Vue.js v3.0 教程:深入指南
需积分: 5 87 浏览量
更新于2024-07-07
收藏 4.06MB PDF 举报
"Vue.js v3.0教程(Vue3教程)"
这篇文档是关于Vue.js v3.0的详尽教程,涵盖了从基础概念到高级特性的广泛内容。以下是主要的知识点概览:
1. **基础**: 包括Vue的安装和基本介绍,帮助初学者了解如何开始使用Vue。
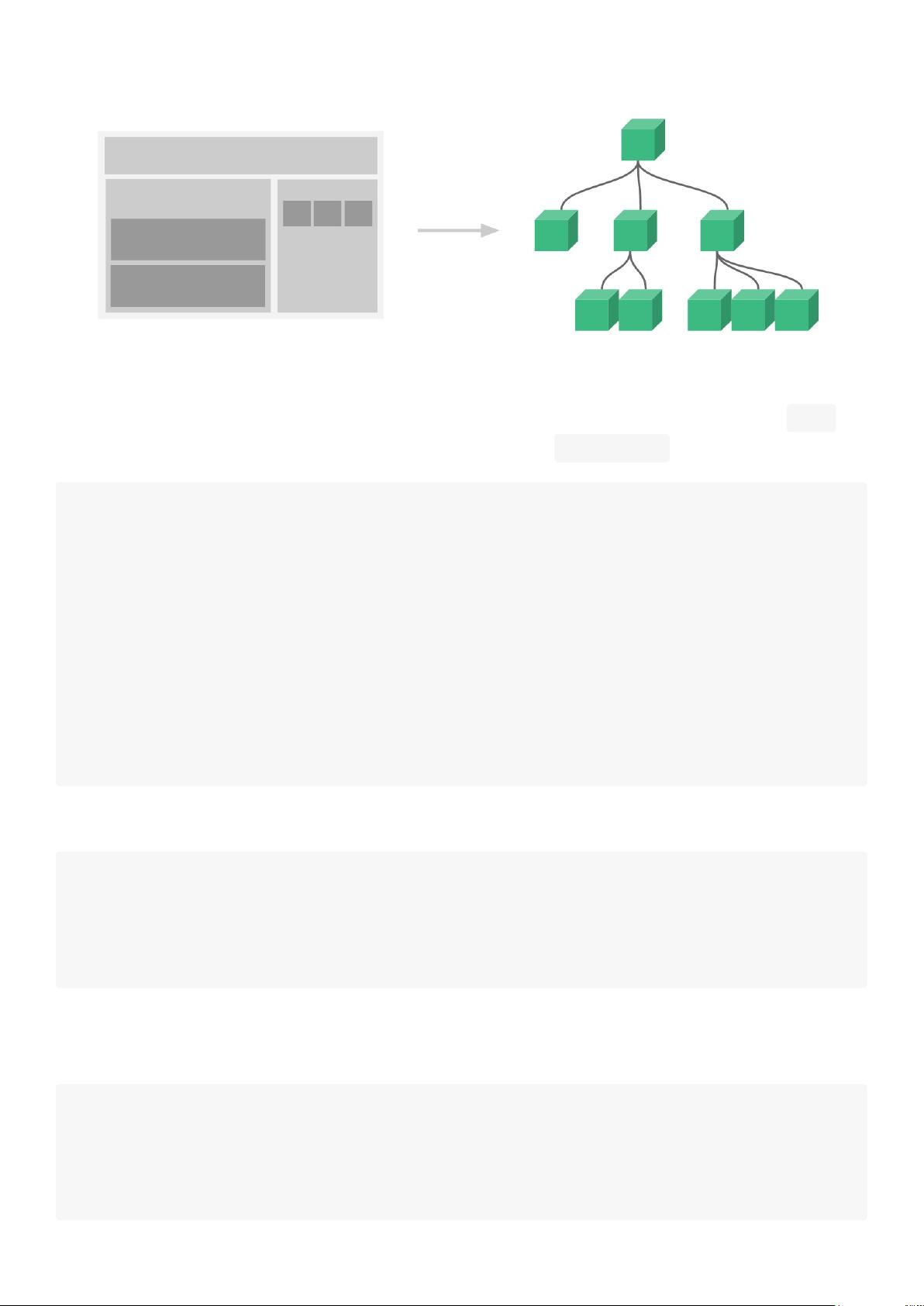
2. **应用&组件实例**: 强调了Vue应用程序的构建块——组件,以及如何创建和使用它们。
3. **模板语法**: 介绍了Vue中的模板结构,包括数据绑定、条件渲染、列表渲染等。
4. **Data Properties and Methods**: 解释了如何声明和使用数据属性及方法,以及它们在响应式系统中的作用。
5. **计算属性和侦听器**: 讨论了如何通过计算属性来处理复杂的依赖关系,以及使用侦听器来响应数据变化。
6. **Class与Style绑定**: 展示了如何根据数据动态地改变元素的样式和类。
7. **条件渲染**: 描述了v-if和v-show指令用于根据条件显示或隐藏元素。
8. **列表渲染**: 使用v-for指令处理数组数据,创建重复的元素。
9. **事件处理**: 阐述了v-on指令用于监听和处理用户事件。
10. **表单输入绑定**: 讲解了v-model指令如何实现双向数据绑定,用于表单控件。
11. **组件基础与深入组件**: 深入探讨组件的生命周期、注册、Props、非Prop的属性,以及自定义事件。
12. **插槽**: 解释了如何使用具名插槽和匿名插槽来组织组件内容。
13. **提供/注入**: 介绍了组件间通信的一种方式,允许在组件树中跨越层级传递数据。
14. **动态组件&异步组件**: 说明如何根据需要动态加载组件,以优化应用性能。
15. **模板引用**: 如何通过ref属性获取组件实例,以便于在JavaScript中操作。
16. **处理边界情况**: 提供了在遇到特殊场景时如何正确处理的指导。
17. **过渡&动画**: 涵盖了过渡效果的设置,包括进入/离开过渡、列表过渡和状态过渡。
18. **可复用性&组合**: 探讨了混入(Mixins)和自定义指令,以实现代码复用和功能组合。
19. **组合API**: Vue 3引入的新特性,提供了更灵活的数据管理和组合逻辑的方式,包括Setup函数和生命周期钩子。
20. **渲染函数**: 对于更底层的控制,介绍了如何使用渲染函数创建组件。
21. **插件**: 介绍了如何开发和使用Vue插件来扩展其功能。
22. **高阶指南**: 包含响应性原理、测试、TypeScript支持、规模化应用的策略,如路由、状态管理和服务端渲染。
23. **无障碍**: 提到了Web无障碍(a11y)的最佳实践,确保应用对所有用户友好。
24. **从Vue2迁移**: 提供了从Vue 2迁移到Vue 3的指导,包括一些关键变更点。
文档还提到了一些具体的技术细节,如v-for中的Ref数组、异步组件、自定义元素交互、Data选项、事件API、过滤器、函数式组件、全局API、键修饰符、v-model、v-if与v-for的优先级等。此外,它还鼓励用户参与文档的贡献和翻译工作,共同完善知识库。
这个教程全面覆盖了Vue.js v3.0的各个方面,无论你是初学者还是有经验的开发者,都能从中获得宝贵的指导。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-12-08 上传
2024-06-20 上传
2024-04-22 上传
2022-01-06 上传
2020-08-28 上传
2021-10-26 上传
脸滚键盘出bug
- 粉丝: 1
- 资源: 1
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南