IE6兼容性问题及解决方案详解
152 浏览量
更新于2024-08-30
收藏 499KB PDF 举报
在本文中,我们将深入探讨IE6浏览器下的六个常见兼容性问题及其解决方法。这些问题对于开发人员来说,是提升网站跨浏览器兼容性的重要知识点。
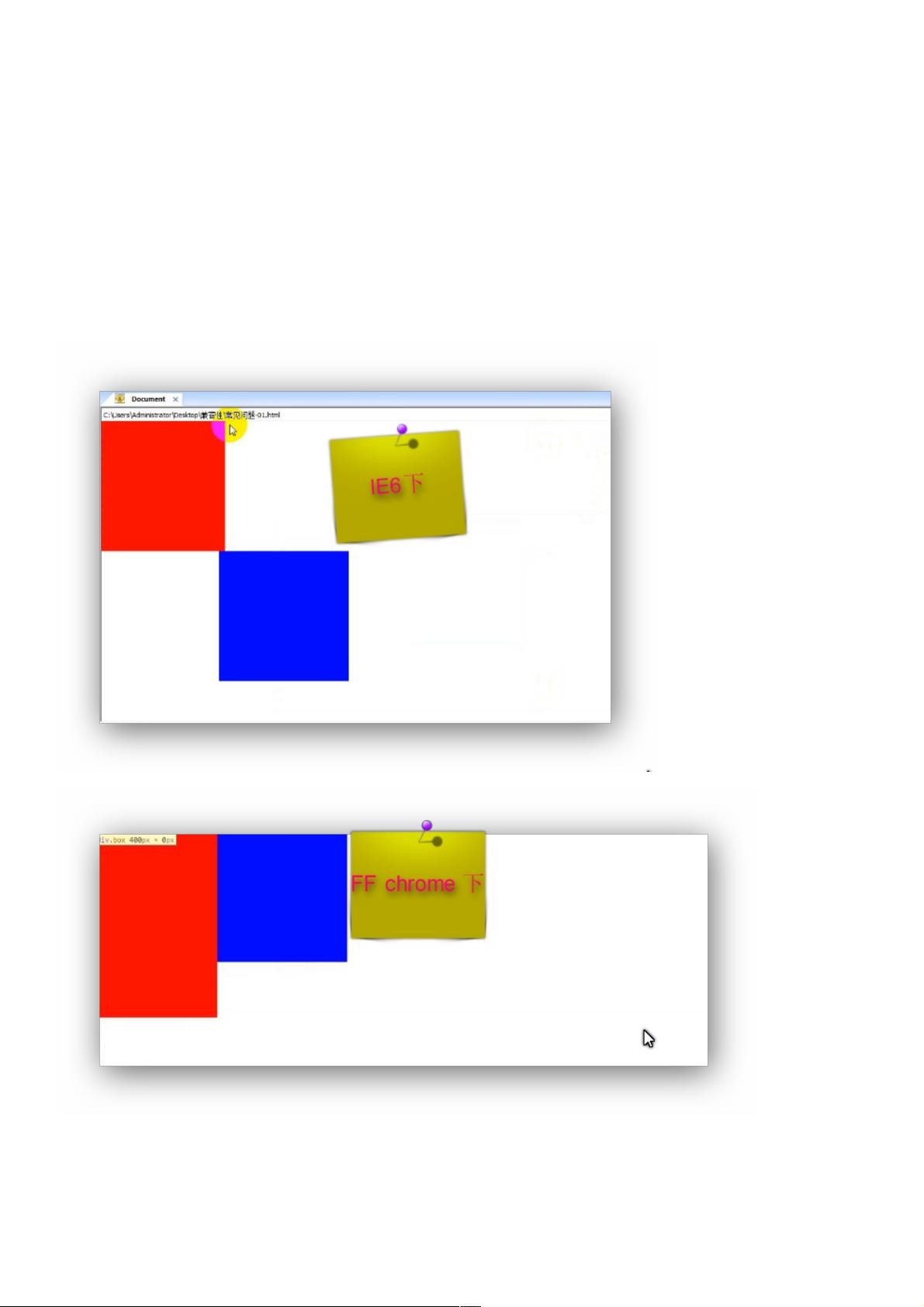
首先,问题一涉及布局控制。IE6下,如果一个浮动元素的内容超过其父元素预设的宽度,可能会导致父元素的宽高被撑开。为避免这种情况,需要确保所有尺寸计算精确无误,例如使用`overflow:hidden`属性限制浮动元素的内容溢出。
第二个问题涉及到元素浮动和内容撑开。在IE6中,浮动元素如果需要其内容自适应宽度,必须确保内部的块级元素也应用浮动。例如,使用`float:left`同时为内部元素添加浮动规则。
问题三指出,在IE6中,不建议在`<p>`标签内嵌套其他`<p>`或标题标签,因为这可能导致渲染异常。遵循语义结构并正确使用HTML标签有助于提高兼容性。
针对IE6的最小高度限制,当元素的高度小于19像素时,它会被自动设置为19像素。解决这个问题的方法是在可能的情况下,使用`overflow:hidden`隐藏超出的内容,如`.box{height:2px;background:red;overflow:hidden}`所示。
接下来的问题是关于CSS边框的处理。IE6不支持`dotted`类型的边框样式,这时可以通过将边框作为背景图片(使用背景平铺)来实现类似的效果,如`.box{width:100px;height:100px;background:url('border-dotted.png') no-repeat center center;}`。
最后,当父元素带有边框时,IE6可能会导致子元素的`margin`失效。解决这个问题的办法是通过触发父元素的`hasLayout`,即使用`zoom:1`或`*display:inline-block`等技术强制浏览器重新计算布局,如`.box{background:red;zoom:1}`。
了解和掌握这些IE6兼容性问题以及对应的解决策略,对于开发者来说是至关重要的,能够帮助创建出更稳定、跨浏览器友好的网站体验。随着新版本浏览器的普及,尽管IE6的市场份额逐渐减少,但在某些特定场景下,了解如何处理这些遗留问题依然有价值。
2012-12-17 上传
2019-04-13 上传
2020-10-26 上传
2020-10-30 上传
2014-08-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38686557
- 粉丝: 4
- 资源: 930
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率