Vue组件通信与Todo案例解析
需积分: 0 30 浏览量
更新于2024-06-26
收藏 8.05MB PDF 举报
"Day04_vue组件_组件通信_todo案例(1).pdf"
本文将深入探讨Vue.js中的组件系统,组件通信及其在实际开发中的应用,通过一个todo案例来阐述相关概念和技术。首先,我们需要理解Vue组件的核心价值在于提高代码复用性和可维护性,避免代码重复,提升开发效率。
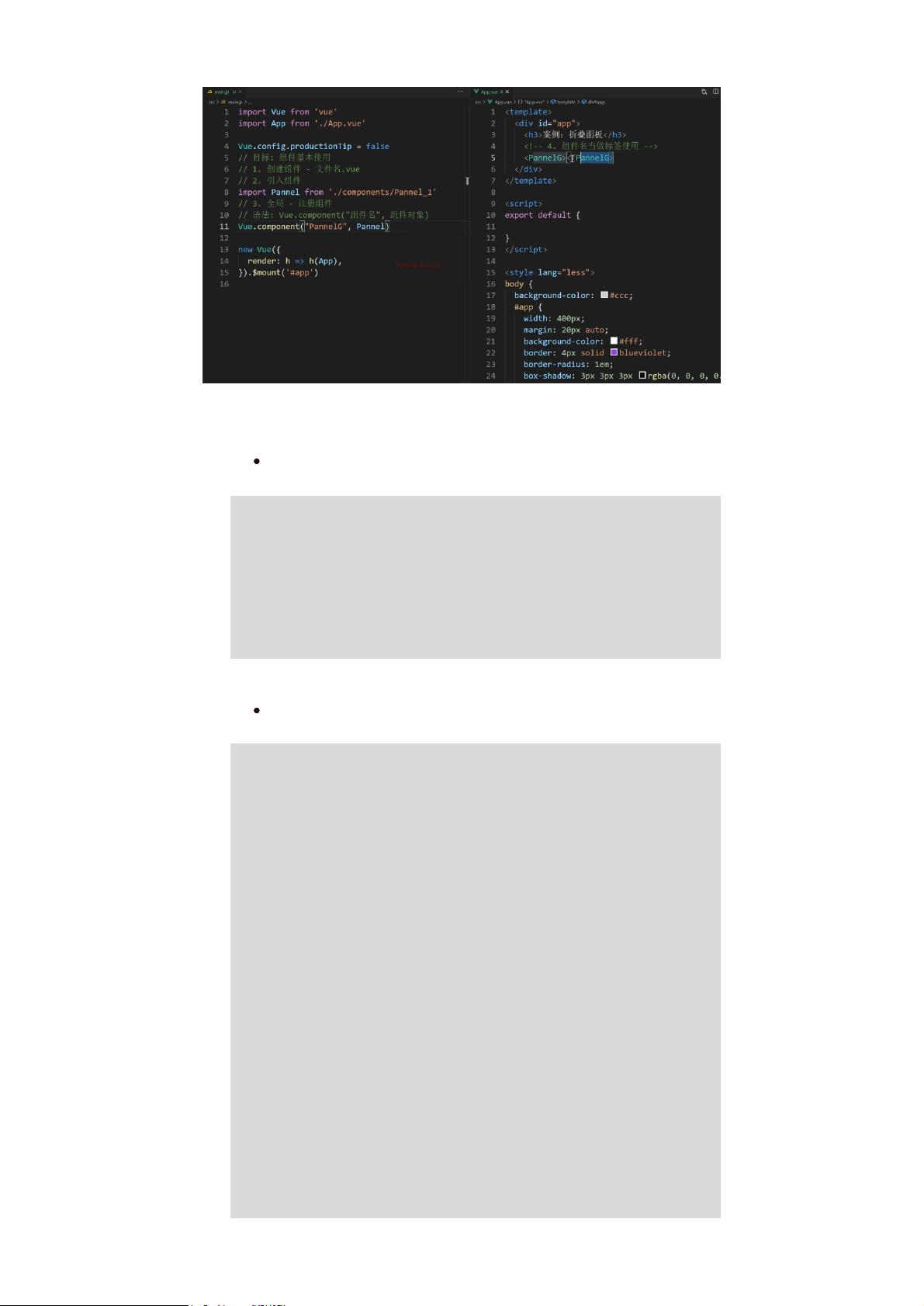
Vue组件是Vue.js框架中的基本构建块,可以看作是自包含的、可重用的代码单元。每个组件都有自己的视图和数据逻辑,它们可以相互嵌套,形成复杂的用户界面。在Vue中,组件可以像HTML元素一样被创建和使用,通过定义模板、数据、方法等属性,实现功能和外观的封装。
在组件内部,`this`关键字的指向至关重要。在不同的上下文中,`this`可能指向不同对象。例如,在一个对象的方法中,`this`指向该对象;在箭头函数中,`this`则继承自外层函数的作用域。在Vue实例中,组件内方法的`this`通常指向Vue实例本身,这使得我们能够访问到数据属性和方法。
在组件间通信时,Vue提供了多种方式。最基本的通信方式是props和事件。子组件通过props接收父组件传递的数据,而事件允许子组件向父组件发送信息。例如,在一个Todo列表的场景中,父组件可以管理所有的待办事项,通过props向子组件传递单个待办事项,子组件则通过触发事件告知父组件完成或删除某个任务。
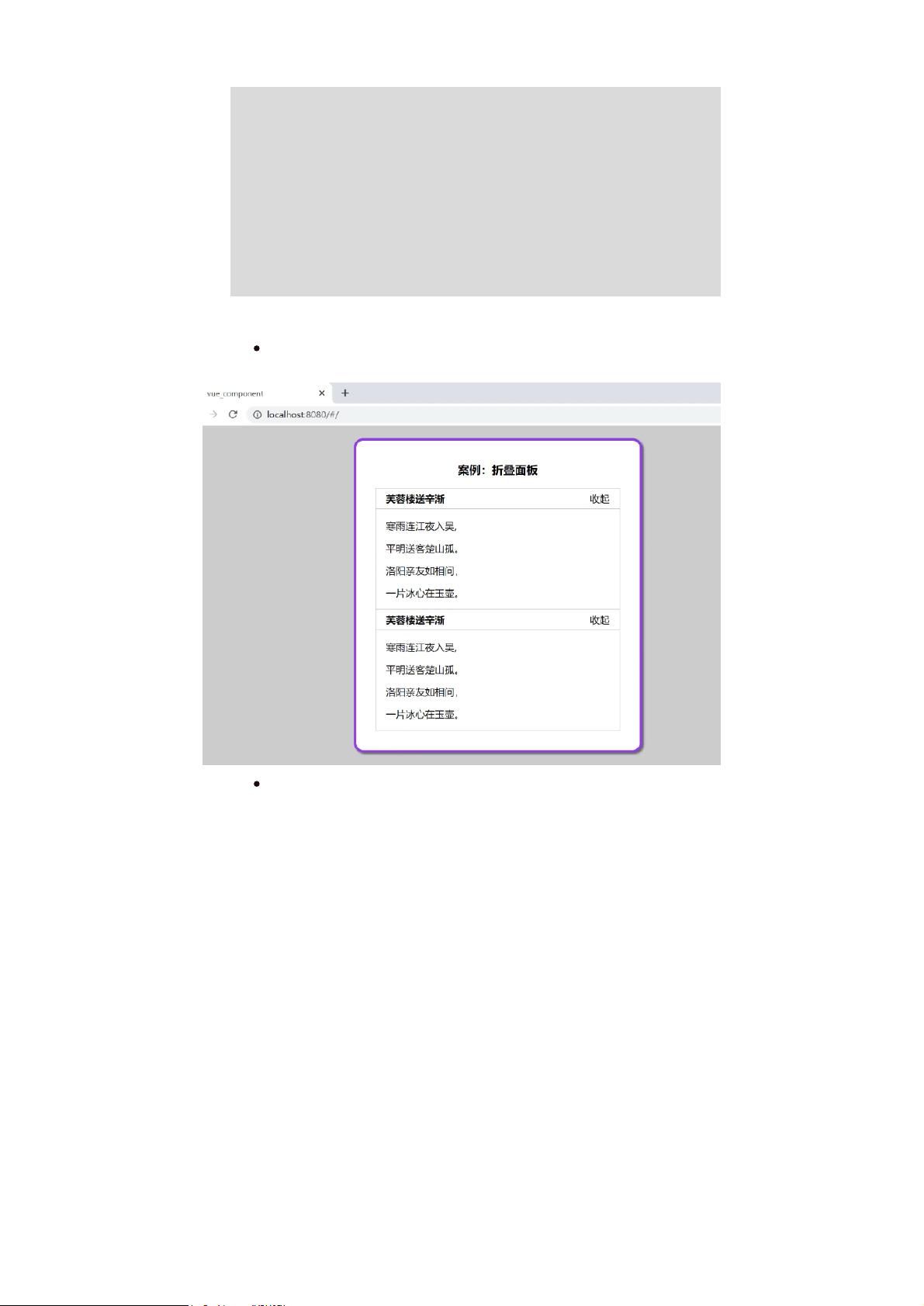
案例中提到的“折叠面板”需求,初始解决方案可能是简单地复制代码,但这种方法导致代码冗余,不利于后期维护。通过Vue组件,我们可以封装折叠面板为一个独立组件,包含标题和内容展示。父组件只需要调用这个组件,并通过props控制是否显示内容。这样,无论需要多少个折叠面板,只需写一次组件代码,然后根据需要重复使用。
在Vue组件中,数据绑定和事件监听是关键。例如,`v-show`指令用于根据表达式的值动态地切换元素的可见性,而`@click`监听器用于响应用户的点击行为。在组件的`data`选项中定义状态`isShow`,并将其绑定到按钮文本和内容的显示上。当用户点击按钮时,通过触发事件改变`isShow`的值,从而控制内容区域的显示和隐藏。
在处理引用类型数据(如对象)时,要注意浅拷贝和深拷贝的区别。当一个对象赋值给另一个变量,它们实际上是共享同一内存地址,改变其中一个会影响到另一个。如果需要独立的副本,需要进行深拷贝,如使用`JSON.parse(JSON.stringify(obj))`方法。
总结起来,Vue组件是构建复杂应用的基础,通过组件化我们可以实现代码复用,提高代码质量。理解和掌握组件通信,尤其是props和事件机制,对于编写可维护的Vue应用至关重要。在实际项目中,应充分利用这些特性,以提高开发效率和代码的可维护性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
hotday1
- 粉丝: 5
- 资源: 8
最新资源
- PureMVC AS3在Flash中的实践与演示:HelloFlash案例分析
- 掌握Makefile多目标编译与清理操作
- STM32-407芯片定时器控制与系统时钟管理
- 用Appwrite和React开发待办事项应用教程
- 利用深度强化学习开发股票交易代理策略
- 7小时快速入门HTML/CSS及JavaScript基础教程
- CentOS 7上通过Yum安装Percona Server 8.0.21教程
- C语言编程:锻炼计划设计与实现
- Python框架基准线创建与性能测试工具
- 6小时掌握JavaScript基础:深入解析与实例教程
- 专业技能工厂,培养数据科学家的摇篮
- 如何使用pg-dump创建PostgreSQL数据库备份
- 基于信任的移动人群感知招聘机制研究
- 掌握Hadoop:Linux下分布式数据平台的应用教程
- Vue购物中心开发与部署全流程指南
- 在Ubuntu环境下使用NDK-14编译libpng-1.6.40-android静态及动态库