CSS3教程:掌握旋转效果与边框新特性
需积分: 3 13 浏览量
更新于2024-07-21
收藏 195KB DOCX 举报
CSS3_完整教程是一份详尽的教程,涵盖了CSS3的核心内容和最新特性,旨在帮助学习者全面理解并掌握CSS3用于网页样式和布局的各个方面。此教程特别强调了CSS3的实例应用,例如旋转效果,通过`transform:rotate(30deg);`可以轻松实现元素的旋转,鼓励读者通过实践操作来熟悉和掌握这些新特性。
教程首先介绍了CSS3的基本定义,它是CSS的最新版本,用于增强网页的视觉表现力和交互性。它强调了CSS3的向后兼容性,意味着开发者可以在保持现有设计的同时引入新的样式,而无需担心不同浏览器之间的兼容问题。尽管W3C仍在持续更新规范,但现代浏览器如Chrome、Safari、Firefox等已经支持许多CSS3功能。
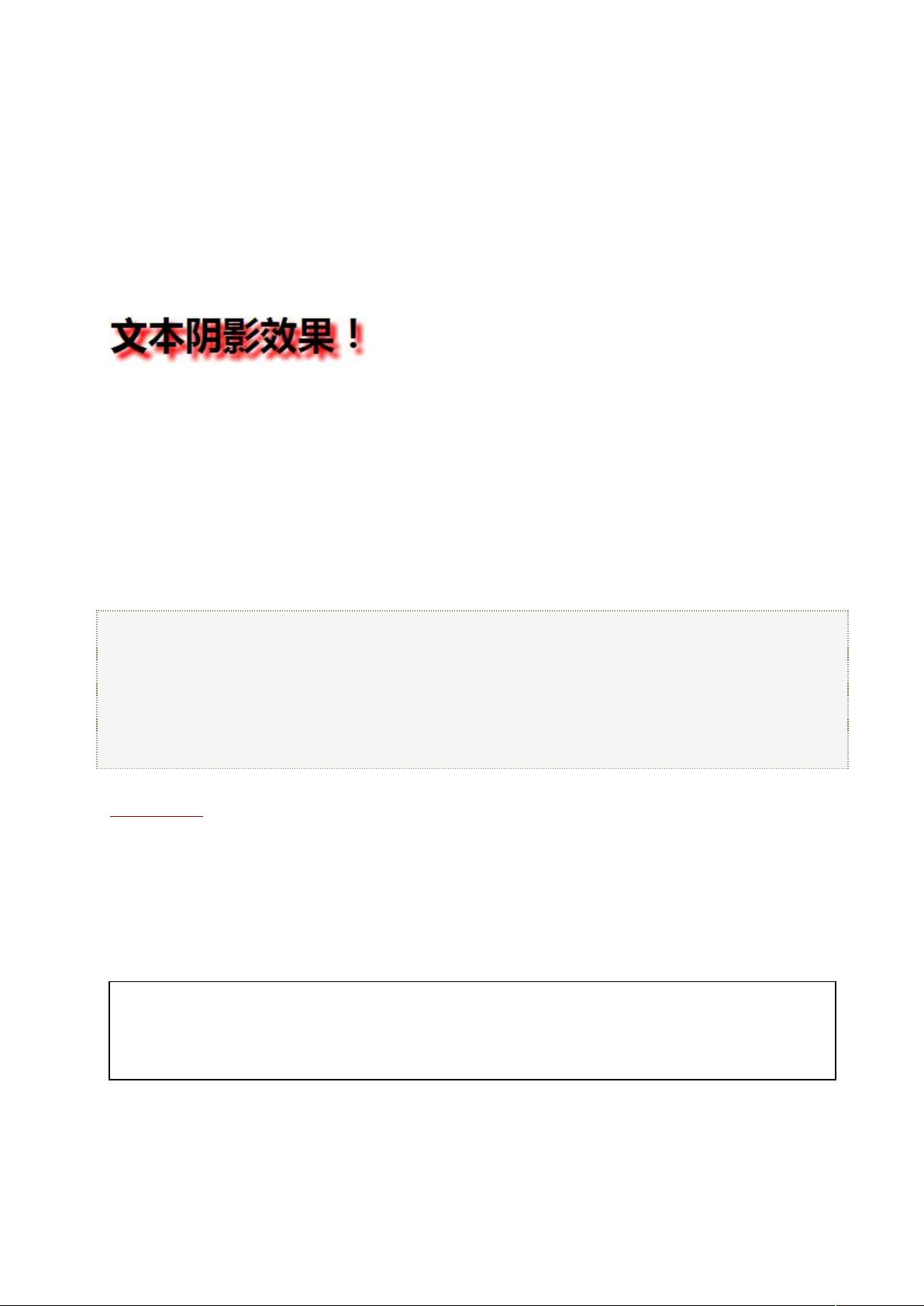
教程的重点放在了CSS3的几个关键模块上,如选择器、框模型、背景和边框、文本效果、2D/3D转换、动画以及多列布局和用户界面。具体到边框部分,CSS3提供了前所未有的灵活性,允许创建圆角边框、添加阴影效果,并使用图片作为边框素材,这些都是CSS2难以实现的高级特性。通过`border-radius`、`box-shadow`和`border-image`属性,开发者可以精细调整元素的外观,而各浏览器的兼容情况也一并列出,以便于开发者做出相应的适配。
圆角边框的创建在CSS3中变得更加简单,通过设置`border-radius`即可轻松实现。此外,`box-shadow`属性则用于添加复杂的阴影效果,这为网页设计带来了丰富的维度感。教程还提供了具体的代码示例,鼓励读者通过实践来巩固所学知识。
CSS3_完整教程是一份实用且全面的资源,不仅适合初学者系统学习CSS3,也适合有一定基础的开发者深入理解并应用CSS3的最新特性。无论是理论讲解还是实际操作,都能帮助提升网页设计和开发技能。
2022-09-19 上传
2022-09-24 上传
2021-10-03 上传
2022-09-23 上传
2021-10-02 上传
196 浏览量
2022-09-22 上传
2021-09-29 上传