动态Logo制作详解:实例演示与关键步骤
需积分: 7 144 浏览量
更新于2024-07-31
收藏 1.29MB PPT 举报
本课件详细介绍了如何制作动态Logo的过程,通过实际操作和实例来帮助学习者理解和掌握相关技巧。课程内容包括以下几个关键知识点:
1. 动态Logo在网页设计中的应用 - 网站设计中,动态Logo能够吸引用户注意力,增加网站活力。动态Logo通常包含动画效果,如文字打字、光标移动和闪动元素等。
2. 实现动画效果 - 如何使用软件(例如Fireworks)创建打字动画,例如通过逐个显示字符或字母来模拟文字输入过程。这涉及到时间线管理和帧动画的设置。
3. 光标实现 - 通过调整形状和渐变,制作一个平滑移动的光标效果,比如一个小正方形,其宽度可随时间变化以模仿真实光标的移动。
4. 动态元素 - 如何让网址文本实现闪烁效果,可能涉及使用透明度变化或者关键帧动画来控制文字的可见状态。
5. 时间延时设置 - 学习如何控制动画的速度和流畅性,通过设置时间延时来调整各个动画动作的播放节奏。
6. 基本操作步骤 - 包括新建画布、使用矩形工具和渐变填充、添加特效(如内侧发光)、创建共享层、输入文本、制作条状渐变光标以及转换为元件(图形类型)以便于重复使用。
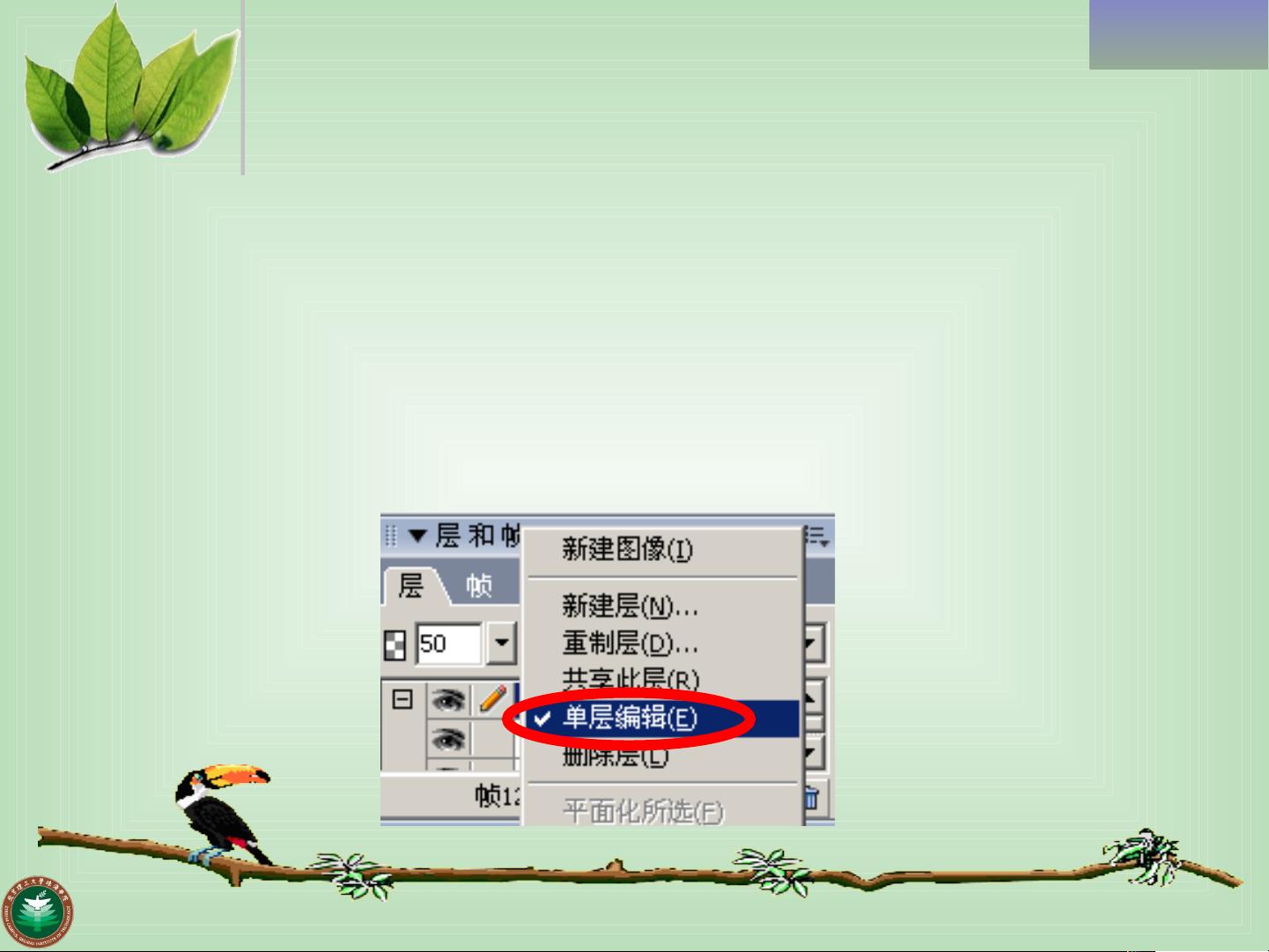
7. 软件界面操作 - 指导如何在Fireworks的“层”面板中管理不同图层,如共享层和新图层的创建,以及文本工具和渐变工具的使用。
通过这些步骤,学习者可以学习到如何利用平面设计软件将静态Logo转化为具有吸引力的动态元素,从而提升网站的整体视觉体验。这不仅适用于Logo设计,也适用于其他需要动态元素的UI/UX项目。
203 浏览量
2019-10-22 上传
2009-06-02 上传
2023-01-31 上传
2023-01-31 上传
2021-10-08 上传
2021-10-11 上传
2021-12-16 上传
ZHBIT_HWZ
- 粉丝: 0
最新资源
- PlantUML代码生成器:跨语言类图转换工具
- 在线抠图Demo: H5与canvas技术实现网页端图片编辑
- 测试STM32F107结合uCOS+LwIP的TCP收发性能
- 第七届ITAT PCB设计决赛试题解析与分享
- 利用jQuery+css3打造动态平面圆形菜单效果
- 流体系统:打造响应式设计的新型样式转换器
- 深入学习JDO 2.2 API及其官方文档
- WTM库:WordPress主题管理器的TypeScript实现
- Transcend创见U盘JF620/V35修复工具v4.0.0.35发布
- 最新Farseer 3.3.1 2D物理引擎:游戏开发者的利器
- STenWin 汉字全字库XBF格式生成与SD卡存FLASH使用教程
- 免费下载:透明效果的两列js下拉菜单
- 台湾厂TFT LCD原理内部培训教程
- immediate微任务库:跨浏览器即时任务执行
- ADS引用机器人:通过邮件和Twitter更新您的学术论文引用
- Total PDF Converter v2.1.273中文版:专业多功能PDF文件转换工具