SMACSS:CSS可扩展与模块化架构指南
需积分: 0 49 浏览量
更新于2024-07-16
收藏 1.08MB PDF 举报
"SMACSS:Scalable and Modular Architecture for CSS" 是由 Jonathan Snook 在 2012 年出版的一本权威指南,它提供了一种灵活的开发方法,专为适应从小型到大型网站的设计和布局而设计。这本书的核心理念是将 CSS 架构划分为五个模块化的类(Structural, Mobile First, Adaptive, Contextual, and Layout),每个模块对应不同的设计目的和应用场景。
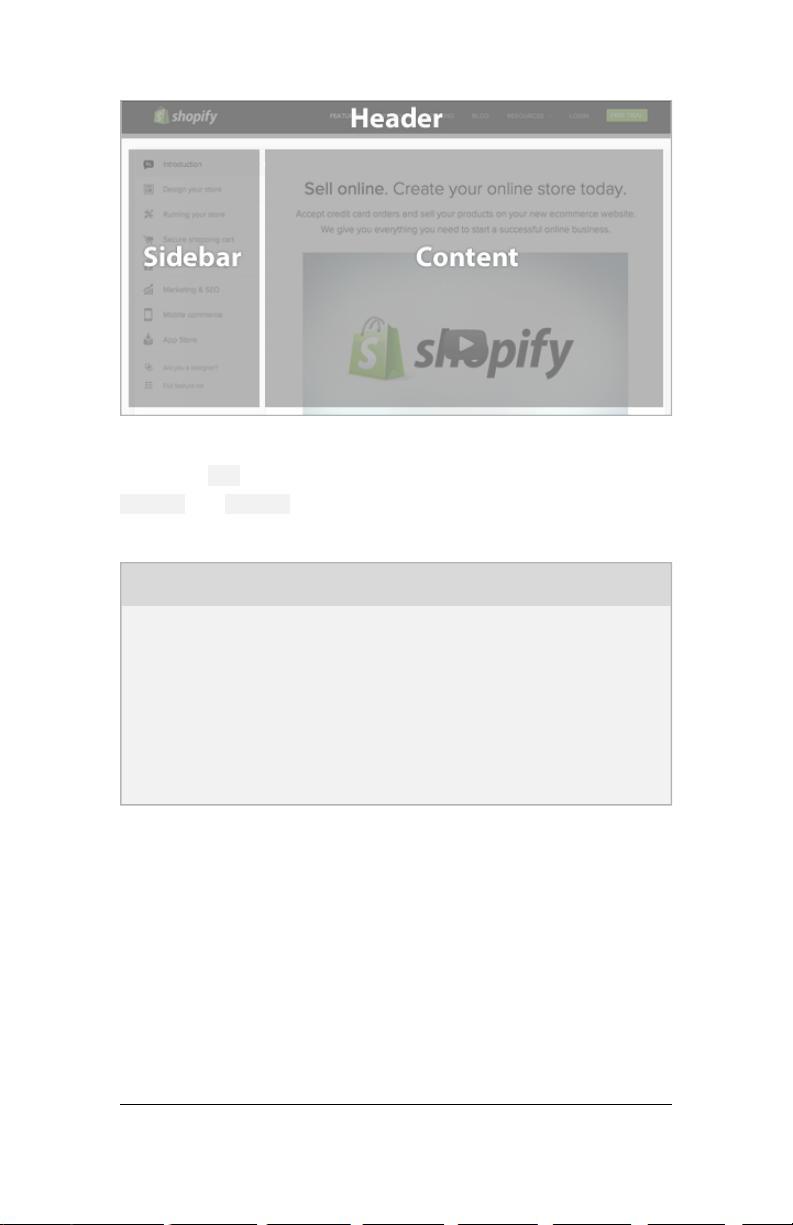
- **结构化模块 (Structural):** 这部分关注的是元素的通用定位和容器关系,确保网站在任何设备上都能保持清晰的结构和导航。
- **移动优先 (Mobile First):** 作者倡导采用响应式设计策略,首先为移动设备编写样式,然后逐渐扩展到更大的屏幕,确保在小屏幕上的用户体验优于其他设备。
- **适应性模块 (Adaptive):** 针对不同视口尺寸,设计不同的样式规则,通过媒体查询实现屏幕自适应,以满足不同设备的需求。
- **上下文相关的模块 (Contextual):** 根据元素所处的特定上下文(如按钮、链接等)定义样式,避免全局样式冲突,提高代码的可维护性。
- **布局模块 (Layout):** 专门处理页面的布局,如网格系统、定位和浮沉,确保页面在各种屏幕尺寸下视觉效果一致。
作者 Jonathan Snook 是一名经验丰富的 web 开发者和设计师,自 1994 年起便热衷于网站开发,并自 1999 年以来以专业身份工作。他在自己的博客 snook.ca 分享技巧和知识,并在全球范围内进行演讲和研讨会,著有《CSS的艺术与科学》(The Art and Science of CSS)和《加速 DOM Scripting》等书籍,深受业界推崇。
通过阅读这本书,读者可以学习如何构建更高效、模块化的 CSS 代码,提升网站的可扩展性和适应性,同时保持代码的清晰和易于维护。无论你是初级开发者还是资深前端工程师,SMACSS 都能提供一套实用的框架,帮助你在处理不同规模的项目时实现优雅的样式设计。
2018-07-03 上传
2022-11-19 上传
326 浏览量
2021-04-01 上传
105 浏览量
144 浏览量
145 浏览量
2011-03-26 上传
点击了解资源详情
anglezhu
- 粉丝: 2
- 资源: 21
最新资源
- matlab代码sqrt-DynamicDRP:地球类中的流体和流动
- C++ GUI Qt4 code.rar
- 基于MATLAB的DFE频域均衡误码率仿真+代码仿真操作视频
- 黑苹果macOSCPU睿频检测工具CPU-S下载-CPU-S-master
- 谐波合成法-matlab程序文件
- My-leet-code-codewars-Hackerrank-Solutions:这些是我对代码挑战的一些解决方案
- React-Portfolio:我的投资组合,但是有React
- matlab代码sqrt-admmDSM:admmDSM
- 四星电子 SC-10拨号软件.zip
- C++职工管理系统编写
- 手写连笔王驱动sn217336 免费版
- GoHobby:NativescriptAngularTypeScript MobileApp,用于为那些试图寻找新的人群来做他们感兴趣的活动的人们计划兴趣活动
- kicad_rtl_cohere:用于RTL-SDR一致性项目的KiCAD项目
- 专业 PDF 编辑器 InfixPro PDF Editor 7.6.0.0 中文免费版.zip
- 信用卡欺诈检测
- 菲涅尔圆孔衍射matlab仿真+代码仿真操作视频