Ext实现带查询与分页的资源列表
在Ext.js中实现一个具有查询功能和分页的列表通常涉及以下几个关键步骤和知识点:
1. 创建Store对象:首先,我们需要创建一个`Ext.data.Store`实例,用于存储数据。在这个例子中,`resource` Store负责获取教育资源列表,其构造函数定义了字段(如`imgpath`, `typeImage`, `title`, 和 `type`),URL(指向后端API 'teaching/resource/resourceAction.evi?method=getResourceList')以及数据读取器(`XmlReader`),用于解析XML响应。`record`属性指定XML文档中的数据元素,而`totalRecords`属性用于提取总记录数。
2. 添加监听事件:`load`事件被用来处理数据加载完成时的操作。在这里,当数据加载完毕,遍历返回的`Record[]`数组,为每个资源对象设置固定的`typeImage`值,这可能是一个包含类别的静态图片路径。
3. 实现分页:通过在`load`方法中传递`params`参数,可以控制请求的起始位置(`start`)和数量限制(`limit`)。例如,`params: { start: 0, limit: 10 }`表示请求从第一页开始,每页获取10条数据。
4. 多个Store实例:除了`resource` Store,还有`resourceType` 和 `languageType` Store,分别用于获取资源类型和语言类型的列表。它们各自有各自的URL和数据读取器配置,用于从后端获取相应数据。
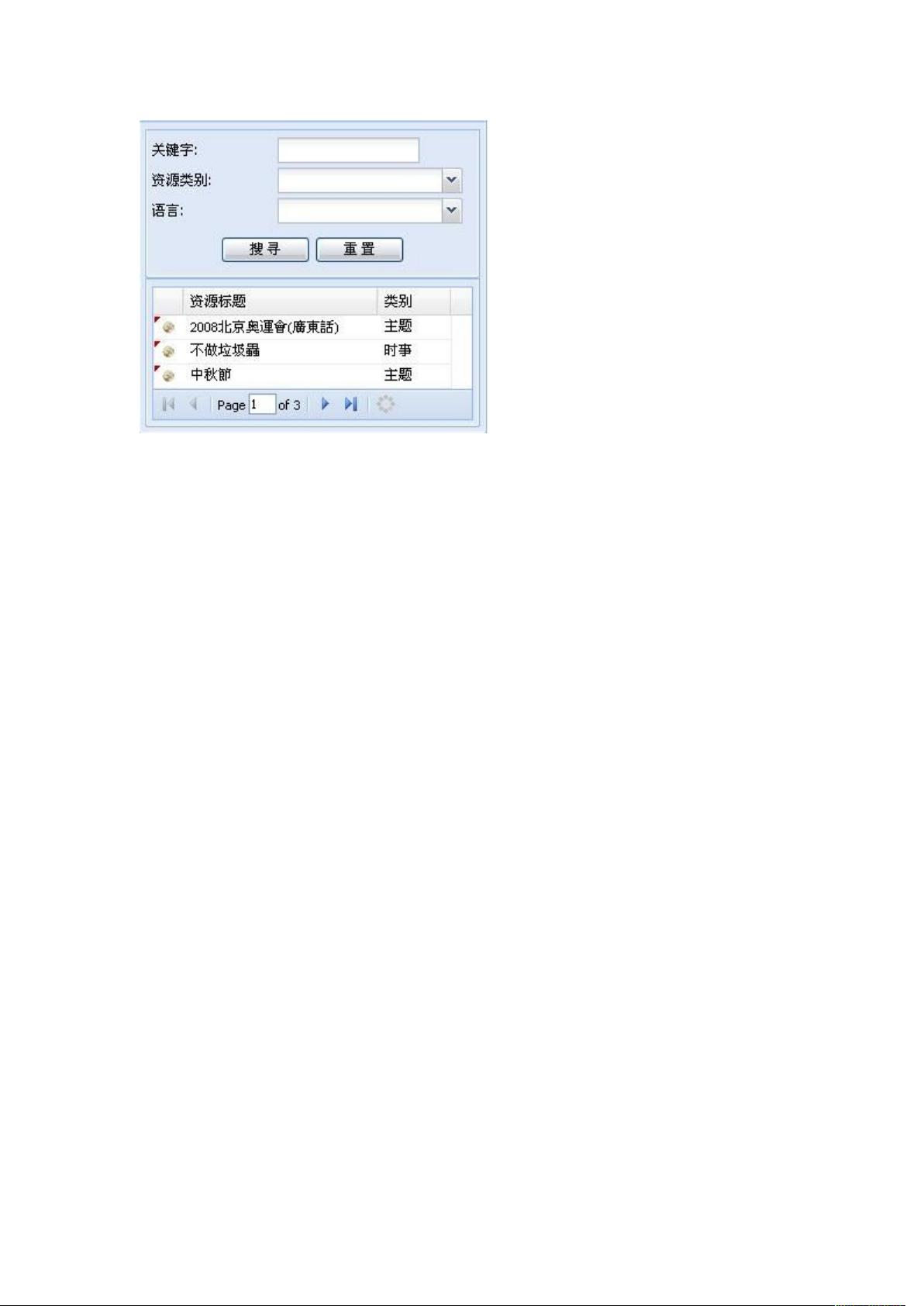
5. 数据绑定与展示:根据数据格式,这些Store对象的数据可以通过ExtJS的视图组件(如Grid、Panel等)进行显示。在前端界面中,将Store绑定到视图上,用户可以直观地看到数据,并通过前端界面提供的查询功能筛选和分页。
6. 查询功能:ExtJS提供了丰富的数据操作工具,如`Ext.grid.filter包`,可以实现对数据的实时过滤。通过设置过滤器条件,用户可以根据输入的关键字或选择项来筛选资源列表。
7. 性能优化:对于大规模数据,分页和查询功能需要考虑性能,如利用服务器端分页、数据预加载或者使用服务器端缓存,以减轻前端压力。
8. 数据管理:确保数据操作的正确性和一致性,比如在添加、删除或更新数据时,同步更新相关Store,并在后台保持数据源的同步更新。
总结来说,这个示例展示了如何在Ext.js中构建一个具有查询和分页功能的列表,通过Store对象组织数据,监听数据变化并动态渲染。同时,它还展示了如何处理多个Store之间的协作,以及如何结合ExtJS的数据绑定和过滤机制来提供用户友好的数据检索体验。
2019-04-05 上传
2010-12-30 上传
2009-04-20 上传
2022-11-25 上传
2010-12-15 上传
2012-02-02 上传
2010-06-09 上传
qq_17797181
- 粉丝: 0
- 资源: 1
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案