网页设计入门:精讲表单布局与安全应用
需积分: 2 76 浏览量
更新于2024-08-04
收藏 366KB DOC 举报
本资源是一份针对网页设计初学者和爱好者编写的精讲文档,名为"第三讲表单 - HTML基础布局与语义化实践"。内容集中在HTML表单元素的使用上,旨在帮助读者掌握如何构建和布局表单,使之成为网页设计课程的基础教学材料。
首先,回顾了前几讲的重要知识点,包括声明无序列表的<ul>和<li>标签,定义列表<dl>、<dt>和<dd>的含义与作用,以及创建表格的基本结构语法。这些基础知识为后续的学习打下了坚实的基础。
【学习内容】的核心是表单元素的运用,如:
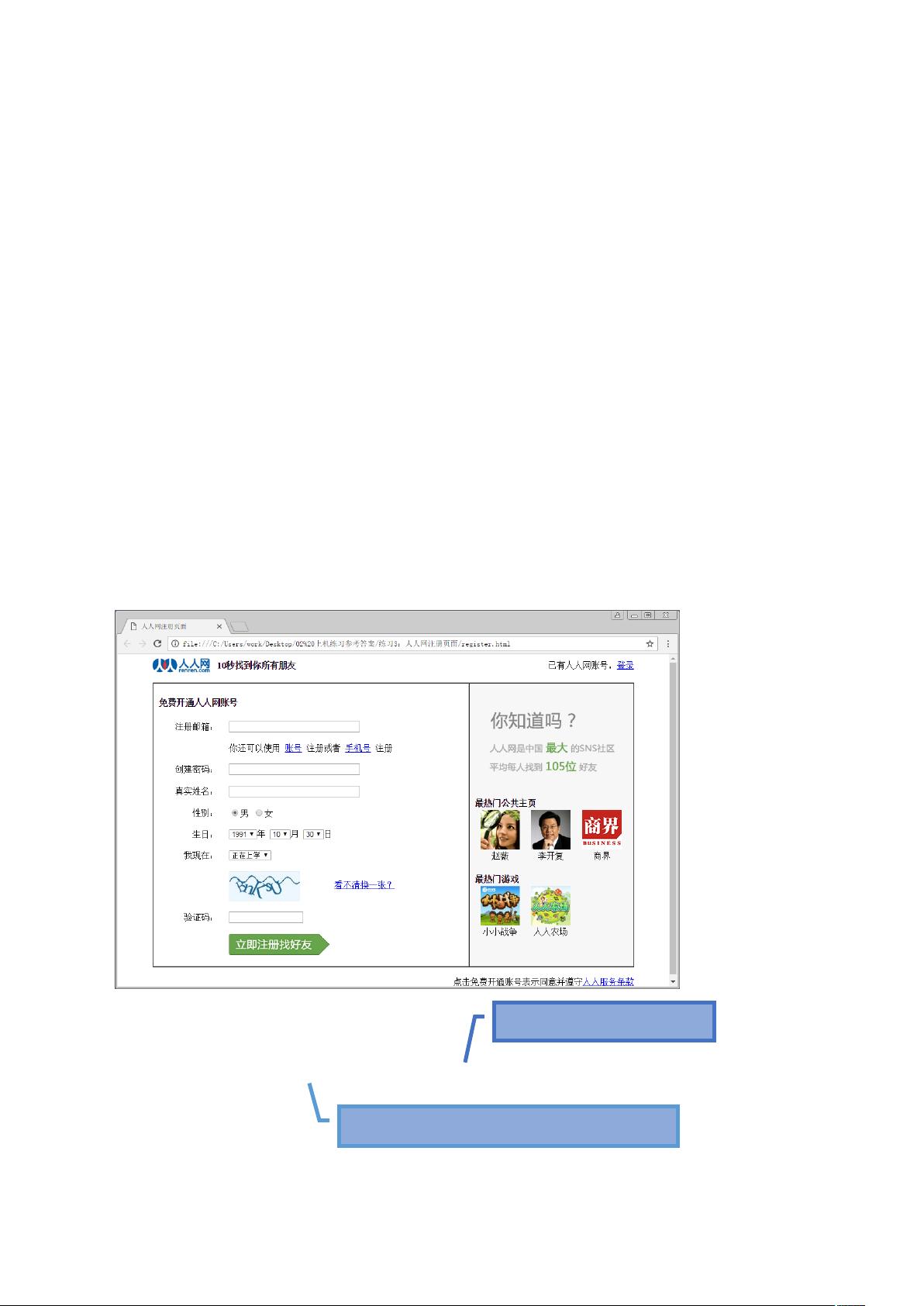
1. **理解并掌握表单元素的布局**:通过实例演示,如注册页面的代码,介绍了<form>标签及其属性,如method(通常用POST方式提交数据,保证安全性),action(指定表单数据提交的目的地)。还展示了如何使用<input>标签创建文本框、密码输入框、提交和重置按钮等。
**语义化表单**的制作也是教学的重点,强调了不同类型输入字段(如text, password, checkbox, radio等)的正确选择和使用,以及每个元素的属性设置,如name(表单元素标识符)、value(初始值)和size(宽度)等。
**get与post的区别**也得到了深入讲解:get方法会将数据暴露在地址栏,安全性较低,而post方法则不会,且数据量不受限制;action属性的作用是确定表单数据提交的目标URL。
此外,文本框<input type="text">的详细属性解释,如name、value、size和maxlength,以及如何利用checked属性控制复选框和单选按钮,都是教学过程中的关键点。
这份文档不仅提供了丰富的实例,还详细解读了HTML表单元素的构造和使用技巧,对于提升网页设计师的技能水平具有很高的实用价值。无论是作为课堂教学资料还是个人自学参考资料,都是一份不可多得的资源。
2023-06-02 上传
2021-12-19 上传
2023-07-01 上传
2023-05-05 上传
2023-06-06 上传
2023-06-10 上传
2023-06-07 上传
2023-05-23 上传
2024-06-04 上传
勤奋的喜羊羊
- 粉丝: 3
- 资源: 5
最新资源
- C++标准程序库:权威指南
- Java解惑:奇数判断误区与改进方法
- C++编程必读:20种设计模式详解与实战
- LM3S8962微控制器数据手册
- 51单片机C语言实战教程:从入门到精通
- Spring3.0权威指南:JavaEE6实战
- Win32多线程程序设计详解
- Lucene2.9.1开发全攻略:从环境配置到索引创建
- 内存虚拟硬盘技术:提升电脑速度的秘密武器
- Java操作数据库:保存与显示图片到数据库及页面
- ISO14001:2004环境管理体系要求详解
- ShopExV4.8二次开发详解
- 企业形象与产品推广一站式网站建设技术方案揭秘
- Shopex二次开发:触发器与控制器重定向技术详解
- FPGA开发实战指南:创新设计与进阶技巧
- ShopExV4.8二次开发入门:解决升级问题与功能扩展