定制DEV chartControl折线图鼠标浮动内容与Y轴上下限
下载需积分: 50 | DOCX格式 | 114KB |
更新于2024-09-09
| 164 浏览量 | 举报
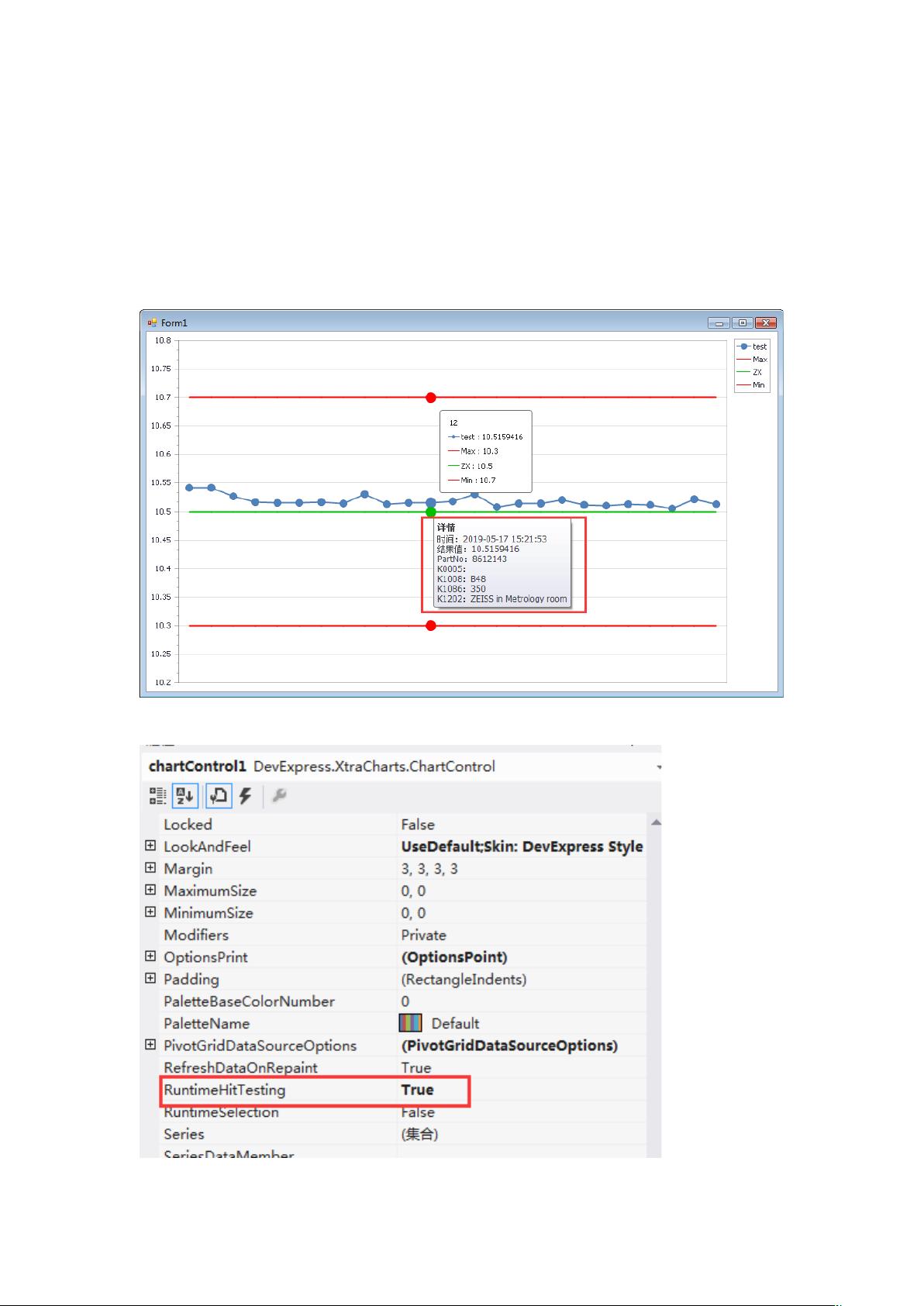
在DEV ChartControl控件系列中,本文档主要关注如何自定义折线图在鼠标悬停时显示的内容以及如何设置Y轴的上下限。该功能不仅限于折线图,也适用于其他类型的图表。我们首先通过一个名为`chartControl1_MouseMove`的事件处理器来实现鼠标移动时的动态提示。
当鼠标在图表上移动时,`chartControl1_MouseMove`方法会被触发。它接受三个参数:`sender`(触发事件的对象),`e`(鼠标事件参数),以及`tooltipController1`(工具提示控制器)。这个方法首先检查当前线程是否需要调用回调函数,如果是,则创建一个新的委托实例并异步执行。否则,它会计算鼠标点击位置对应的数据点(`SeriesPoint_point`),并通过遍历存储数据的`DataTable`(`dt`)来初始化显示的信息(`_msg`)。
`Init_Msg`方法根据传入的`Argument`值在`DataTable`的每一行中查找匹配项,并将结果显示成字符串。如果鼠标点击的位置没有对应的点,工具提示则会隐藏。
对于Y轴的上下限设置,虽然具体代码未在提供的部分中给出,但通常在ChartControl中可以使用类似的方法来调整。可能涉及到`AxisInfo`类或者相关的属性,如`MinimumValue`和`MaximumValue`,来设置Y轴的范围。开发者可以根据需要通过API或编程方式调整这些值,以确保图表的可视性和数据准确性。
总结来说,文档中的关键知识点包括:
1. **鼠标漂浮内容自定义**:通过事件处理和工具提示控制器动态显示数据点的相关信息,用户可以通过`setDataSource1`方法控制显示内容。
2. **DataTable数据处理**:利用`DataTable`存储图表数据,并在`Init_Msg`方法中根据`Argument`查询对应的数据行。
3. **Y轴上下限设置**:虽然没有直接代码,但应能通过ChartControl API或类属性调整Y轴的最小值和最大值。
要完全实现这些功能,开发人员需要熟悉DevExpress ChartControl组件的工作原理,以及如何操作图表的事件和属性,以便为用户提供流畅且定制化的交互体验。
相关推荐







jeidoulb
- 粉丝: 0
最新资源
- Qt与QtWebkit打造简易浏览器应用 qt-webkit-kiosk项目介绍
- asp建站高效文件上传下载解决方案
- WebProject增量打包工具使用教程:配置Ant环境
- OpenGL实现三维物体自由旋转技术解析
- 局域网聊天应用:多用户功能与文件传输
- FiveM服务器加载屏:幻灯片过渡设计教程
- Unity 3D游戏开发教程:《泡泡龙》源码解析
- 在Vim中打造个性化状态栏:vim-crystalline插件介绍
- 测试驱动开发学习Emacs Lisp指南
- 安卓抽屉式菜单实现教程与效果展示
- VS环境下的SVN版本控制插件AnkhSvn实用介绍
- Java Struts在线考试系统实现与MySQL数据库集成
- 搭建离线地图服务器:Geoserver实践指南
- rufascube:开源3D魔方滑块拼图 - Ada编写的多平台益智游戏
- Macwire编译时依赖注入在Play Scala项目示例
- 手机仿海王星辰网上药店项目源代码完整分享