vuex 2.0深度探索:使用vuejs 2.0重构记事本应用实战
45 浏览量
更新于2024-09-05
收藏 169KB PDF 举报
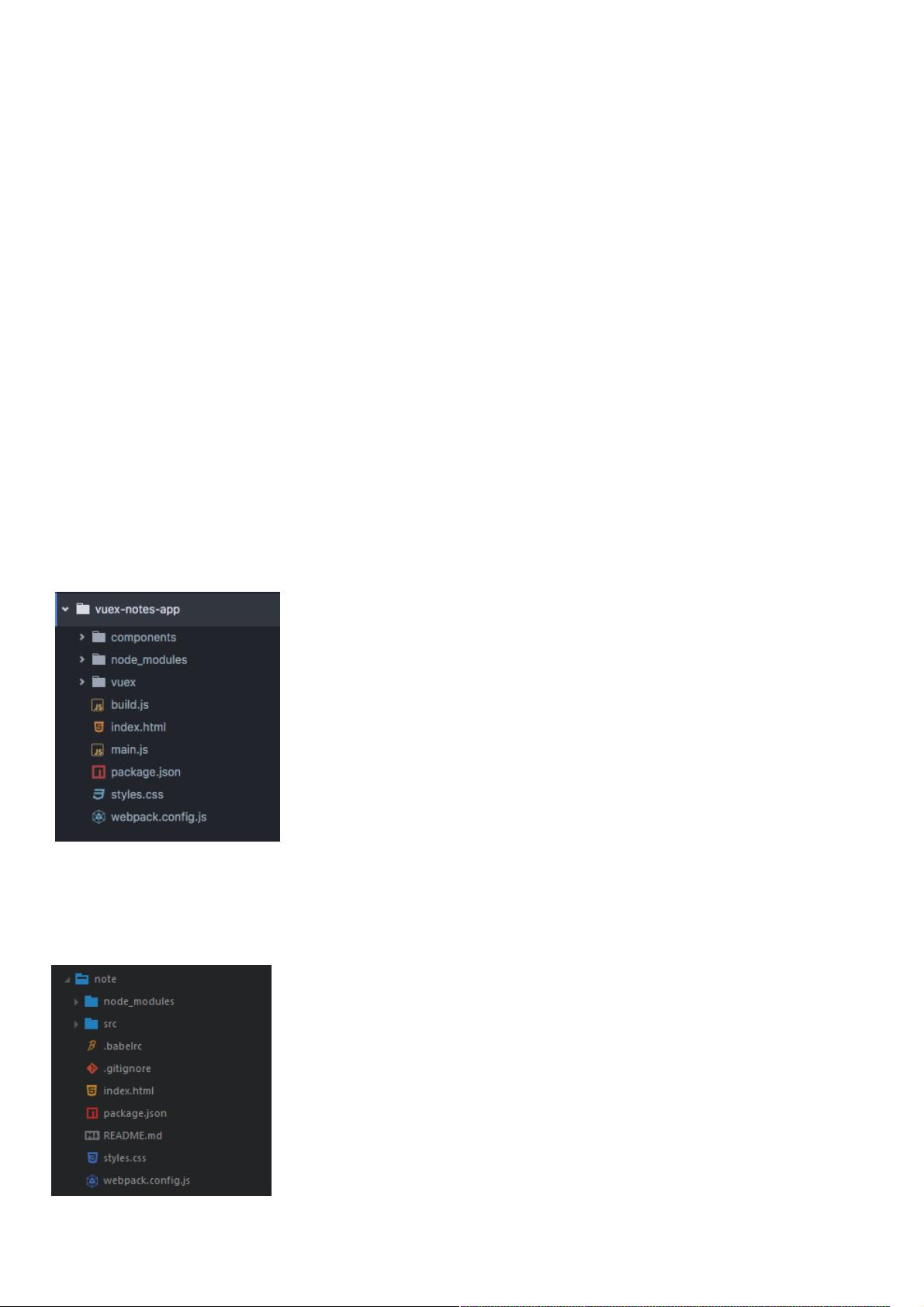
"本文主要探讨了作者在探索Vuex 2.0以及使用Vue.js 2.0和Vuex 2.0构建记事本应用过程中遇到的问题和学习经验。作者首先介绍了自己对前端框架的学习历程,强调了扎实的JavaScript基础对于理解框架的重要性。文章以重写一个名为'vuenotes'的记事本应用为例,该应用是一个基于Vue.js的TodoMVC变体。在使用vue-cli构建过程中遇到了问题,作者通过这些问题深入学习了Vue和Vuex。尽管作者提到了面试中对框架知识的重视,但他认为学习能力和问题解决能力更为关键。文章最后分享了源文件目录,并提出了在不改变文件结构的情况下使用Vue 2和Vuex 2重写应用的可行性。"
在深入讲解Vuex 2.0之前,我们首先要理解Vuex是什么。Vuex是一个专为Vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则确保状态以一种可预测的方式发生变化。在Vue.js 2.0中,Vuex提供了一种组织和管理组件状态的最佳实践,特别适合于大型复杂项目。
Vue.js 2.0是Vue.js框架的第二个主要版本,它引入了许多改进,包括性能优化、更强大的虚拟DOM算法、更好的组件设计模式等。Vue CLI是一个命令行工具,用于快速搭建基于Vue.js的项目,它简化了Webpack配置,使得开发者能够快速开始开发工作。
在构建记事本应用时,作者遇到的主要挑战是版本兼容性问题,因为NPM安装的通常是最新版本的库,这可能导致与旧教程中的代码不兼容。Vuex 2.0相比之前的版本,进行了许多更新,比如引入了模块化(modules)的概念,使得状态管理更加灵活,同时增加了actions来处理异步操作,而mutations则保持同步,以确保数据流的清晰。
在重写过程中,作者尝试在不更改原有文件结构和配置的情况下进行,这展示了如何将Vuex集成到现有的Vue项目中,而不必对整个项目架构做大的调整。这通常涉及到在main.js文件中引入Vuex,创建store实例,并将store注入到Vue实例中。同时,需要将组件的状态迁移到store中,并通过计算属性和方法来响应store中的变化。
在这个过程中,作者提醒读者,尽管掌握最新的技术和工具是重要的,但基础知识和解决问题的能力更为关键。在面试中,理解并能解释框架的工作原理往往比仅仅知道如何使用它们更受重视。因此,不断学习和提升自己的技术栈是非常必要的。
这篇文章不仅提供了使用Vue.js 2.0和Vuex 2.0构建应用的实际案例,还强调了学习过程中的思考和问题解决,对于正在学习Vue.js和Vuex的开发者来说是一份有价值的参考。
2022-07-12 上传
2008-06-18 上传
2018-10-29 上传
2020-08-30 上传
2020-10-19 上传
2010-04-03 上传
2021-01-19 上传
2021-01-20 上传
点击了解资源详情
weixin_38640985
- 粉丝: 8
- 资源: 965
最新资源
- matlab教程关于命令方面
- SQL2005语句详解
- ASP.net中md5加密码的方法
- 内存调试技巧:C 语言最大难点揭秘
- 随着计算机的发展和普及,计算机系统数量与日俱增,为了保证计算机系统安全可靠工作,网络监控系统的应用也日渐广泛。本文主要介绍机房网络监控系统的现状和发展。
- ORACLE财务讲解.pdf
- 计算机外文翻译基于J2EE
- 所有的网络协议关系(ip,udp,tcp)
- 高质量C、C++编程指南
- 动态抓取网页内容,蜘蛛程序
- 会话初始协议(SIP)第三方呼叫控制的研究
- 网络工程师必懂的十五大专业术语
- 高质量C_C编程指南
- 浅谈E1线路维护技术与应用.doc
- java试题及答案下载
- Delphi 7 程序设计与开发技术大全