QML入门:构建动态交互界面的实战解析
31 浏览量
更新于2024-08-31
收藏 128KB PDF 举报
QML(Qt Markup Language)是一种专为构建用户界面而设计的声明式编程语言,由Qt框架提供。QML的特点在于它的高度可读性和声明性,类似于JSON语法,使得组件间的交互和动态属性绑定变得直观易懂。通过QML的声明式风格,开发者可以轻松描述可视化组件及其之间的关系,无需过多关注底层实现细节。
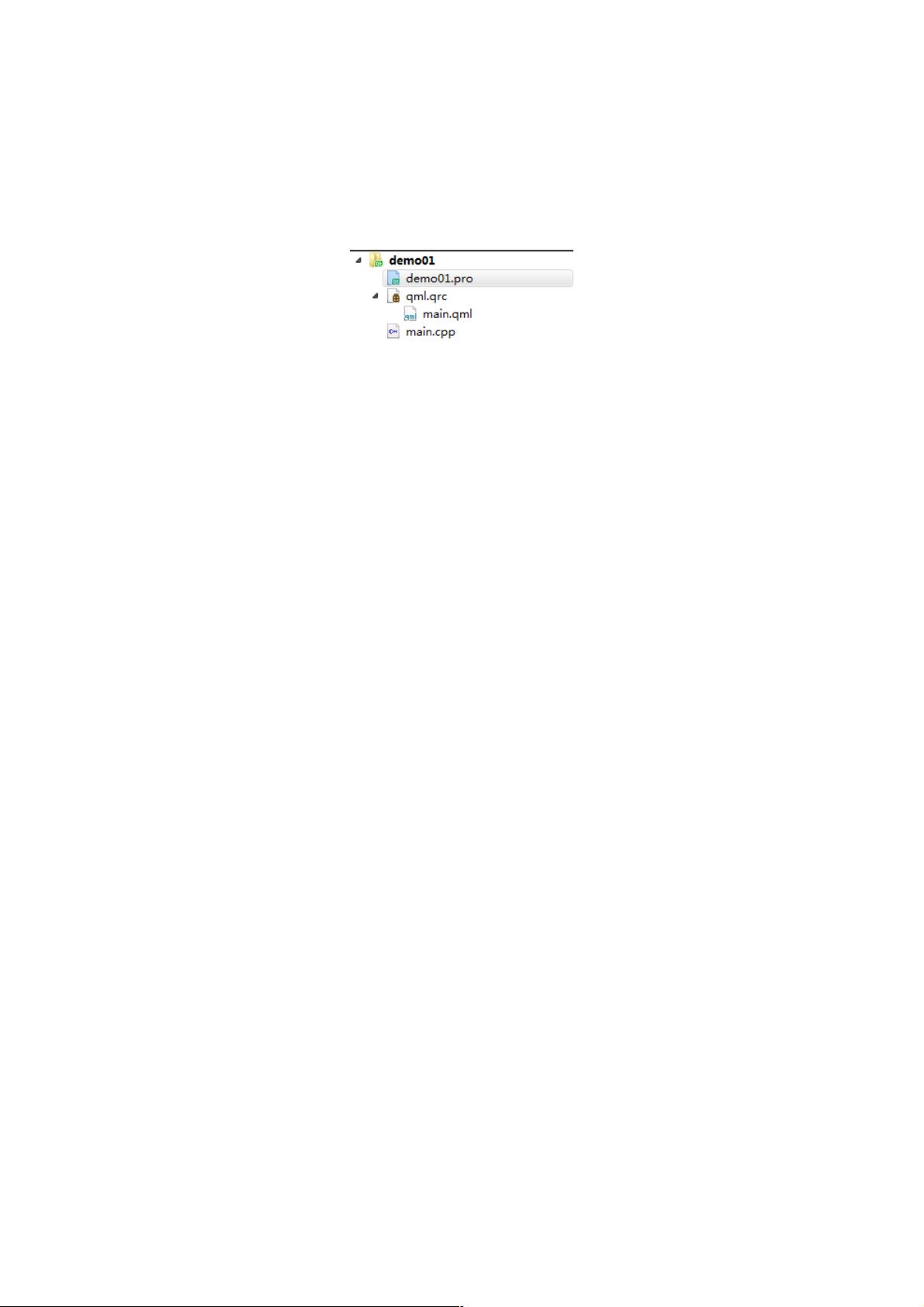
QML的核心优势在于其灵活性和复用性。设计者和开发者可以利用QtQuick模块快速构建出具有流畅动画效果的用户界面,这得益于其与C++后端的良好集成。在QML项目中,一个典型的文件结构包括`.pro`配置文件(如`demo01.pro`),用于管理项目的构建和依赖,以及`.cpp`和`.qml`文件,分别处理后端逻辑和前端UI。
在QML文件中,首先会看到import声明,它定义了要使用的模块、版本以及可能包含类型定义的目录或JavaScript文件。import声明有不同的形式,如导入命名空间、指定文件路径或作为单例类型导入。例如:
```qml
import QtQuick 2.15
import QtQuick.Controls 2.15
```
接下来是对象声明,这是QML文件的主要部分。对象通常具有`id`属性,这是每个QML对象的唯一标识符,用于后续的引用。`id`不可更改,与其他属性不同。此外,还有一些常用属性,如`width`、`height`、`color`等,用于设置组件的外观和行为。
QML文件的结构清晰明了,有助于代码的维护和理解。它鼓励设计者和开发者使用模块化的思维方式,将UI元素分解为独立的对象,便于重用和扩展。通过与JavaScript的结合,开发者可以利用QML的动态特性实现更复杂的交互逻辑。
在实际的QML项目中,编写第一个QML项目可能涉及创建基础组件,如按钮、文本框,设置它们的样式和事件响应,以及如何通过JavaScript脚本与C++后端进行通信,以实现数据的交换和处理。学习QML的过程中,理解并掌握这些核心概念和语法至关重要,它们将直接影响到UI开发的效率和应用的性能。
2015-08-12 上传
2021-06-10 上传
2023-11-25 上传
2023-05-13 上传
2021-02-05 上传
2021-02-05 上传
点击了解资源详情
weixin_38529486
- 粉丝: 8
- 资源: 942