Vue框架核心技术详解与实战
需积分: 50 33 浏览量
更新于2024-07-19
收藏 3.02MB DOCX 举报
"Vue核心技术总结"
Vue.js 是一个流行的前端JavaScript框架,用于构建用户界面。它以其易学性和灵活性而闻名,特别适合开发单页应用程序(SPA)。Vue的核心技术包括数据绑定、指令系统、事件处理机制等,这些是理解Vue工作原理的关键。
一、Vue框架简介
Vue.js官网是学习和获取最新资讯的首选之地(http://cn.vuejs.org/),你可以在这里找到官方文档和下载链接。Vue.min.js是压缩版的库文件,可以直接在项目中引入。对于CDN,unpkg和cdnjs是常用的托管服务,可以方便地获取Vue的最新或特定版本。
二、Vue框架基础应用
1. 数据绑定及表达式
Vue的数据绑定是其核心特性之一,允许开发者用双大括号{{ }}包裹表达式,将数据与DOM元素关联。当数据改变时,视图会自动更新。此外,Vue还支持计算属性和侦听器,以实现更复杂的逻辑。
2. v-bind指令
v-bind指令用于动态绑定元素属性,简化后的语法是使用冒号":"。例如,可以将data对象中的hint属性绑定到元素的title。Vue还支持v-bind指令用于绑定class和style,使其可以根据数据动态改变元素样式。
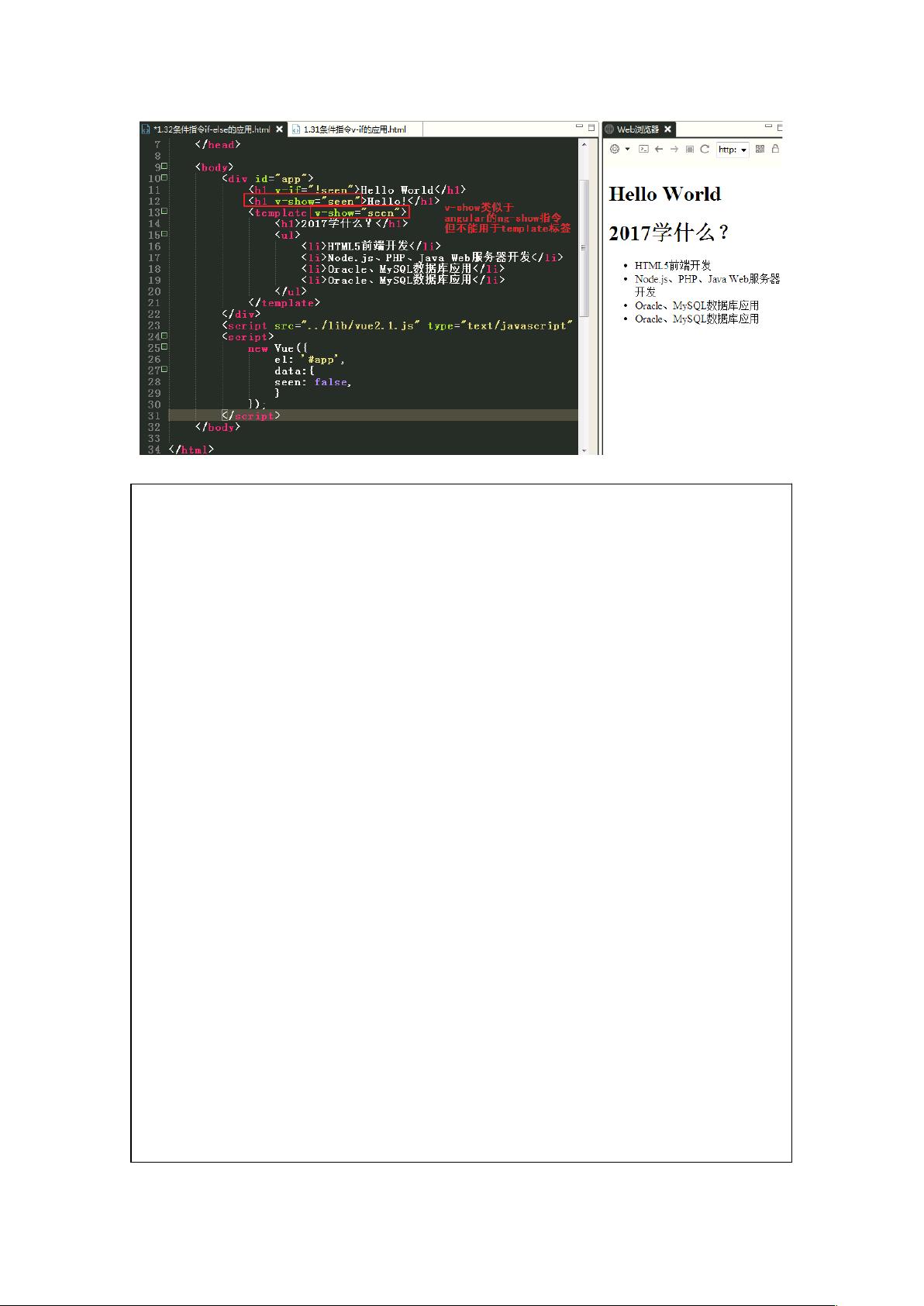
3. 指令v-if/v-else/v-else-if/v-show
这些指令用于条件渲染,根据表达式的布尔值决定元素是否出现在DOM中。v-if是最优化的,只有当条件为真时才会渲染元素;v-show则始终渲染,但通过CSS的display属性控制可见性。
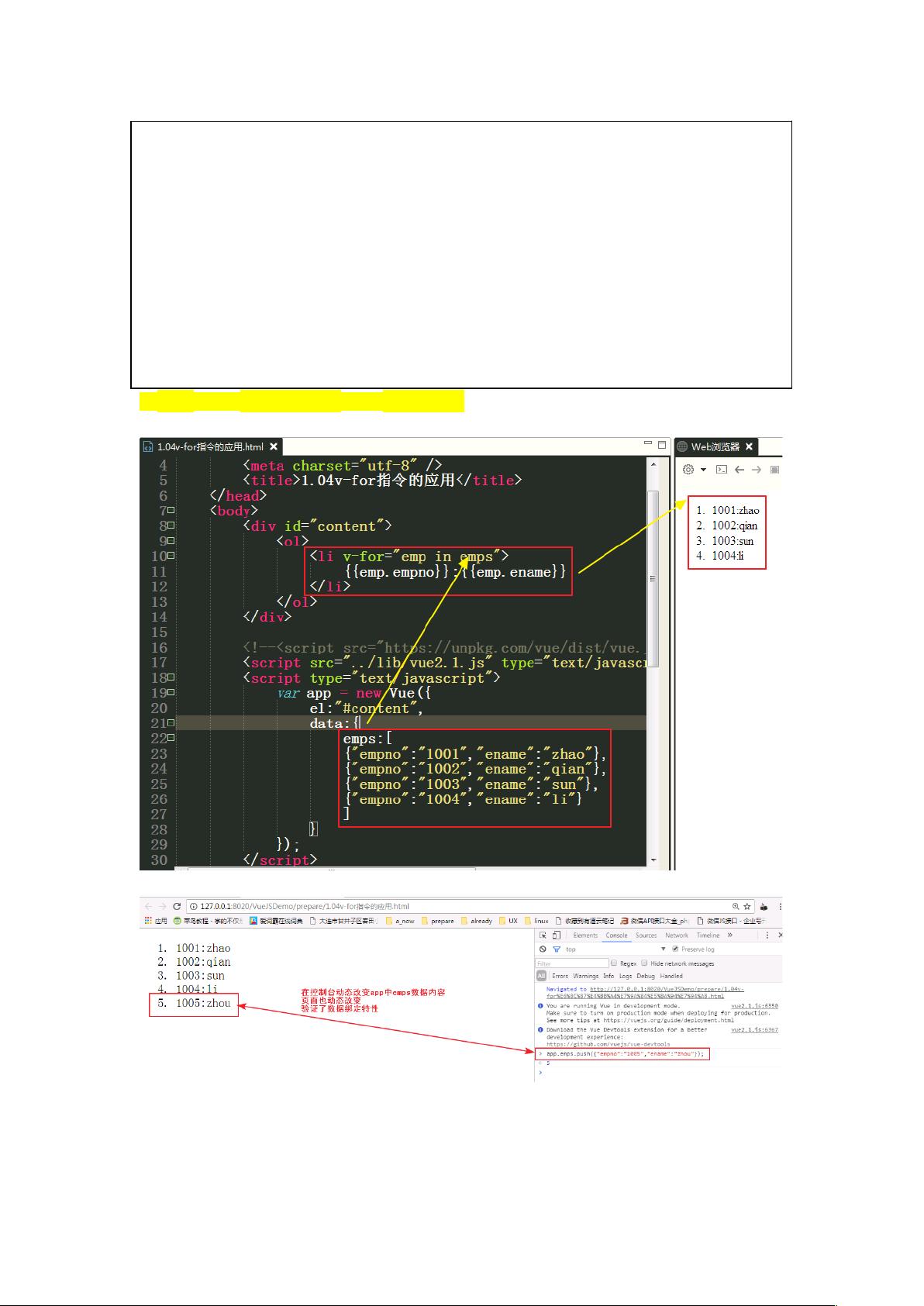
4. v-for指令
v-for用于遍历数组或对象,2.0之后的版本需要使用(item, index) in items的形式。v-for不仅可用于渲染列表,还可以在循环内部访问索引和其他数据。
5. 事件处理机制
Vue使用v-on指令监听和处理DOM事件,如v-on:click="handler"。可以结合methods定义的方法一起使用。此外,还可以使用内联语句,如v-on:click="handler($event)",传递事件对象。
三、事件修饰符
Vue提供了一系列事件修饰符,如:
- .stop:阻止事件冒泡
- .prevent:阻止默认行为,如表单提交
- .capture:事件捕获模式
- .self:只有当前元素触发的事件才执行
- .once:事件只触发一次
例如,`<a v-on:click.stop.prevent="doThis">Click me</a>`,会阻止点击事件的冒泡并防止页面跳转。
总结,Vue的核心技术主要围绕数据绑定、指令系统和事件处理,它们共同构建了Vue的响应式和声明式编程模型。掌握这些概念,是理解和开发Vue应用程序的基础。通过不断实践和学习,你将能更深入地领略Vue的魅力,并在项目中发挥它的强大功能。
167 浏览量
2806 浏览量
228 浏览量
156 浏览量
2806 浏览量
539 浏览量
点击了解资源详情
103 浏览量
点击了解资源详情
鱼香肉丝2016
- 粉丝: 15
最新资源
- 32位instantclient_11_2使用指南及配置教程
- kWSL在WSL上轻松安装KDE Neon 5.20无需额外软件
- phpwebsite 1.6.2完整项目源码及使用教程下载
- 实现UITableViewController完整截图的Swift技术
- 兼容Android 6.0+手机敏感信息获取技术解析
- 掌握apk破解必备工具:dex2jar转换技术
- 十天掌握DIV+CSS:WEB标准实践教程
- Python编程基础视频教程及配套源码分享
- img-optimize脚本:一键压缩jpg与png图像
- 基于Android的WiFi局域网即时通讯技术实现
- Android实用工具库:RecyclerView分段适配器的使用
- ColorPrefUtil:Android主题与颜色自定义工具
- 实现软件自动更新的VC源码教程
- C#环境下CS与BS模式文件路径获取与上传教程
- 学习多种技术领域的二手电子产品交易平台源码
- 深入浅出Dubbo:JAVA分布式服务框架详解