DHTMLX布局组件2.0:打造高效Ajax Web界面
"DHTMLX中文使用手册2.0版本,主要介绍了如何使用dhtmlxLayout这一JavaScript库来构建动态、响应式的Web界面。手册详细阐述了dhtmlxLayout的特性,如跨浏览器兼容性、与DHTMLX其他组件的集成、全屏/窗口模式、可调整大小的元素以及丰富的预定义布局和皮肤。此外,还涵盖了dhtmlxCalendar的使用,包括初始化、设置、日期处理和事件管理等各个方面。"
**dhtmlxLayout组件详解**
dhtmlxLayout是DHTMLX库中的一个核心组件,它提供了一种强大的方式来构建基于Ajax的Web界面。通过编程定义界面结构,你可以自由安排界面元素的大小和布局。用户可以方便地调整、折叠或扩展这些元素,提高了交互性和用户体验。自2.0版本起,dhtmlxLayout加强了与其他DHTMLX组件(如dhtmlxGrid、dhtmlxTree、dhtmlxWindows和dhtmlxMenu)的集成,使得在各种应用场景下构建布局变得更为灵活。
**跨浏览器兼容性**
dhtmlxLayout致力于确保在不同的主流浏览器中都能正常工作,这为开发者提供了更大的灵活性,无需担心因浏览器差异导致的问题。
**组件集成与全屏/窗口模式**
dhtmlxLayout支持单一命令集成DHTMLX组件,这意味着可以在一个统一的框架下使用多种功能组件。同时,全屏和窗口模式的切换功能让应用程序可以根据需求在不同展示模式间轻松切换。
**可调整大小和湿陷性项目**
dhtmlxLayout的元素支持动态调整大小,允许用户根据需要自由缩放。湿陷性项目(或称为可塌陷项目)允许用户隐藏或展开某些区域,以优化界面空间的使用。
**预定义布局与皮肤**
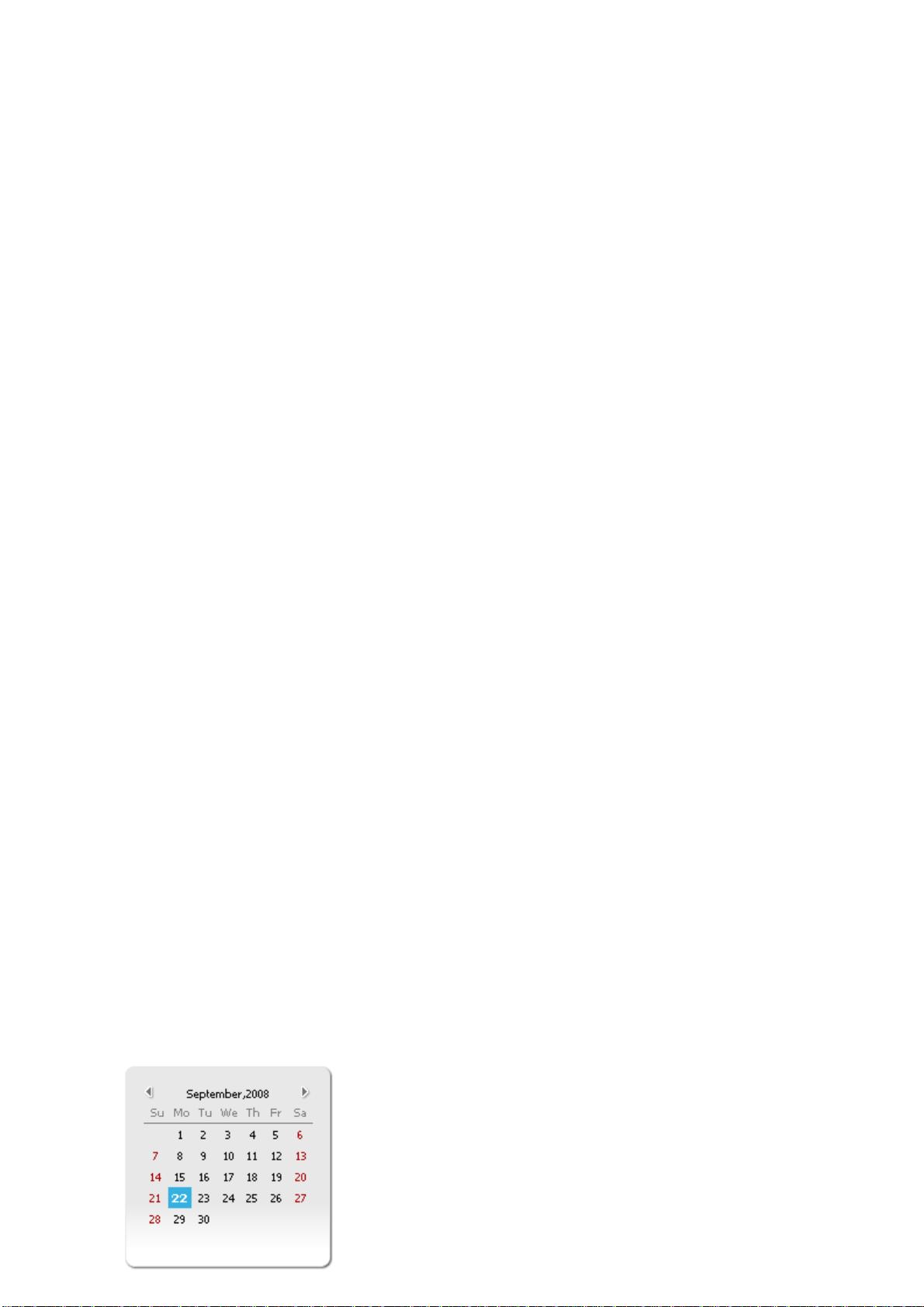
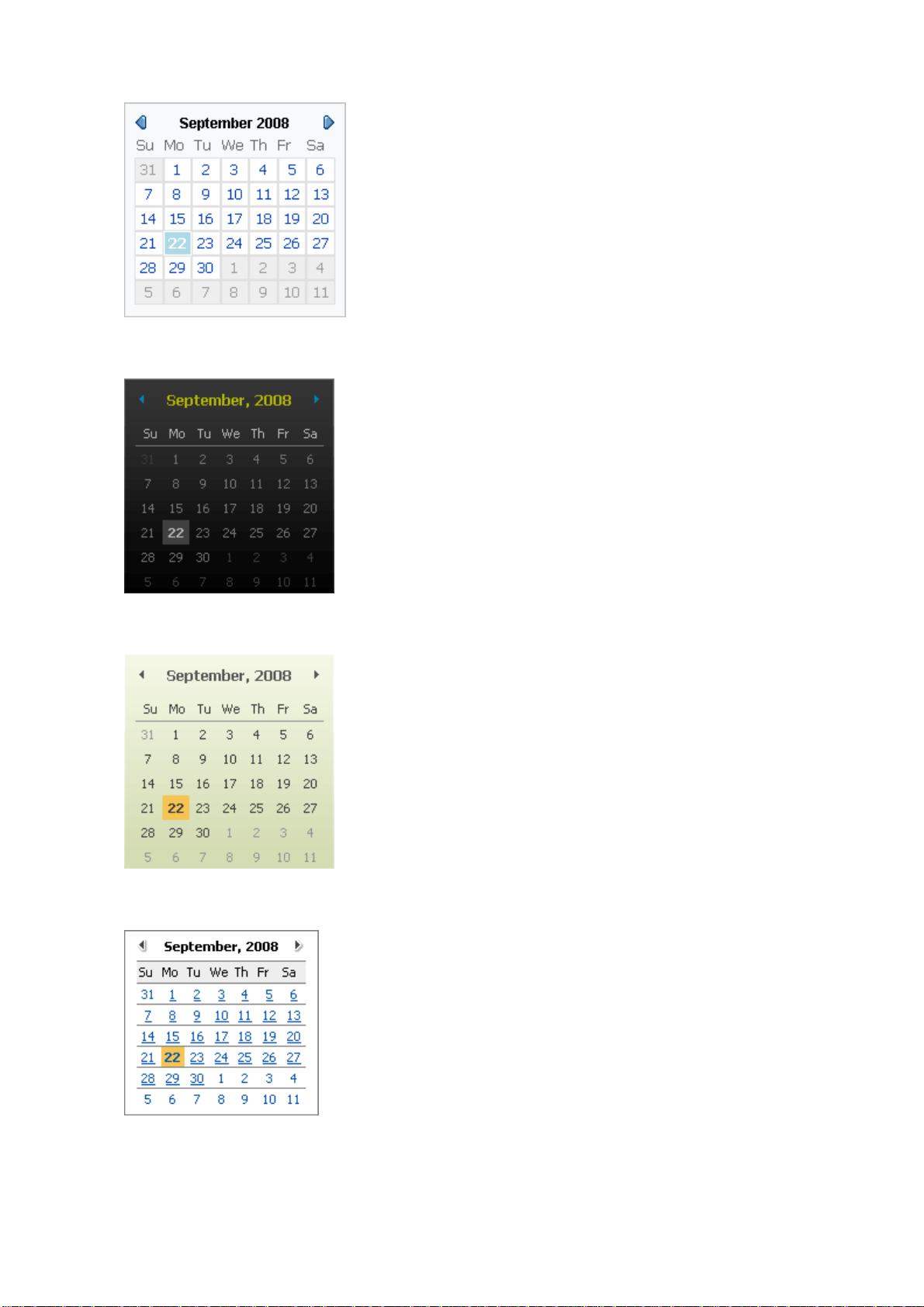
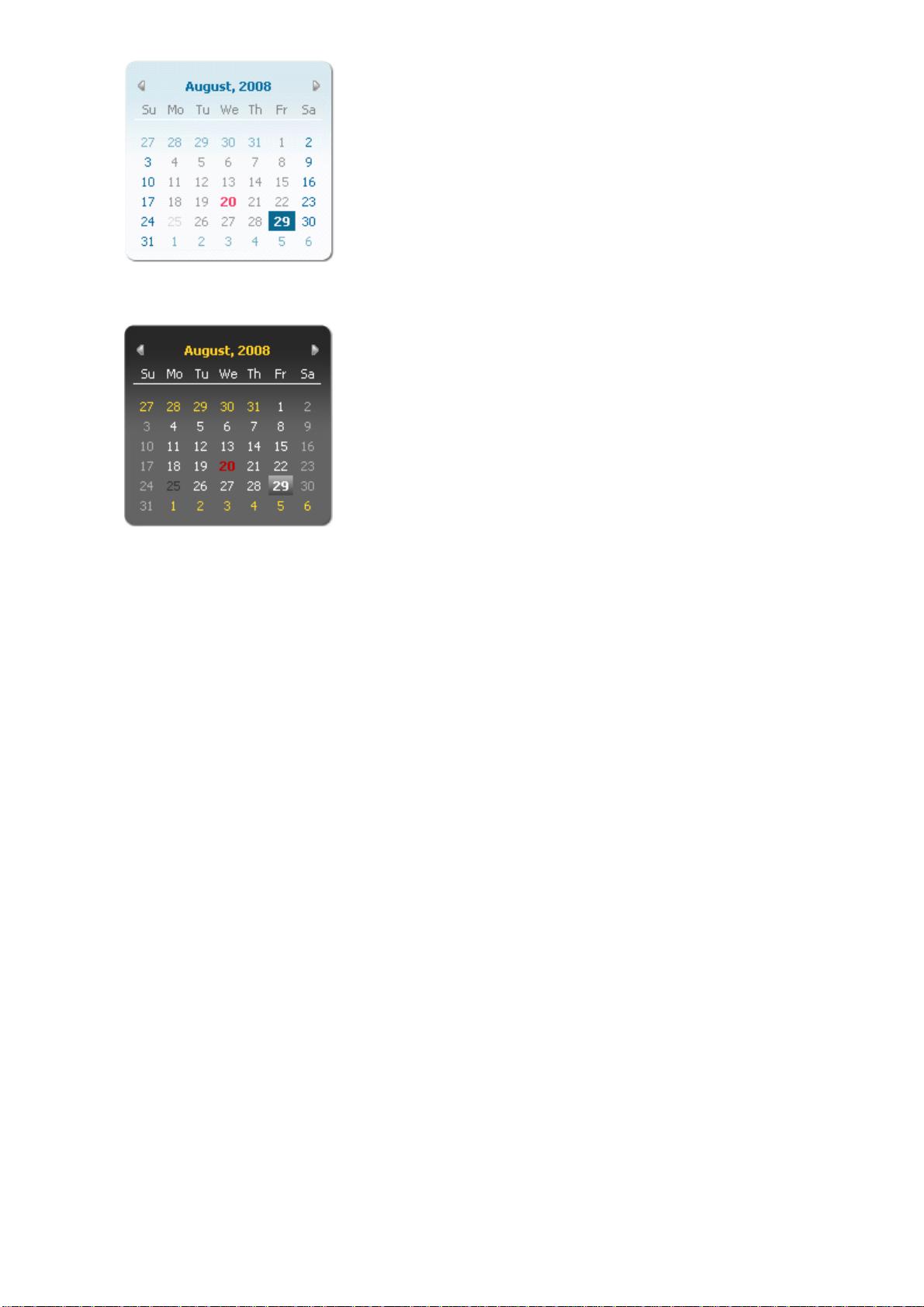
手册中提到了广泛的预定义布局,这为开发者提供了多种界面设计选择,减少了从零开始创建布局的工作量。2.5版本引入的新皮肤为所有DHTMLX组件赋予了更现代化和一致的外观。
**dhtmlxCalendar组件指南**
dhtmlxCalendar是另一个重要的组件,它提供日期选择功能。手册详细介绍了如何初始化dhtmlxCalendar,包括基本和扩展初始化方法,以及如何将日历与输入字段关联、实现双日历显示。此外,还涵盖了日期格式设置、日期范围和年度范围的设定,以及多语言支持、更改周开始日、隐藏/显示日历、设定无效日期和调整日历位置等功能。
**事件处理**
dhtmlxCalendar支持事件处理,允许开发者添加自定义行为,如通过外挂事件处理例程来响应用户操作,增强了日历组件的可定制性。
DHTMLX中文使用手册2.0版本为开发者提供了全面的指南,帮助他们利用dhtmlxLayout和dhtmlxCalendar构建出功能丰富、用户体验优良的Web应用。通过深入理解和运用手册中的知识点,开发者可以更高效地开发出适应各种需求的动态Web界面。
2011-05-18 上传
点击了解资源详情
点击了解资源详情
170 浏览量
点击了解资源详情
2010-02-07 上传
2010-02-07 上传
lizhicheng2008
- 粉丝: 0
- 资源: 2
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用