Unity UGUI滑页效果实现教程
38 浏览量
更新于2024-08-29
收藏 750KB PDF 举报
"这篇教程介绍了如何在Unity中利用UGUI系统实现滑页效果,通过ScrollRect和ScrollBar组件的结合使用,以及自定义脚本来控制页面的滑动和切换。"
在Unity游戏开发中,UI系统是非常重要的一部分,尤其是对于交互性强、界面丰富的2D或3D游戏。Unity的UGUI(Unity User Interface)系统提供了一套强大的工具来构建和管理游戏中的用户界面。在本教程中,我们将深入学习如何在UGUI中实现滑页效果,这对于制作具有多页面内容的应用或游戏非常有用。
**滑页效果的原理**
滑页效果主要依赖于两个核心组件:ScrollRect和ScrollBar。ScrollRect是负责实现内容滚动的核心组件,它可以包含一个或多个子对象,并允许玩家通过滚动来查看超出可视区域的内容。ScrollBar则是提供可视化滚动控制的组件,玩家可以通过拖动滚动条来改变ScrollRect的内容位置。
**实现步骤**
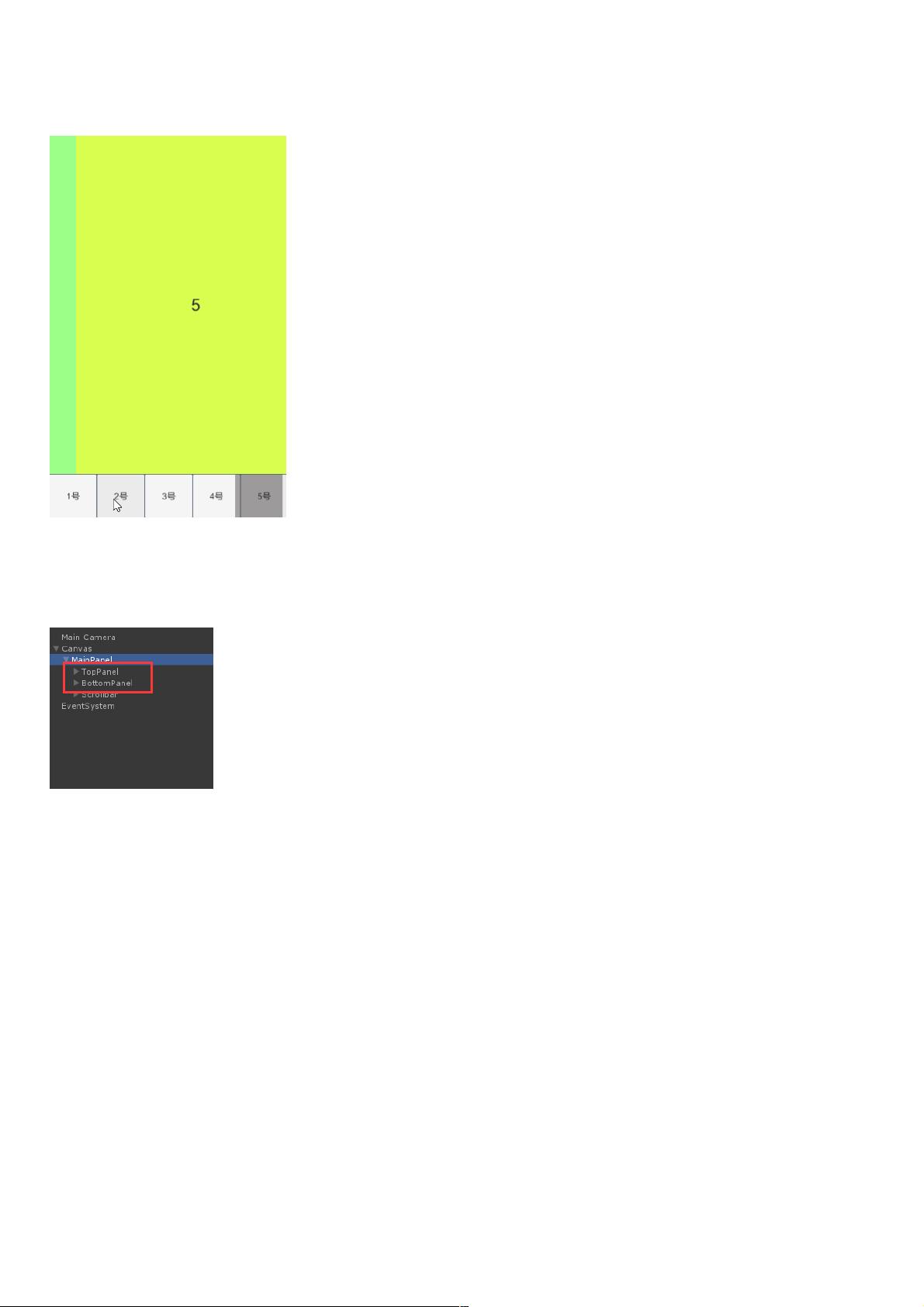
1. **创建面板**:首先,我们需要创建两个Panel,一个作为TopPanel显示内容,另一个用于存放按钮。这两个Panel可以通过Unity的GameObject > UI > Panel菜单项创建。
2. **添加ScrollRect**:在TopPanel上挂载ScrollRect组件,这可以通过Component > UI > Scroll Rect菜单项完成。ScrollRect会管理其子物体的可见性,并处理滚动逻辑。
3. **创建内容面板**:在TopPanel下创建一个新的Panel,然后将要显示的对象(如Text、Image等)添加到这个子Panel中。
4. **设置活动内容**:将刚才创建的子Panel设置为ScrollRect的Content,这样ScrollRect就知道滚动时应该移动哪个对象。
5. **添加ScrollBar**:通过Component > UI > Scroll Bar为ScrollRect添加滚动条。滚动条将自动创建两个子物体:Slider和Scrollbar Handle。
6. **关联ScrollBar**:确保ScrollBar的Slider和Scrollbar Handle分别连接到ScrollRect的HorizontalScrollbar和VerticalScrollbar属性。
7. **调整参数**:根据需求调整ScrollRect的参数,如移动速度、弹性等,以达到理想的效果。
8. **脚本控制**:编写自定义脚本(如示例中的SliderControl)来控制页面滑动。脚本需要关联ScrollBar和ScrollRect,并监听用户与ScrollBar的交互,以实现按页滑动的功能。
9. **响应事件**:为每个按钮添加OnPointerDown和OnPointerUp事件,以便在点击时触发相应的滑动操作。
10. **运行测试**:最后,运行游戏查看滑页效果是否符合预期。如果有问题,检查上述步骤并进行调试。
**代码解析**
SliderControl脚本中,我们定义了与ScrollBar和ScrollRect关联的变量,以及处理滑动速度和动画平滑的常量和变量。OnPointerDown和OnPointerUp方法用于控制滑动行为,当用户释放鼠标或触摸屏时,脚本会根据滚动条的位置计算目标值,并通过私有方法平滑地移动到目标位置。
通过理解ScrollRect和ScrollBar的工作原理,结合适当的编程逻辑,我们可以轻松在Unity的UGUI环境中实现滑页效果,为游戏或应用增加更丰富的交互体验。在实际项目中,还可以进一步优化,例如添加动画效果,使滑动更加自然流畅。
2416 浏览量
389 浏览量
914 浏览量
184 浏览量
2147 浏览量
weixin_38698927
- 粉丝: 7
最新资源
- 仿微信风格的Android聊天界面开发教程
- 探索VisualAssistX 1823:最新版VC开发利器
- 深入学习DSP技术:TMS320F28335实战教程
- GetInfo v3.8.8.2: 群联主控U盘检测新工具
- HydraPlay:多房间音频播放UI的新突破
- WordPress平台上的多说评论系统介绍
- GitHub项目ahbiggs.github.io的文件结构解析
- ASP实现无限级分类的详细案例解析
- 解决Q691582问题的编程方案分析
- 简易C#在线网盘系统实现提取码获取文件功能
- CISSP All-in-One Exam Guide第五版英文原版电子书发布
- 离散数学及其应用第6版全题型答案解析
- Java家庭作业第二月项目解析
- JavaScript实现DOM长按事件,1k纯JS脚本支持多浏览器
- 网络蜘蛛小程序:演示网络爬虫技术
- C#语言实现的IP数据包分析指南