Flutter全局悬浮按钮实现与拖拽代码示例
版权申诉
本文档详细介绍了Flutter中创建全局悬浮按钮的三种方法,包括使用Stack、WidgetsBinding和OverlayEntry,以及如何实现拖拽功能。
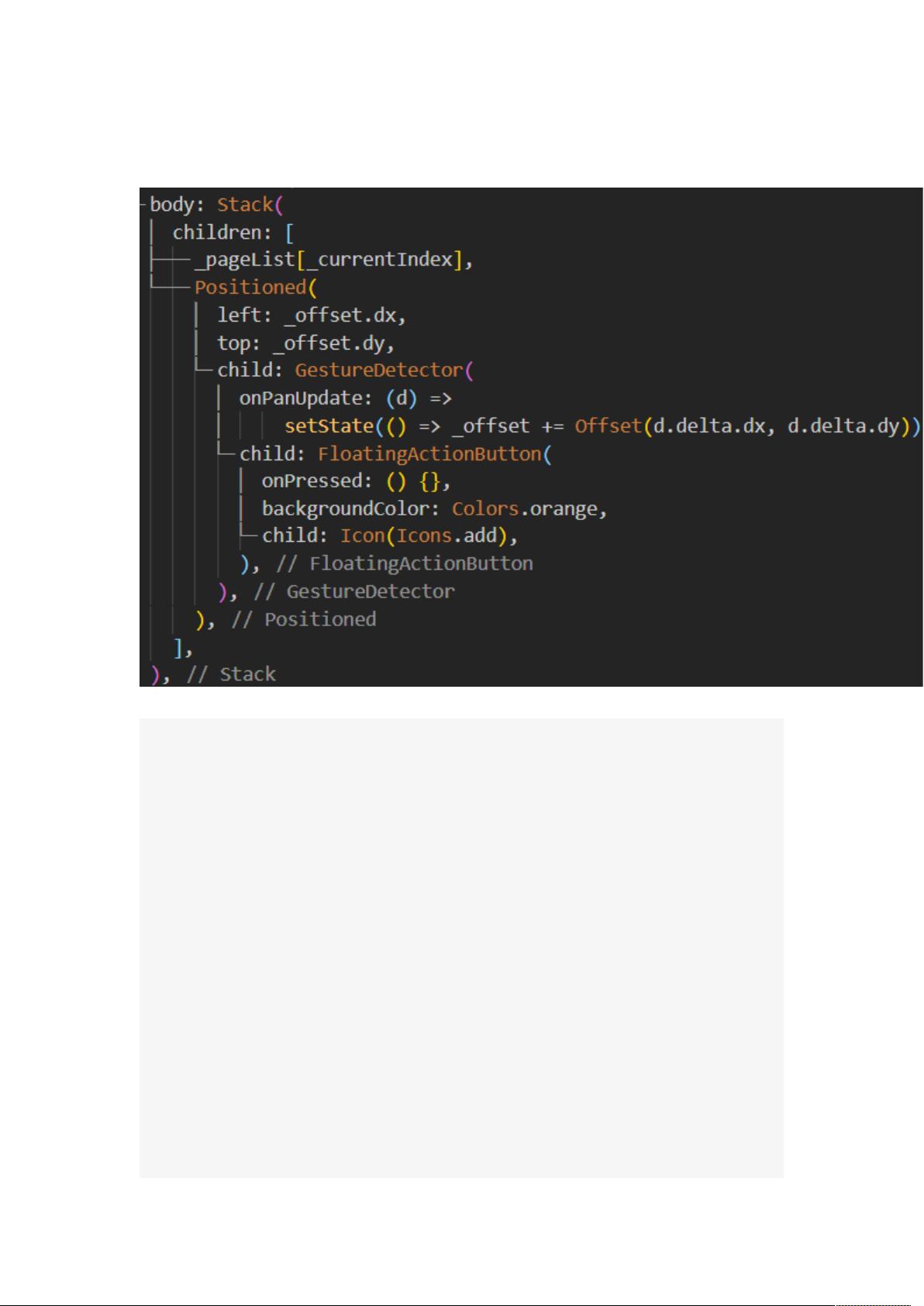
方法一:
这种方法是通过在Scaffold的Stack组件中添加一个Positioned widget来实现悬浮按钮。Positioned widget会根据其在Stack中的位置来决定显示的位置。在这个例子中,我们使用GestureDetector监听用户的触摸移动事件(onPanUpdate),动态更新FloatingActionButton的位置。FloatingActionButton是一个常见的悬浮按钮,可以通过设置backgroundColor和child属性来自定义样式。
方法二:
这种方法利用了WidgetsBinding实例和addPostFrameCallback函数,以及Overlay API。首先,WidgetsBinding.instance.addPostFrameCallback会在布局完成后执行回调函数。在回调函数中,我们调用Overlay.of(context).insert插入一个OverlayEntry。这个OverlayEntry包含一个Positioned widget,用于设置悬浮按钮的位置。这里的悬浮按钮是一个红色的圆形,点击时会打印消息。
方法三:
这个方法更侧重于实现拖拽功能的悬浮按钮。通过Overlay和OverlayEntry创建悬浮按钮,同时结合GestureDetector或Draggable来处理拖拽行为。用户在触摸悬浮按钮后,可以拖动它到屏幕的任何位置。这种方法更灵活,适用于需要在多个页面间保持位置的悬浮按钮。
总结:
在Flutter中实现全局悬浮按钮有多种方式,可以根据项目需求选择适合的方法。Stack方法适用于简单的悬浮按钮,只需要在当前页面显示;WidgetsBinding和OverlayEntry的方法则能确保按钮在所有页面上可见,适用于全局导航或操作;而结合Draggable的实现方式则增加了交互性,让用户可以自由移动按钮位置。在实际开发中,开发者可以根据应用的具体需求和交互设计来选择或组合这些方法。
2024-08-30 上传
2019-06-17 上传
2021-10-26 上传
2021-03-01 上传
2021-10-21 上传
2024-09-18 上传
2024-09-18 上传
2024-03-13 上传
LJP@-@
- 粉丝: 2
- 资源: 50
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站