Flutter PageView滑动示例:实操代码与构建
125 浏览量
更新于2024-08-29
收藏 68KB PDF 举报
在Flutter中,`PageView`是一个非常实用的组件,它允许我们在一个界面上以滑动的方式显示多个页面,常用于创建可滚动的视图切换效果,如相册、轮播图或导航菜单。本文将详细介绍如何使用`PageView`实现左右滑动切换视图,并结合`cached_network_image`库来加载网络图片,以及利用`Cupertino`样式进行美化。
首先,我们引入必要的依赖库,如`cached_network_image`用于异步加载网络图片,`cupertino`风格以提供更符合iOS设计的界面元素。`flutter/material.dart`库是基础的Flutter界面组件库,而`base_appbar_page.dart`可能是一个自定义的基类,用于处理App Bar(顶部导航栏)的构建和管理。
在`LeftPageViewPage`这个自定义 widget 中,它被声明为一个 `StatefulWidget`,这意味着它有自己的状态管理。在`createState`方法中,返回一个新的`LeftPageViewPageState`对象,这是该 widget 的实际状态管理器。
`LeftPageViewPageState` 类继承自 `BaseAppBarPageState`,并重写了`buildInitState`方法。这里设置了返回值为`null`,并初始化了一个`PageController`实例,用于控制`PageView`的滑动行为。`kDuration`和`kCurve`常量分别表示动画持续时间和曲线类型,`kDuration`为300毫秒的平滑动画,`kCurve`为`Ease`曲线,使滑动过程更加流畅。
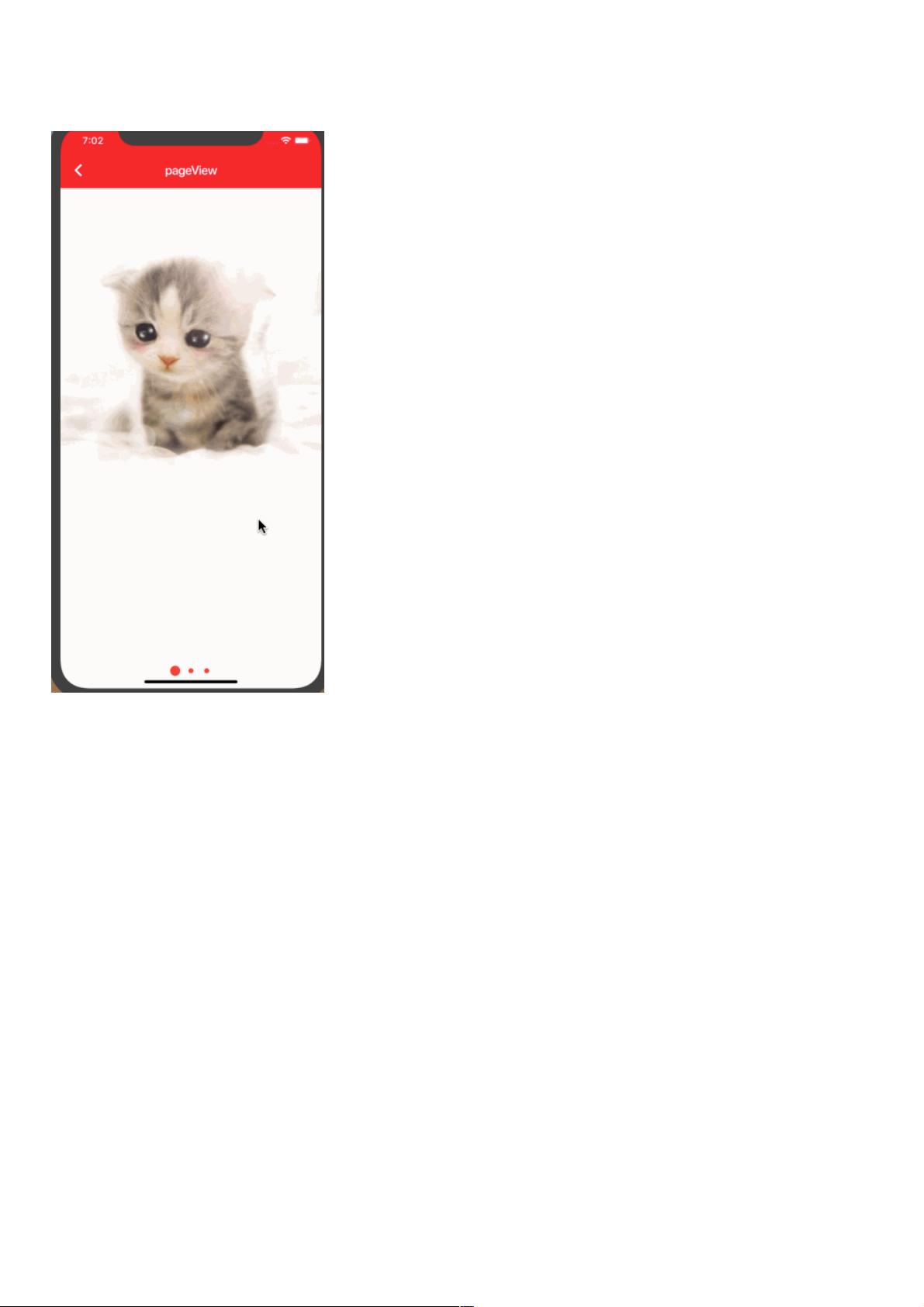
接下来, `_pages` 属性是一个包含多个`Widget`的静态列表,这些`Widget`将会作为`PageView`中的页面。在这个例子中,每个页面都是一个`ConstrainedBox`,它设置了无限宽和无限高,然后嵌套一个`CachedNetworkImage`。`CachedNetworkImage`负责加载指定的网络图片,`imageUrl`字段指向一个示例图片URL,`fit: BoxFit.fill`确保图片填充整个容器。
在实际应用中,你可以根据需求动态创建 `_pages` 列表,例如从数据库、API或者用户配置中加载不同的视图内容。通过设置`PageController`的`Page`属性,可以控制`PageView`当前显示的页面,例如在用户左右滑动时。
总结来说,本文展示了如何使用`flutter/material.dart`的`PageView`组件配合`cached_network_image`加载网络图片,实现一个左右滑动切换视图的效果。同时,它还涉及到了自定义`StatefulWidget`和状态管理,以及如何定制动画效果。这对于理解和实现类似功能的项目具有很高的参考价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-06 上传
2020-08-26 上传
2023-11-17 上传
2021-01-20 上传
2014-05-09 上传
2024-01-12 上传
weixin_38674883
- 粉丝: 4
- 资源: 943
最新资源
- flipRegression
- MyCad工具
- 模仿微信首次使用进入导航页效果
- Location
- Redis-x64-3.2-windows系统安装包.zip
- g762.rar_单片机开发_Unix_Linux_
- jogoDaForca:通过实施一个小游戏来训练Javascript和CSS
- 线图:创建由线组成的地图
- cordova移动开发简单demo.zip
- 以太坊物联网
- UMN Classes to Calendar-crx插件
- frontend-nanodegree-feedreader-master
- BFM1:WGU的第一个C#项目。这是用于自行车店的非常基本的WInForms库存管理应用程序。该课程的重点是OOP概念
- React+Redux+Node+Mongodb的一个外包项目接单系统.zip
- jeroenvisser.online:来源到我的个人网站
- GUIEdge.rar_matlab例程_matlab_