HTML入门教程:基础标签与网页结构解析
需积分: 0 45 浏览量
更新于2024-07-20
收藏 2.34MB DOCX 举报
"html笔记001"
这是一份关于HTML和CSS基础知识的笔记,涵盖了从创建第一个网页到应用CSS进行页面样式的详细讲解。
1. HTML简介
HTML是一种用于创建网页的标准标记语言,它允许我们将文本、图像、链接等各种元素组织成结构化的文档。HTML文档由一系列的标签组成,这些标签定义了文档的结构和内容。
2. 第1个网页
创建一个简单的HTML网页通常包括以下结构:
- 文件扩展名为.htm或.html
- 文档结构由`<HTML>`标签包围
- `<HEAD>`部分包含文档元信息,如`<TITLE>`定义网页标题,`<Meta>`标签提供元数据
- `<BODY>`部分是网页内容的主体
3. HTML标签
HTML标签分为分隔标签、排版标签、文字标签、图片标签、超链接标签、序列标签、容器标签、表格标签和表单标签等:
- 分隔标签如`<br>`用于换行,`<hr>`用于创建水平分隔线
- 排版标签如`<p>`用于段落,`<center>`实现内容居中
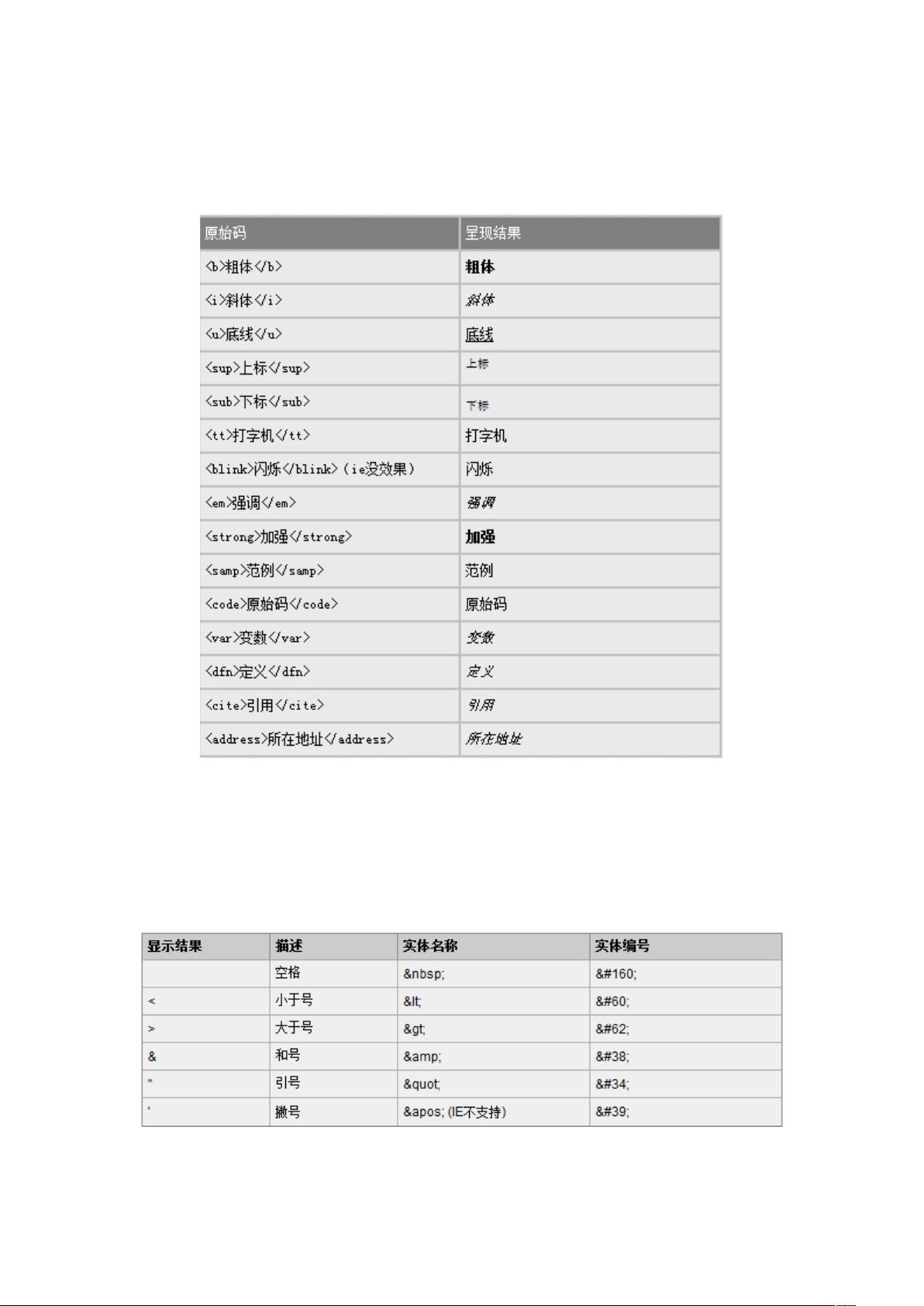
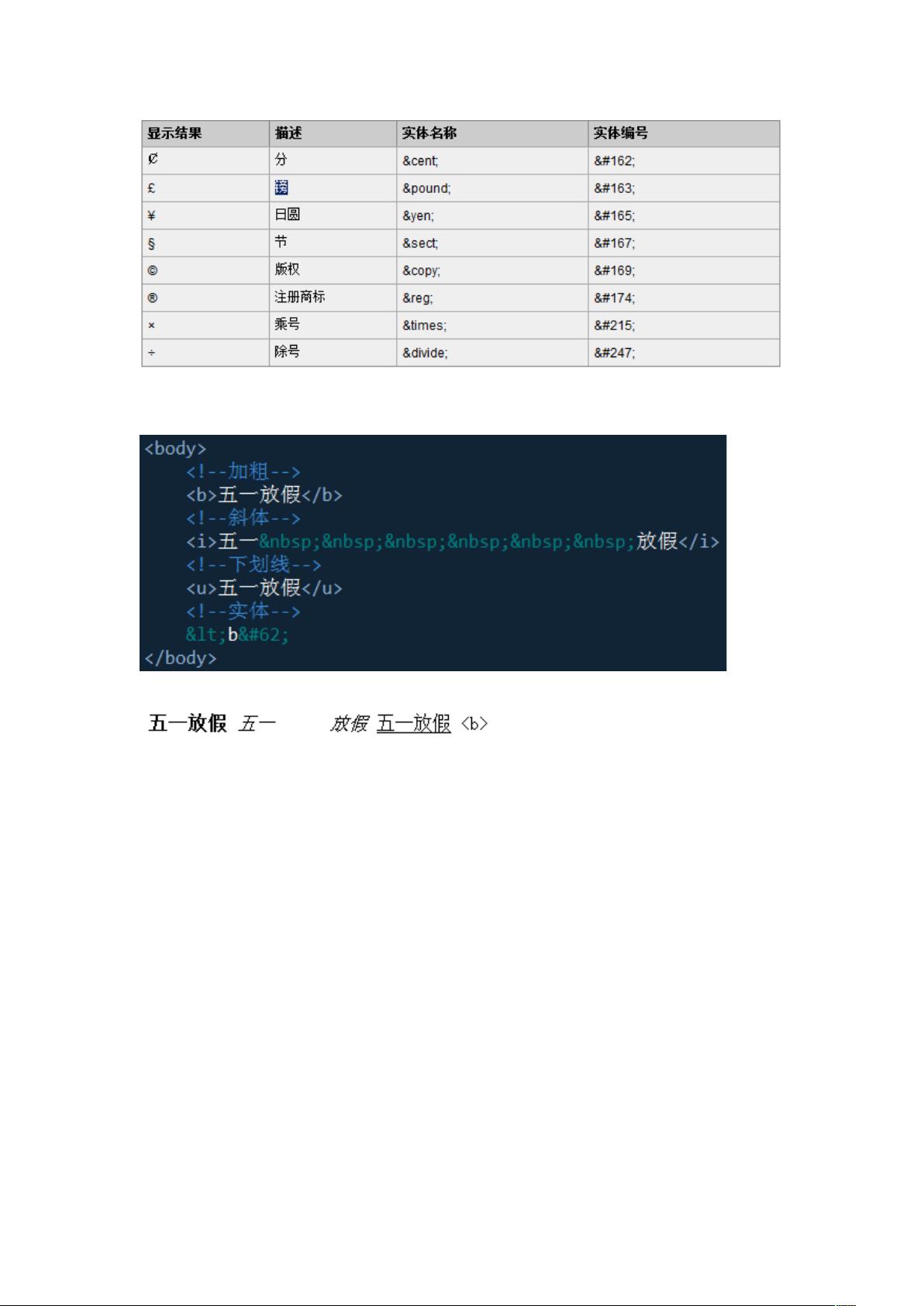
- 文字标签包括`<h1>`至`<h6>`的标题,`<font>`定义字体,`<b>`和`<i>`分别用于加粗和斜体
- 图片标签`<img>`,使用`src`属性指定图像源,`height`和`width`定义尺寸,`alt`提供替代文本
- 超链接标签`<a>`,通过`href`属性指定链接地址,可创建外部链接和内部链接
- 序列标签如`<ul>`和`<ol>`创建无序和有序列表
- 容器标签`<div>`和`<span>`用于组合和控制元素布局
- 表格标签`<table>`、`<tr>`、`<th>`和`<td>`构建表格
- 表单标签如`<input>`、`<select>`和`<textarea>`用于用户交互
4. CSS
CSS(Cascading Style Sheets)用于控制网页的样式和布局,有三种使用方式:
- 行内样式,通过`style`属性在HTML元素内直接定义
- 内部样式,将CSS代码写在`<head>`内的`<style>`标签中
- 外部样式,将CSS保存为单独的.css文件并链接到HTML
CSS选择器包括基本选择器、复合选择器等,用于精确选取要应用样式的元素。常见的CSS属性包括文字样式、背景样式、超链接样式和列表样式,以及用于布局的盒子模型、浮动和定位。
总结,这份笔记全面介绍了HTML的基础语法和CSS的应用,对于初学者理解和创建网页非常有帮助,同时为进阶学习提供了扎实的基础。通过学习这些内容,你可以开始创建自己的网页并控制其外观和布局。
2020-02-06 上传
2019-01-09 上传
2024-08-10 上传
2023-05-29 上传
2023-12-25 上传
2023-09-15 上传
2023-12-29 上传
2023-03-28 上传
cctchen
- 粉丝: 2
- 资源: 2
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍