与leveldb适配器的应用
- Oracle Linux安装必备依赖包清单与步骤
- Shyer项目:寻找喜欢的聊天伙伴
- MEAN堆栈入门项目: postings-app
- 在线WPS办公功能全接触及应用示例
- 新型带储订盒订书机设计文档
- VB多媒体教学演示系统源代码及技术项目资源大全