BootstrapTable详细使用教程与示例
72 浏览量
更新于2024-08-29
收藏 154KB PDF 举报
"Bootstrap Table是一个基于Bootstrap框架的插件,用于增强HTML表格的功能,包括表格格式化、选择器、工具栏和分页等。在使用Bootstrap Table时,需要引入相应的CSS和JS文件,如bootstrap.min.css、bootstrap-table.css、jquery.min.js、bootstrap.min.js和bootstrap-table.js。该插件支持多列展示并自动处理水平滚动,同时允许自定义列名。此外,还能与Bootstrap Modal结合,实现弹出子页面进行数据选择并更新到父页面中。"
Bootstrap Table的使用方法主要包括以下几个方面:
1. **基础引入**:在HTML页面中,需要引入Bootstrap的样式表和JavaScript库,以及Bootstrap Table的样式和脚本文件。这样可以确保Bootstrap Table的正常工作。
2. **激活Bootstrap Table**:激活表格功能可以通过两种方式,一种是在HTML表格中添加`data-toggle="table"`属性,这样在不编写JavaScript的情况下就能启用Bootstrap Table。另一种是通过JavaScript代码,例如`$('#table').bootstrapTable({ url: 'data.json' });`,这将绑定表格并从指定的URL加载数据。
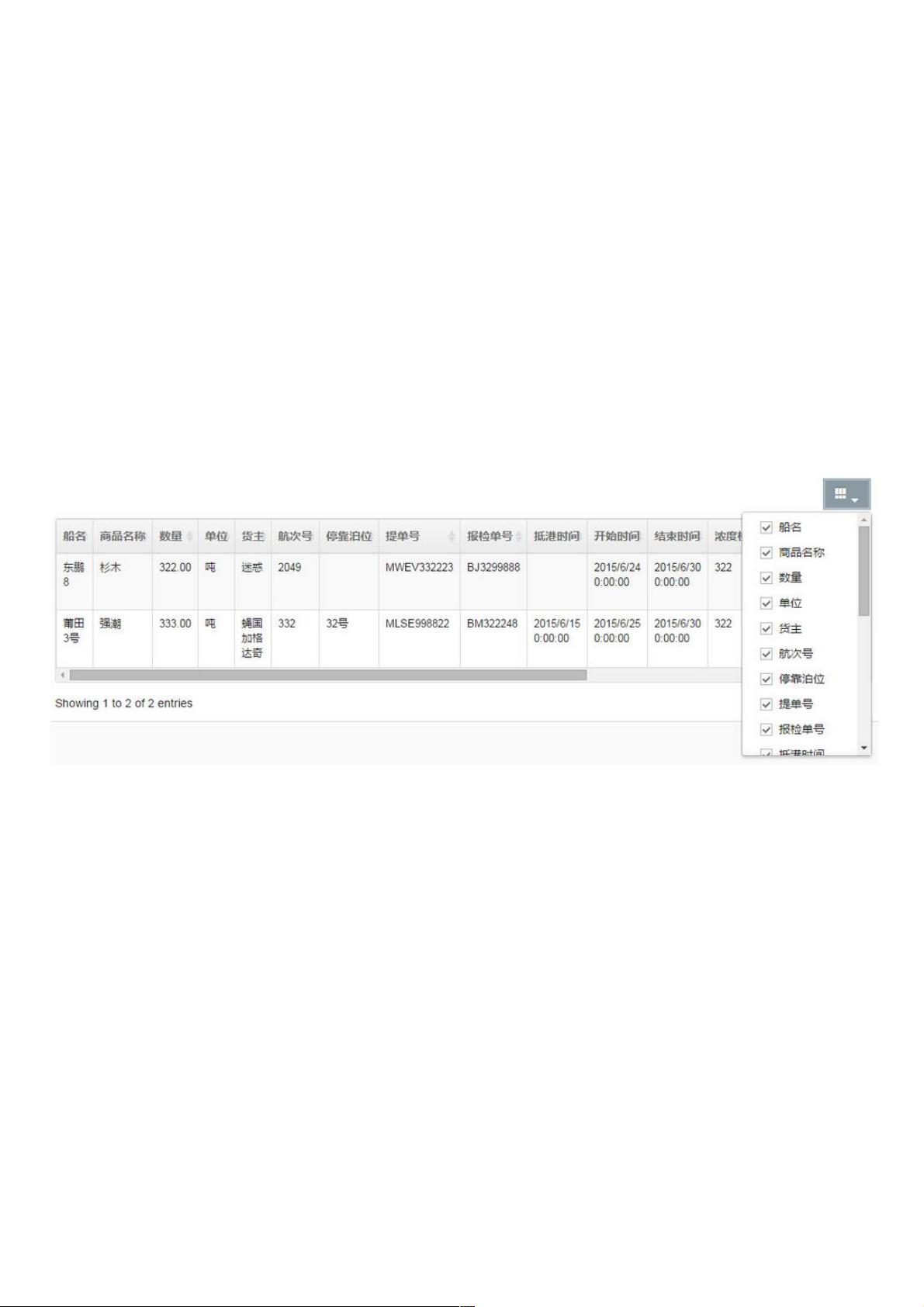
3. **多列显示**:Bootstrap Table支持大量列的显示,并会自动添加水平滚动条,避免表格内容溢出。用户可以根据需求自定义列头,提高表格的可读性和用户体验。
4. **与其他组件集成**:例如,它可以与Bootstrap Modal结合,创建弹出式查询界面。用户可以在子页面中选择数据,然后将所选数据传递回父页面更新相关字段。这种功能通常用于选择列表或者编辑操作,提高了交互性和效率。
5. **配置和扩展**:Bootstrap Table还提供了丰富的API和选项,可以配置表格的行为,如排序、过滤、分页等。同时,通过扩展插件,可以进一步增加更多功能,如行选择、列排序、搜索等。
在实际开发中,根据项目需求,开发者可以灵活利用Bootstrap Table提供的各种功能来定制适合的表格展示和交互方式。例如,可以自定义列的宽度、对齐方式,设置表格的固定列、行选择功能,或者添加工具栏按钮来触发特定操作。通过这种方式,Bootstrap Table不仅增强了HTML表格的基本功能,也提升了前端开发的效率和用户体验。
247 浏览量
121 浏览量
128 浏览量
1722 浏览量
2020-11-30 上传
209 浏览量
2020-02-18 上传
255 浏览量
2015-12-29 上传
weixin_38644688
- 粉丝: 9
- 资源: 932
最新资源
- 图书管理备案系统.rar
- the_computer_vision_app:一款可在网络上执行常见的计算机视觉任务的应用程序
- java笔试题算法-C5:用于C#/.NET的C5泛型集合库
- comment2votes:seq2seq架构,用于预测reddit评论的投票
- andyseoDB
- 家居城促销顾客须知(转盘上摇奖的注意事项)
- 永宏PLC编成软件 适合FBE FBS B1Z等型号.rar
- file-system-access:公开用户设备上的文件系统,以便Web应用程序可以与用户的本机应用程序进行互操作
- jstl-tld.zip
- Ikasumi-crx插件
- 超可爱卡通动物图标下载
- 任务一-使用监督的机器学习预测:根据编号预测学生的百分比。 学习时间
- CSE212_DataStructures_Guide
- 初级java笔试题-awesome-php-resources:精选的很棒的php列表
- ךופה לע ךופה - הפוך על הפוך-crx插件
- 作业六