Android官方SwipeRefreshLayout下拉刷新控件详解及实战示例
49 浏览量
更新于2024-09-01
1
收藏 80KB PDF 举报
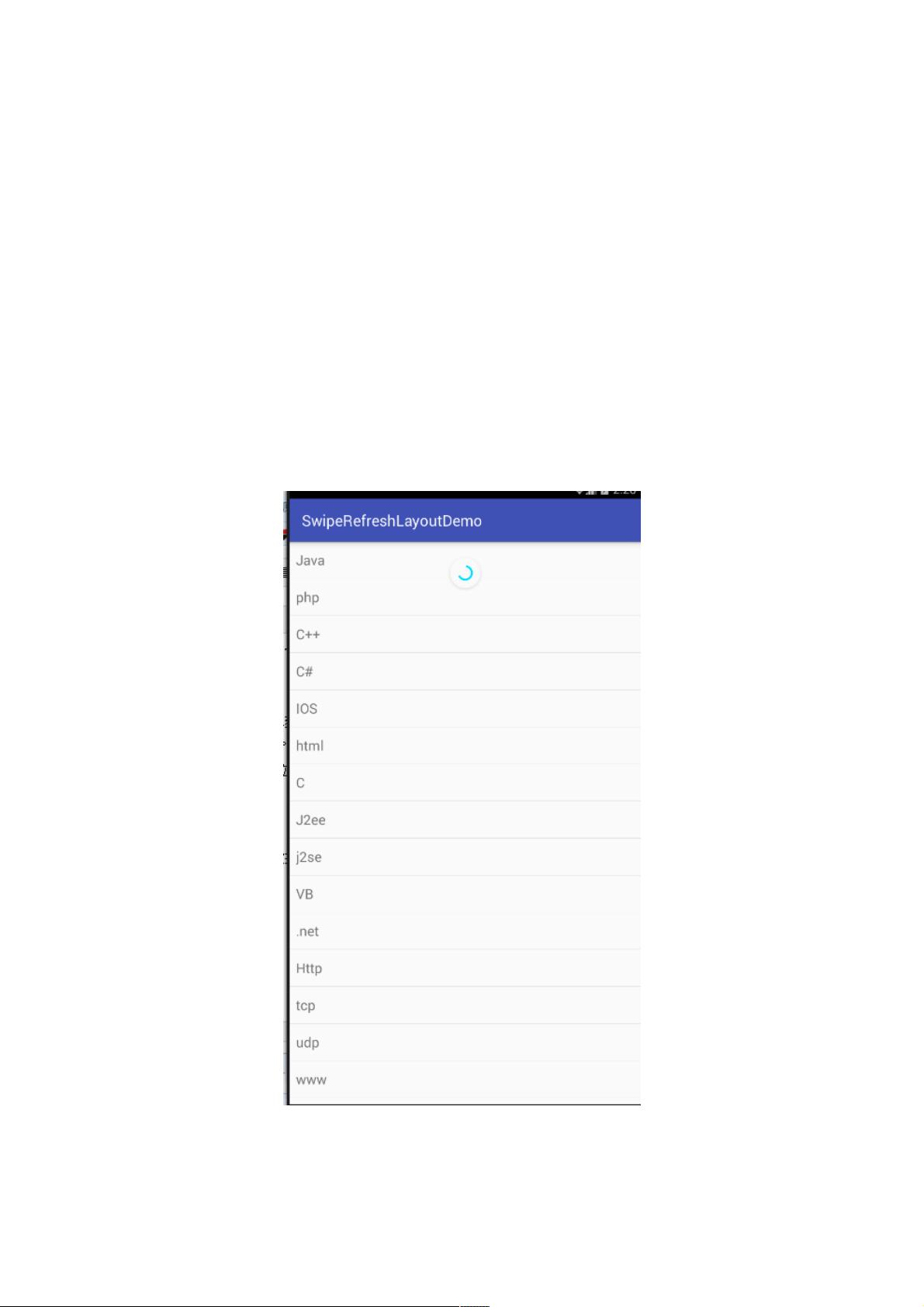
Android官方下拉刷新控件SwipeRefreshLayout是Android开发中常用的一种交互设计,用于增强用户界面的可操作性和实时性,特别适合在列表或滚动视图中实现数据更新时的视觉提示。SwipeRefreshLayout是Android Support V4库中的一个组件,它提供了一种简单且优雅的方式来实现下拉刷新功能。
使用SwipeRefreshLayout的主要步骤包括以下几个关键点:
1. 引入依赖:确保在你的项目中已经添加了Android Support Library,因为它包含了SwipeRefreshLayout。通常,通过在build.gradle文件中添加`implementation 'com.android.support:design:28.0.0'`或者最新的版本号,可以获取对SwipeRefreshLayout的支持。
2. 在布局中集成:在XML布局文件中,使用`<android.support.v4.widget.SwipeRefreshLayout>`标签添加SwipeRefreshLayout组件,并指定其id以便后续编程时引用。例如:
```xml
<android.support.v4.widget.SwipeRefreshLayout
android:id="@+id/main_srl"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 你的需要刷新的视图 -->
</android.support.v4.widget.SwipeRefreshLayout>
```
3. 设置监听器:SwipeRefreshLayout的核心功能在于它的刷新监听机制。你的Activity或Fragment需要实现`SwipeRefreshLayout.OnRefreshListener`接口,以便在用户触发下拉动作时执行刷新逻辑。这通常在`onCreate()`或`onResume()`方法中设置:
```java
SwipeRefreshLayout swipeRefreshLayout = findViewById(R.id.main_srl);
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
// 在这里编写刷新数据或执行其他更新操作的代码
// 更新UI后调用 swipeRefreshLayout.setRefreshing(false) 来停止刷新动画
}
});
```
4. 动画与状态管理:当用户开始下拉时,SwipeRefreshLayout会显示一个默认的刷新动画。你可以通过`setRefreshing(true)`开启动画,当刷新操作完成时,调用`setRefreshing(false)`关闭动画。这一步骤通常包含在刷新逻辑的内部。
5. 自定义扩展:虽然SwipeRefreshLayout专为下拉刷新设计,但可以通过继承并重写它的方法来自定义上拉加载效果。这需要你在自定义View中实现类似的功能,并在适当时刻调用`setRefreshing`方法。
总结来说,SwipeRefreshLayout是一个简洁且易于使用的下拉刷新控件,它封装了刷新相关的逻辑和动画,开发者只需关注数据更新和UI响应即可。通过遵循以上步骤,你可以轻松地将下拉刷新功能融入到你的Android应用中,提升用户体验。同时,它也为自定义扩展提供了良好的基础,使你能根据项目需求实现更丰富的交互。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2015-09-25 上传
2014-12-02 上传
2015-05-29 上传
2016-01-10 上传
点击了解资源详情
点击了解资源详情
weixin_38654915
- 粉丝: 7
- 资源: 995
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南