HTML教程:创建与对齐标题文字
需积分: 3 121 浏览量
更新于2024-08-02
收藏 670KB DOC 举报
"HTML基础教学,包括标题文字的创建与对齐方式"
在HTML语言中,标题文字是构建网页结构和视觉层次的重要元素。本教程主要介绍了如何使用HTML创建标题以及调整标题的对齐方式。
首先,3.1节讲述了如何建立标题文字。HTML提供了六种不同的标题级别,从<h1>到<h6>,每个级别代表的标题字号依次减小,<h1>是最大的标题,而<h6>是最小的。这些标题不仅有助于区分网页内容的段落和章节,还对搜索引擎优化(SEO)起到关键作用,因为搜索引擎会根据标题来理解页面内容的结构。以下是一个展示不同标题级别的基本实例:
```html
<html>
<head>
<title>标题文字的效果</title>
</head>
<body>
<h1>1级标题的效果</h1>
<h2>2级标题的效果</h2>
<h3>3级标题的效果</h3>
<h4>4级标题的效果</h4>
<h5>5级标题的效果</h5>
<h6>6级标题的效果</h6>
</body>
</html>
```
在实际应用中,可以通过运行上述代码查看标题的视觉呈现,从<h1>到<h6>,标题的文字大小会逐渐减小。
接着,3.1.2节讲解了标题文字的对齐方式。默认情况下,标题文字左对齐。但通过设置`align`属性,我们可以改变标题的对齐方式。例如,要将标题设为左对齐、居中或右对齐,可以在对应的标题标记后添加`align="left"`、`align="center"`或`align="right"`。以下是一个演示各种对齐方式的代码片段:
```html
<html>
<head>
<title>标题文字的对齐效果</title>
</head>
<body>
<h1>1级标题的默认对齐效果</h1>
<h2 align="left">2级标题的左对齐效果</h2>
<h3 align="center">3级标题的居中对齐效果</h3>
<h4 align="right">4级标题的右对齐效果</h4>
</body>
</html>
```
运行这个代码,可以看到不同对齐方式的标题效果,标题可以根据需求灵活调整,以达到理想的版式设计。
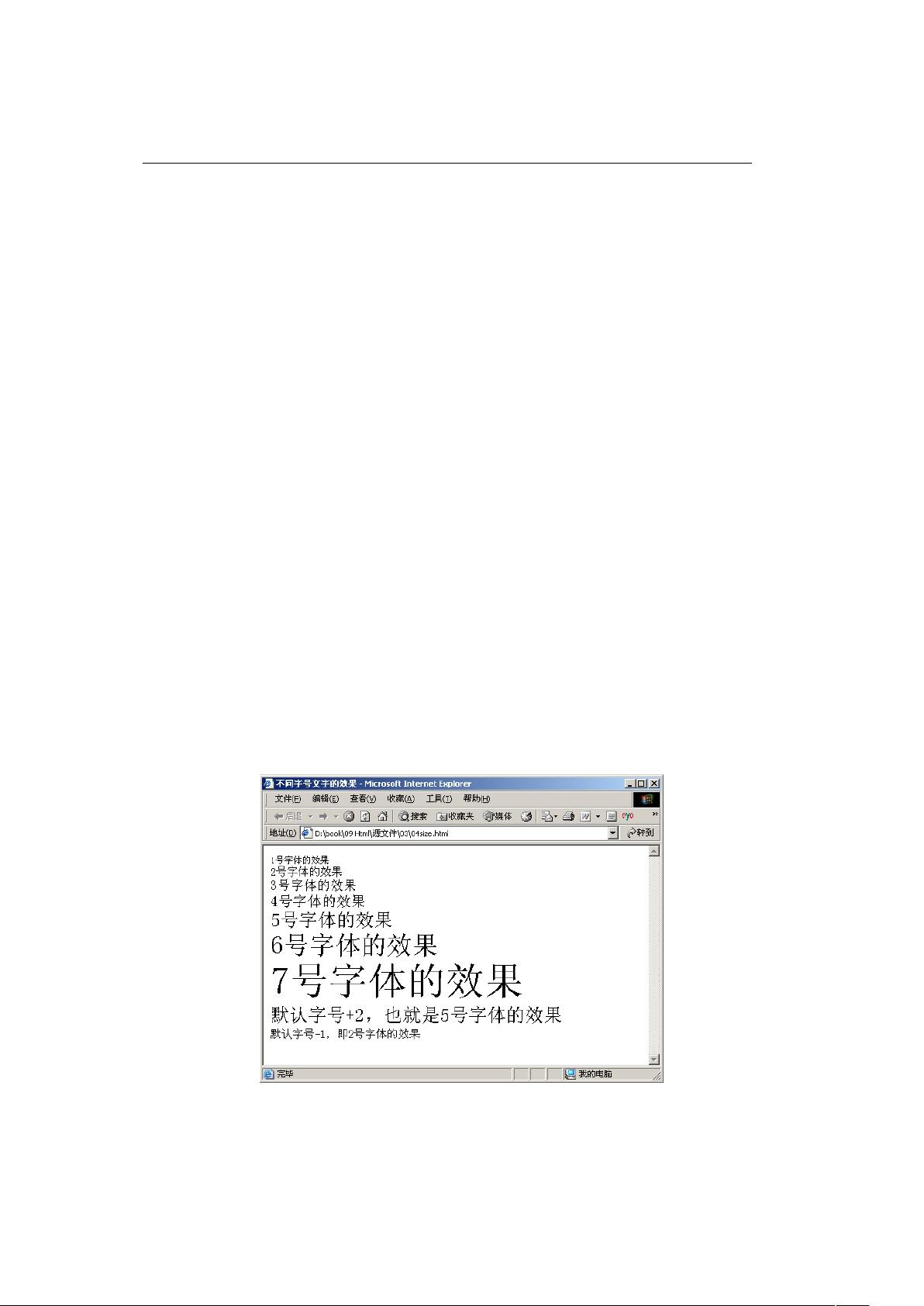
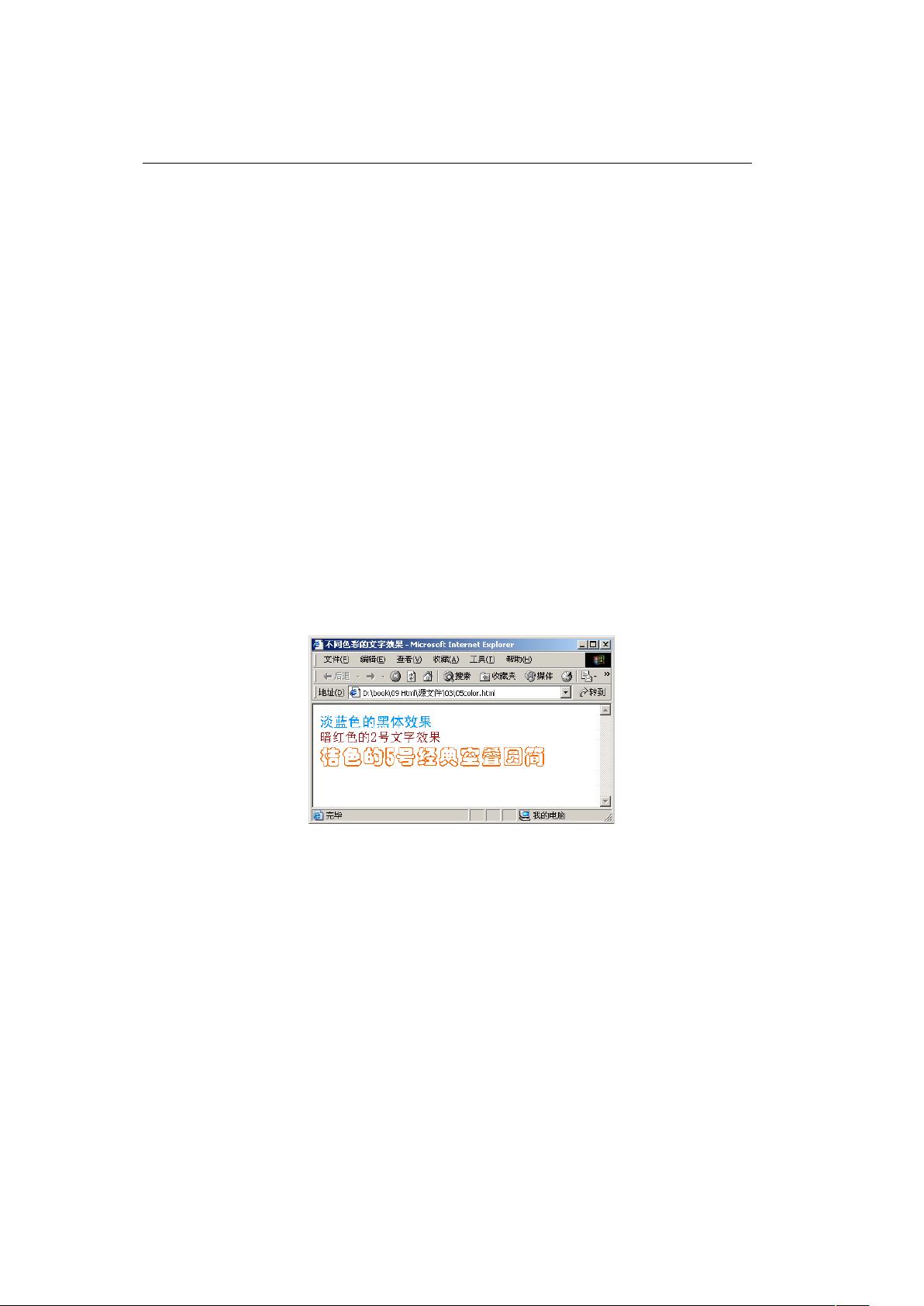
此外,HTML还提供了多种其他文字格式标记,如加粗 `<strong>`、斜体 `<em>`、下划线 `<u>`、删除线 `<del>` 等,以及字体颜色和大小的控制,比如使用`<font>`标签或CSS样式来改变文本的外观。这些工具使得网页内容的呈现更加丰富和多样化。
掌握HTML中的标题和文字格式化是创建有效网页的基本技能。通过对标题级别的合理使用和对齐方式的灵活调整,能够构建出清晰、有层次的网页结构,同时,结合其他文字格式标记,可以进一步提升网页的可读性和视觉吸引力。
163 浏览量
2009-05-21 上传
2022-12-23 上传
2023-09-07 上传
184 浏览量
252 浏览量
224 浏览量
144 浏览量
quanleilei
- 粉丝: 1
- 资源: 9