Photoshop前端切图教程:界面设置与快捷键
版权申诉
101 浏览量
更新于2024-09-06
收藏 845KB PDF 举报
“前端切图-photoshop界面设置.pdf”主要介绍了如何使用Adobe Photoshop进行前端切图所需的界面设置和常用快捷键,以及一些实用的操作技巧。
在进行前端开发时,切图是一个重要的步骤,它涉及到将设计稿转换为网页元素。Photoshop作为一款强大的图像处理软件,是前端开发人员进行切图的常用工具。以下是对摘要内容的详细说明:
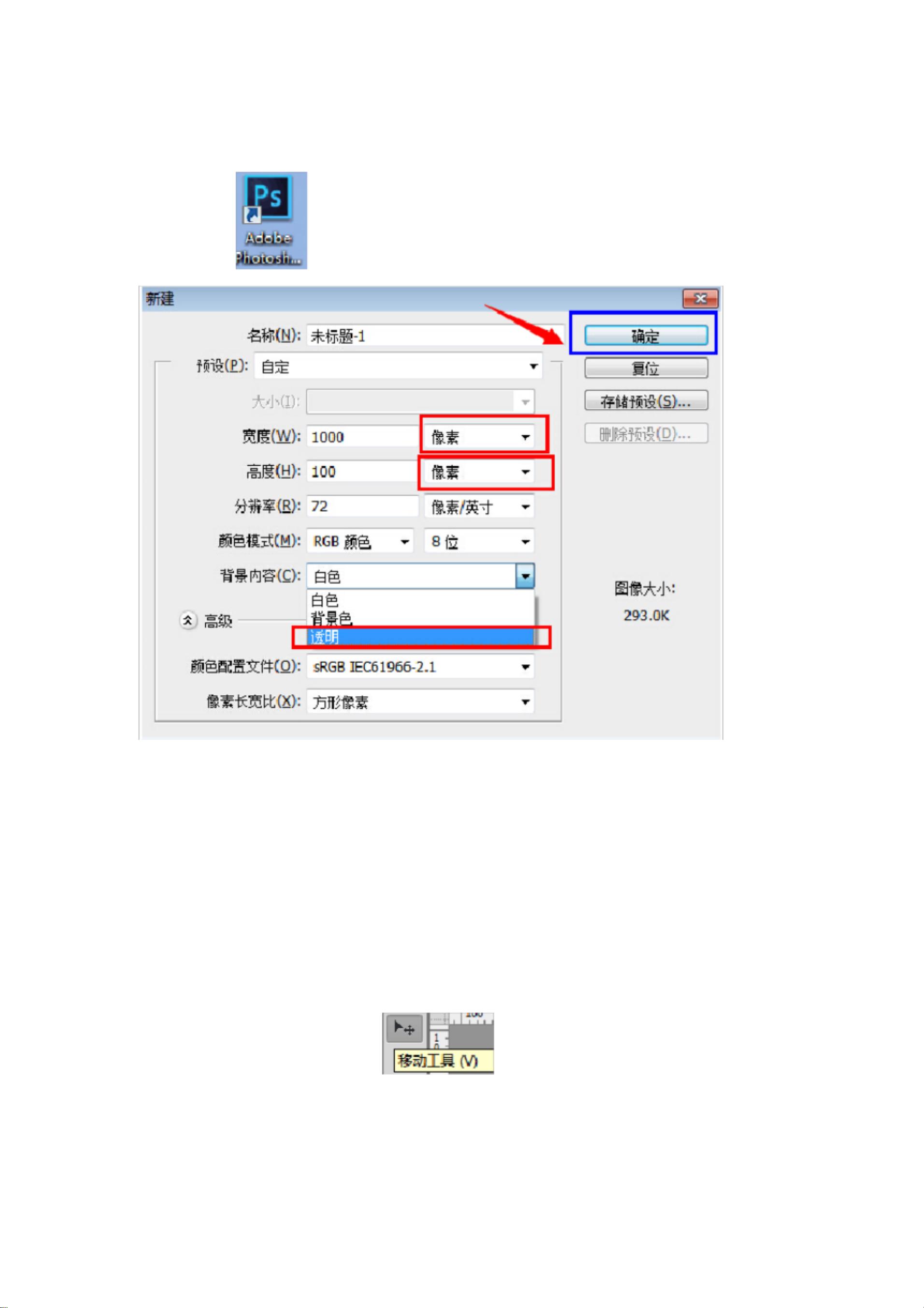
1. **安装与启动Photoshop**:首先,你需要下载并安装Photoshop软件。安装完成后,双击图标打开软件,接着创建一个新的文档,尺寸可根据项目需求自由设定。
2. **Photoshop快捷键**:掌握快捷键能提高工作效率。例如,Tab键可隐藏或显示工具栏,Ctrl+Shift+Z用于撤销前一步操作,Ctrl+Alt+Z执行重做,Ctrl键配合"+"或"-"键可缩放图片,空格键加鼠标左键拖拽则可移动图片视角。
3. **图层管理**:在工作界面中,点击图层按钮,并勾选自动选择,便于快速选择和操作图层。
4. **面板设置**:通过菜单按钮,你可以选择显示如图层面板、信息面板等。信息面板能显示选区和文档的尺寸,对于前端切图非常有用。
5. **自定义工作区**:为了保持工作环境的一致性,可以设置自定义工作区。如果界面设置被意外改变,通过“窗口”菜单的“工作区”选项,选择保存的自定义设置即可恢复。
6. **参考线与智能吸附**:参考线有助于对齐元素,取消其前面的勾选后,按住Shift键拖动参考线,可实现“智能吸附”功能,确保对齐精确。
7. **复制文字**:对于PSD文档中的文本,双击“T”区域进入文字编辑模式,然后使用Ctrl+C复制文字,Esc键退出。同时,你可以从这个模式中获取字体大小和颜色信息。
以上就是Photoshop进行前端切图时的一些基本操作和优化技巧,熟练掌握这些将极大地提升你的工作效率。在实际工作中,还可以结合其他工具和插件,进一步提升切图质量和效率。在Java编程和计算机领域,了解这些图像处理技能也是十分有益的,因为它们可以帮助开发者更好地理解和实现设计师的设计意图。
112 浏览量
2024-05-27 上传
2023-10-21 上传
2021-10-12 上传
104 浏览量
2022-07-09 上传
226 浏览量
104 浏览量
孤木(老滕)
- 粉丝: 1
最新资源
- 免费下载简约欧美海边建筑风格PPT模板
- C语言经典电机PID控制源码包
- ezjs_min:OCaml库中的js_of_ocaml便捷工具集合
- 解决Windows 2003服务器安装证书缺少文件的问题
- 自然语言识别驱动的高级多元多项式计算器
- 免费下载海贼王卡通PPT模板合集
- STC12C5616AD ADC转换源码分析及C语言项目实战
- ThinkPHP5.1框架开发的商业开源CRM系统介绍
- 清新淡雅花卉PPT模板,免费下载的精美设计
- ASP.NET中JS与JQuery的Ajax使用技巧
- DropEngine: 利用Python打造快速构建复杂shellcode的有效负载框架
- MEAN堆栈入门:创建基于MongoDB, ExpressJS, Angular的程序
- Axis2与Spring整合实现多WebService发布
- Cam Trax: Solidworks平台的专业凸轮设计工具
- 狂徒易语言+js逆向课程视频教程完整下载
- TP-R402M2011版固件升级:实现宽带速度限制功能