Vue商城商品筛选器实现与数据驱动演示
201 浏览量
更新于2024-08-28
收藏 109KB PDF 举报
在vue商城项目中实现商品筛选器功能的关键在于利用vue的数据驱动特性来管理菜单的显示和隐藏。首先,我们明确了几个需求点:
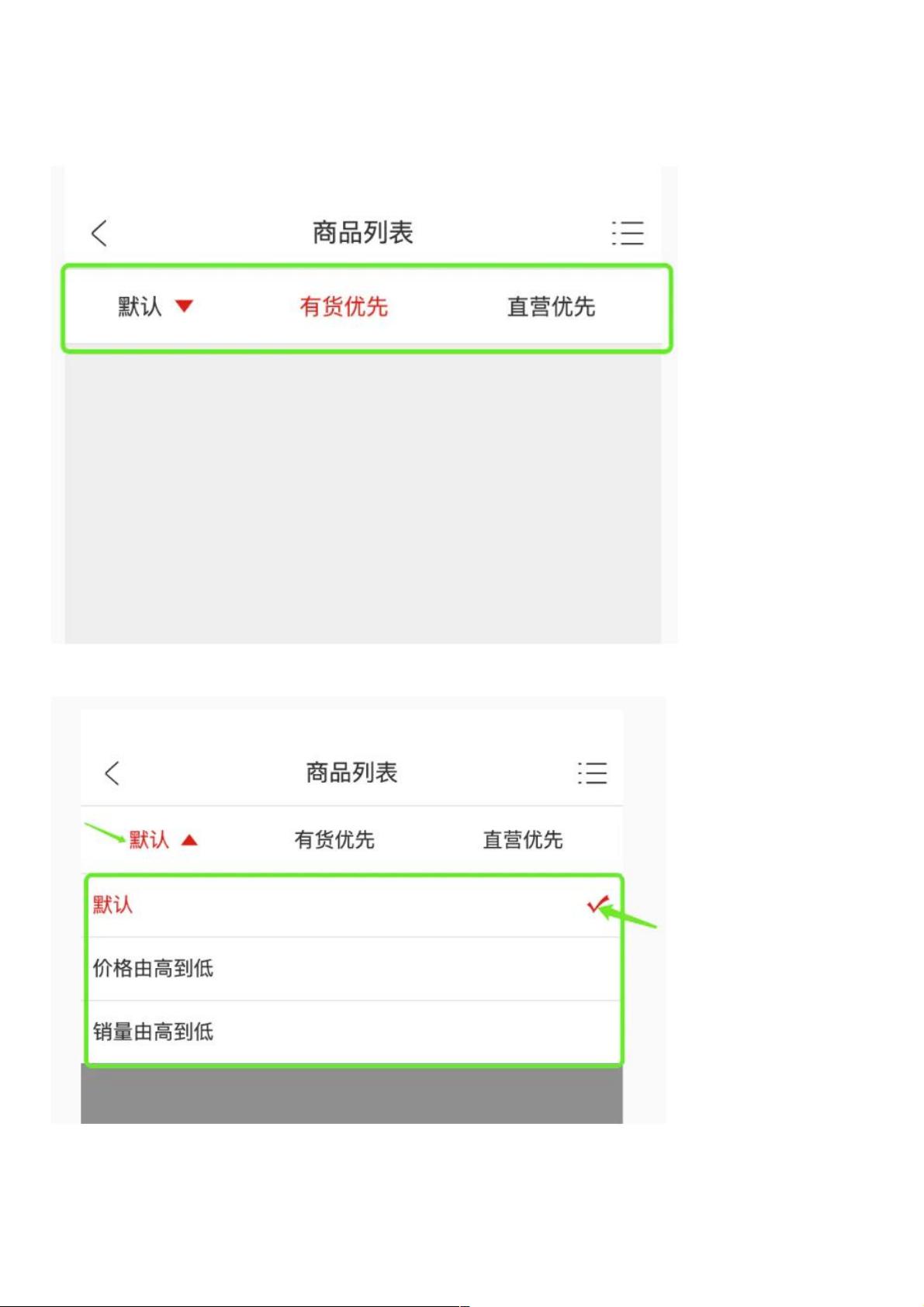
1. 默认情况下,只显示一级菜单,二级菜单隐藏。这表明筛选器在未激活时,只展示顶级分类,如“默认”下的选项,其他如“有货优先”和“直营优先”不显示其子菜单。
2. 当二级菜单未显示时,点击一级菜单时,一级菜单样式变化但不显示子菜单。例如,点击“有货优先”后,仅改变该选项的样式,不展开其子菜单。
3. 已经点击过的一级菜单再次点击时,显示对应的二级菜单。比如,之前选择“有货优先”,再次点击时,“价格由高到低”和“销量由高到低”会显示出来。
在代码实现上,关键步骤包括:
- 创建筛选器数据结构:定义了一个包含多个选项的对象数组,每个选项都有id、name属性,部分选项还包含一个subs数组表示子菜单。例如,一级菜单“默认”有三个子选项,而其他两个没有。通过`selectOption`变量存储当前选中的选项,并设置`sShowSubContent`标志来控制二级菜单的显示状态。
- 初始化数据:在`created`生命周期钩子函数中,将第一个选项设置为初始选中项。
- 模板代码:在HTML模板中,使用v-if指令来动态控制菜单的显示与隐藏。当`sShowSubContent`为true时,显示二级菜单;否则,隐藏它们。同时,可以通过绑定事件监听器来响应用户点击一级菜单的行为,更新`sShowSubContent`和`selectOption`的值,从而实现菜单状态的切换。
总结,实现此商品筛选器功能需要结合vue的数据驱动特性,通过数据模型管理和模板的条件渲染来控制菜单的显示和行为,确保用户体验流畅且符合设计需求。这样的设计不仅提高了代码的可维护性,也展示了vue在处理复杂状态管理方面的灵活性。
3315 浏览量
1072 浏览量
1381 浏览量
点击了解资源详情
441 浏览量
242 浏览量
8143 浏览量
1557 浏览量
weixin_38654220
- 粉丝: 10
- 资源: 931
最新资源
- linux常用命令 linux常用命令
- richfaces_reference.pdf
- 笔考蓝宝书完整打印版
- PHP 5 Recipes: A Problem-Solution Approach
- Flex 3 Cookbook 中文版V2
- 08年软件高级工程师试题
- SAP安装手册(Win2K.MSSQL)
- 数据结构与算法导学讲解
- SSH整合教程 SSH整合教程
- 基于Modbus协议的OPC服务器的开发与研究
- Struts in Action 中文版
- PHP常用库函数 word打印版
- C#程序与基于COM的OPC数据存取服务器交换数据
- 微机原理与接口技术答案
- openoffice用户指南
- mysql数据库课件