微信小程序实战:打造详细打卡签到功能
版权申诉
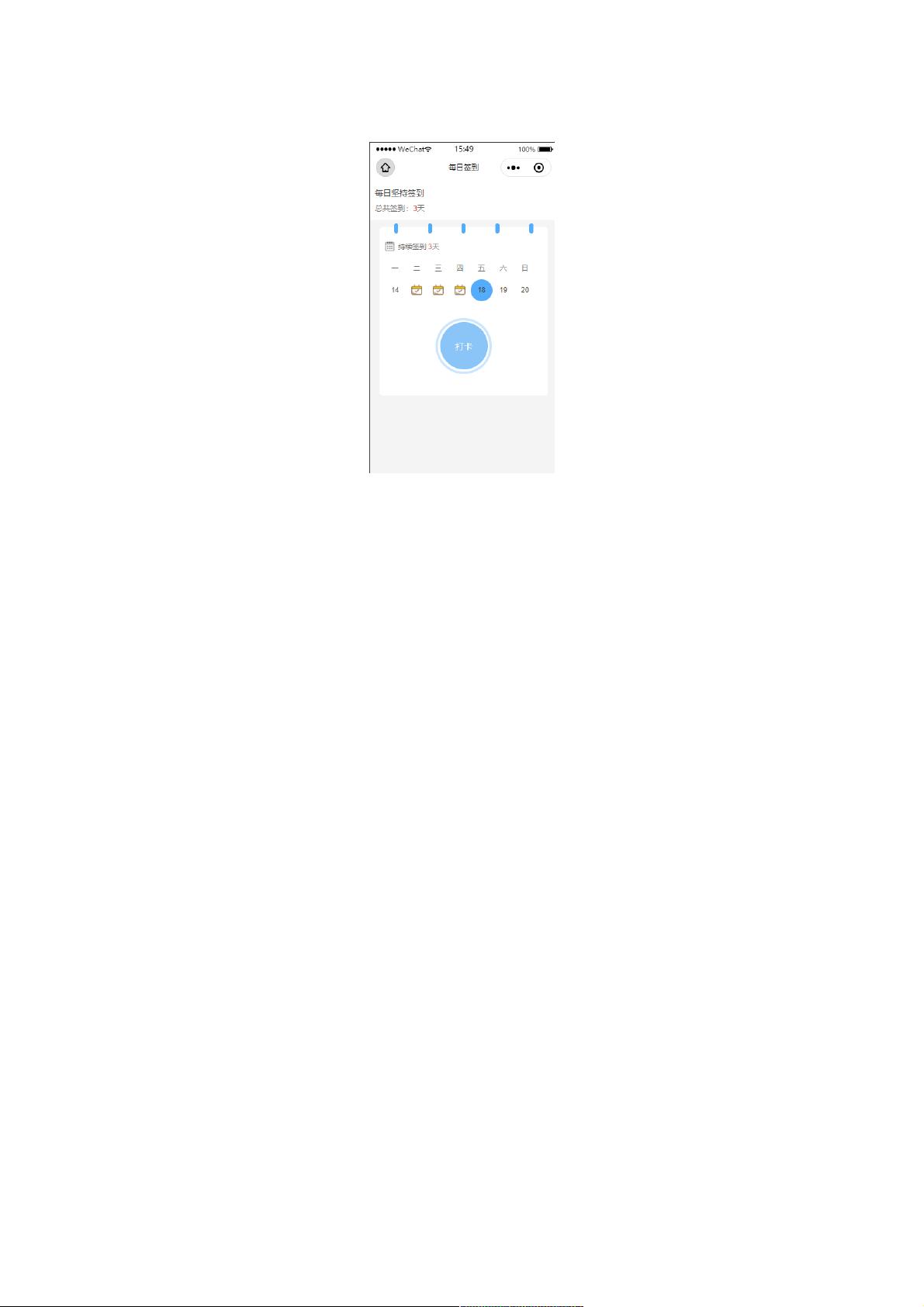
"微信小程序实现打卡签到页面的示例代码和设计"
微信小程序是一种轻量级的应用开发框架,由腾讯公司推出,主要用于构建在微信生态内的应用。它结合了HTML、JavaScript和自定义的WXML(WeChat Markup Language)与WXSS(WeChat Style Sheets)语言,使得开发者能够在微信内快速开发出具有原生体验的小程序。
在微信小程序中实现打卡签到功能,通常涉及到以下几个关键点:
1. **用户身份验证**:首先,你需要获取用户的微信开放ID,通过微信小程序的`wx.login`接口,获取到临时登录凭证code,然后将code发送到服务器换取openid和session_key,用于后续的用户身份验证。
2. **数据存储**:签到记录通常需要存储在服务器上,以便记录用户的签到状态和连续签到天数。可以使用数据库(如MySQL、MongoDB或云数据库Tencent Cloud DB)来存储这些信息,字段可能包括用户ID、签到日期、连续签到天数等。
3. **前端界面**:在提供的代码片段中,`.wxml`文件是小程序的结构文件,定义了打卡签到页面的布局。可以看到一个每日坚持签到的提示,显示已连续签到的天数,以及一个签到按钮和签到天数的展示区域。`gsBanner`、`gsSignBox`等是CSS类名,用于设置样式。`.gs_pillar`中的`gs_post`视图代表签到日历的格子,空的表示未签到,填充的表示已签到。
4. **事件处理**:在签到按钮上绑定`bindtap`事件,当用户点击时触发`onshow`函数。这个函数应该负责调用后端API进行签到操作,并更新前端界面的签到状态。例如,可以增加连续签到天数并更新界面。
5. **日期处理**:为了展示一周的签到情况,`wx:for`指令用于遍历`week`和`day`数组,这可能是包含一周七天名称和签到状态的数据。根据用户的签到记录,改变对应日期格子的样式。
6. **样式设计**:WXSS文件(未在提供的代码中给出)用于定义组件的样式,如颜色、尺寸、布局等。例如,`gs_week`、`gs_wook`类可能设置了星期和日期的显示样式。
7. **接口设计**:后端需要提供签到API,如`/api/signIn`,接收用户的请求,检查用户是否已签到,如果未签到则记录签到,并返回成功信息。同时,还需要提供查询连续签到天数的接口,如`/api/getContinuity`。
8. **错误处理**:在前端和后端都需要处理可能出现的错误,如网络错误、服务器错误等,确保用户体验流畅。
以上就是微信小程序实现打卡签到页面的关键技术点和步骤。开发者需要熟练掌握微信小程序的开发环境、生命周期、数据绑定以及网络请求等基础知识,才能有效地实现这一功能。同时,为了提高用户体验,还可以考虑添加提醒功能、动画效果、社交分享等功能。
2018-06-29 上传
2018-08-13 上传
点击了解资源详情
2023-09-07 上传
2024-05-31 上传
2021-01-20 上传
weixin_38666300
- 粉丝: 5
- 资源: 931
最新资源
- karabiner-for-filco-minila:Carabiner 的 private.xml,用于 filco minila
- Haskell:Haskell练习以配合“ Haskell编程”一书
- html上传图片js文件
- 补充:为SFU研究生准备的LaTeX课堂和模板
- VC++在MFC应用中打开PDF、Word文档文件
- 自用学习的项目.结合maven聚合,redis,mysql主从复制,dubbo,以及一系列该并发的前沿技术的项目.zip
- Hadoop-2.8.0-Day11-App数据分析与日活跃用户统计-课件与资料.zip
- feedhenry-cordova-sync-app:使用FeedHenry同步框架的示例cordova应用程序
- 按键控制MG 996R电机.zip
- Timer:带有小型项目的存储库
- 更新
- 自己学习使用servlet显示登录并验证登录信息页面,在mysql数据库中增删改查数据并显示到网页.zip
- radshiny:用于创建多页闪亮应用程序的简单 R 包
- Minecraft-Toolbox
- Python HTML Calendar Generator:命令行HTML日历生成器。-开源
- 最新版windows jdk-8u331-windows-x64.zip