"深度解析React Hooks:逻辑复用、对比及技巧"
需积分: 0 169 浏览量
更新于2024-03-15
收藏 47.76MB PPTX 举报
首先,React Hooks 主要解决了逻辑复用的问题,使得组件直接的逻辑可以被更轻松地复用。在之前使用 class component 的时候,逻辑复用主要有两种方式,一种是通过 mixin,另一种是通过高阶组件(HOC)。而在使用这些方式时,经常会出现依赖关系不清晰、方法名称冲突、执行顺序不清晰等问题,导致代码可读性差、调试困难等情况。相比之下,React Hooks可以更清晰地管理组件逻辑,避免了这些问题。
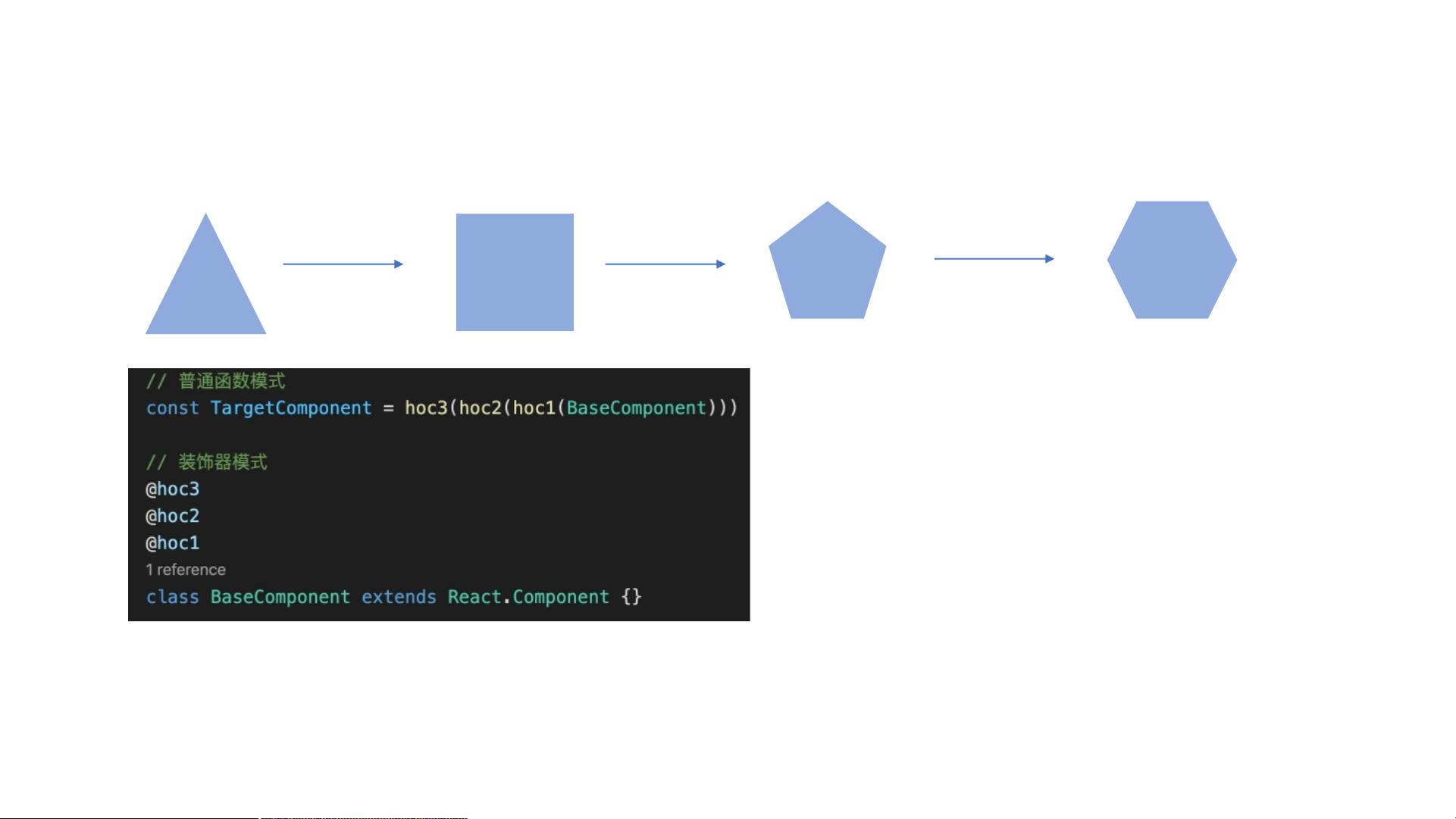
HOC,即高阶组件,是一个接收组件为参数的函数,返回一个新的组件。但是在使用 HOC 时,经常会出现数据层层传递、代码难以理解、调试难度增加等问题。而React Hooks 的出现,可以通过 useState 和 useEffect 等钩子函数更直观地管理组件的状态和生命周期,使得组件逻辑更加清晰和简洁。
在实际的开发中,我们可以通过简单的例子来展示React Hooks的用法。例如,我们可以展示如何使用useState来管理组件的状态,如何使用useEffect来处理副作用逻辑,以及如何使用自定义的hooks来提取重复的逻辑代码等。这些例子不仅可以帮助开发者更快地了解React Hooks的用法,还可以帮助他们更好地理解为什么要使用React Hooks,以及React Hooks与其他方案之间的对比。
另外,为了更好地使用React Hooks,我们还可以分享一些小技巧和最佳实践。例如,如何正确使用 useEffect 来处理副作用、如何使用 useMemo 来优化性能、如何使用自定义 hooks 来提取逻辑等等。这些小技巧不仅可以帮助开发者更好地使用React Hooks,还可以帮助他们写出更加清晰、简洁和可维护的代码。
总的来说,React Hooks 的出现,解决了之前在逻辑复用方面的一些困难和问题,使得组件的逻辑可以更清晰地被复用。通过分享React Hooks的用法、与其他方案的对比以及一些小技巧,我们可以帮助更多的开发者更好地理解和使用React Hooks,提高他们的开发效率并写出更好的代码。
2020-10-17 上传
2021-01-08 上传
2023-08-23 上传
2021-05-02 上传
2021-02-20 上传
2021-04-30 上传
2024-09-27 上传
2023-07-28 上传
2023-06-09 上传
不达优秀
- 粉丝: 1
- 资源: 1
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器