HTML5与移动端WebView缓存机制深度剖析与解决策略
162 浏览量
更新于2024-08-27
收藏 215KB PDF 举报
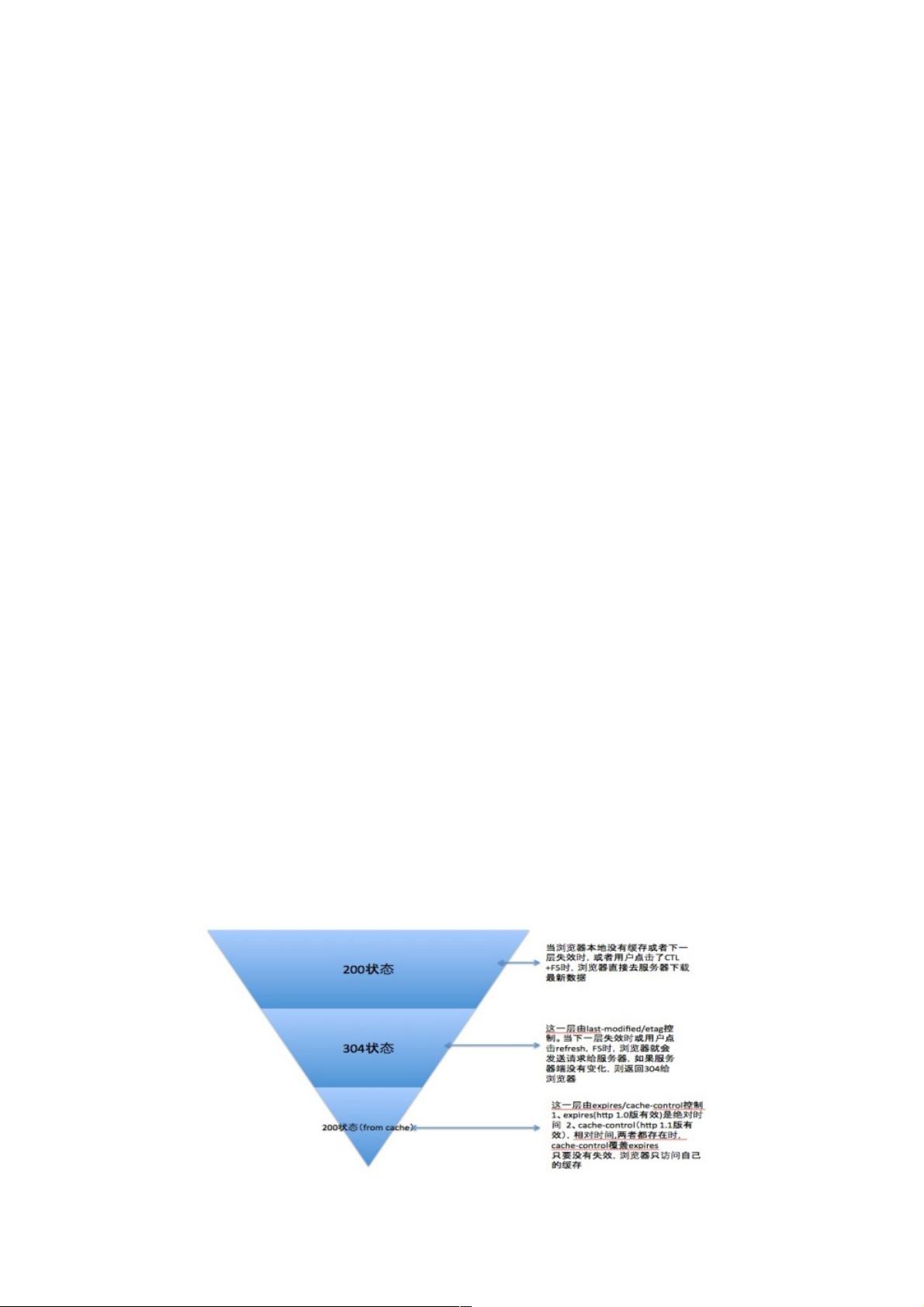
在web项目开发过程中,尤其是在移动端HTML5应用和WebView环境中,遇到资源更新不显示新版本的问题是非常常见的。这个问题通常归咎于浏览器的缓存机制。浏览器缓存,尤其是HTTP协议缓存,是由Cache-Control和Last-Modified这两个关键字段来管理的。
1. Cache-Control字段允许服务器设置资源的缓存策略。例如,服务器可能设置`Cache-Control: max-age=600`,这意味着该资源将在客户端缓存600秒,除非服务器有新的更新。这意味着在此期限内,即使服务器有更新,客户端也会优先使用本地缓存的旧版本,直到缓存过期。
2. Last-Modified字段则记录文件在服务器上的最后修改时间。当客户端请求资源时,浏览器会检查Last-Modified值,如果本地缓存中的文件与服务器上的最新时间一致,浏览器会判断无需重新下载,直接使用缓存。但如果服务器返回的新Last-Modified值表明文件已更新,浏览器才会发起新的请求。
然而,仅通过Ctrl+F5强制刷新并不能完全解决缓存问题,因为大部分浏览器默认的行为是先尝试从缓存加载,只有在缓存不存在或者缓存已过期时才会向服务器发送请求。对于线上项目,强迫用户频繁刷新并不现实,而且可能导致用户体验下降。
在移动应用的混合模式开发中,如App内嵌的HTML5 WebView,缓存问题更为复杂。WebView通常有自己的缓存策略,开发者需要了解并管理这些缓存行为,比如通过设置WebView的CacheMode属性或者使用JavaScript API来清除缓存。有时,可能还需要配合后端服务,通过设置ETag(实体标签)或者If-Modified-Since头来更有效地控制缓存更新。
理解HTML5和移动端WebView的缓存机制对于优化用户体验、确保资源及时更新至关重要。开发人员需要灵活运用各种技术手段,包括设置正确的缓存策略、提供合适的缓存控制头,以及适时地引导用户清理缓存,以实现动态内容的准确呈现。
2024-01-15 上传
2019-10-11 上传
2019-04-02 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-05-16 上传
weixin_38628647
- 粉丝: 3
- 资源: 968
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践