使用Dreamweaver创建数据库页面及ASP连接
72 浏览量
更新于2024-06-28
收藏 1.32MB DOCX 举报
"这篇文档详细介绍了如何使用Dreamweaver来创建和操作数据库页面,特别是与Microsoft Access数据库的连接。"
在使用Dreamweaver制作数据库页面的过程中,首先要创建数据库表。这个过程包括以下步骤:
1. **创建数据库表**: 在Dreamweaver中选择“使用设计器创建表”,在弹出的“表1”中定义你需要的字段,每个字段应指定适当的数据类型。例如,如果需要存储用户信息,可能包括姓名、邮箱等字段。特别注意的是,要设置一个主键字段,通常是“ID”,并将其数据类型设为“自动编号”。
2. **设置主键**: 主键字段是表中的唯一标识符,它确保每条记录都是唯一的。在本例中,字段ID被设定为自动编号,这意味着每当有新记录添加时,ID会自动递增。
3. **保存与重命名**: 完成表设计后,关闭窗口并确认保存,将“表1”重命名为更具有描述性的名称,如"user"。
4. **测试数据库**: 双击数据库表,可以在其中输入测试数据,然后保存,确保数据库表的建立和保存功能正常。
接下来,我们需要在Dreamweaver中配置与Access数据库的连接:
1. **建立ASP页面**: 打开Dreamweaver,创建一个新的ASP页面(如index.asp)。
2. **连接数据库**: 在“应用程序”面板的“数据库”标签下,点击“+”号,选择“自定义连接字符串”。在对话框中,为连接命名,并填写正确的连接字符串,通常格式为DRIVER={MicrosoftAccessDriver(*.mdb)};DBQ=数据库路径。通过“测试”按钮确认连接成功。
3. **生成连接文件**: 成功连接后,Dreamweaver会在站点的Connections文件夹下自动生成一个连接文件,该文件用于后续的数据库操作。
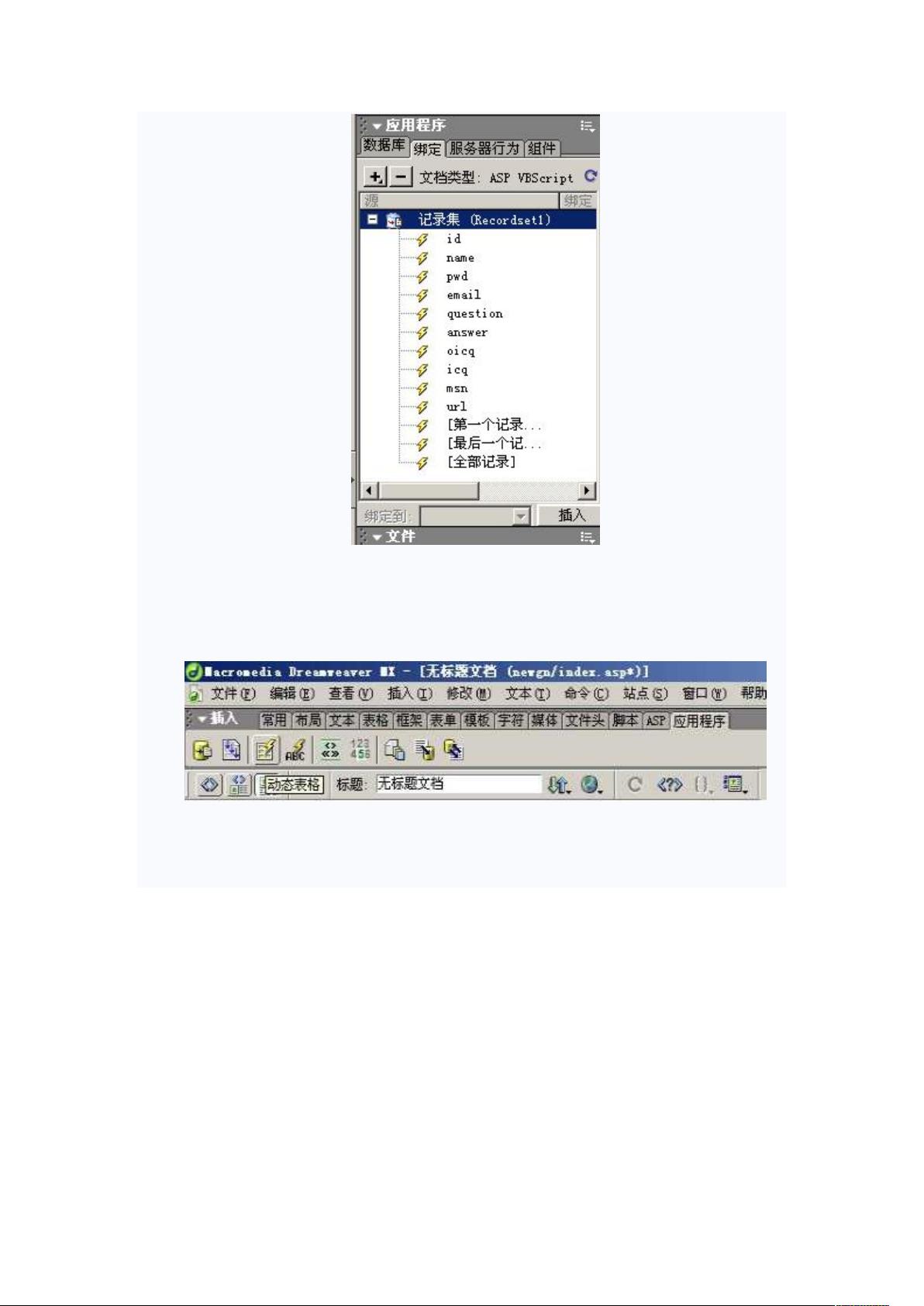
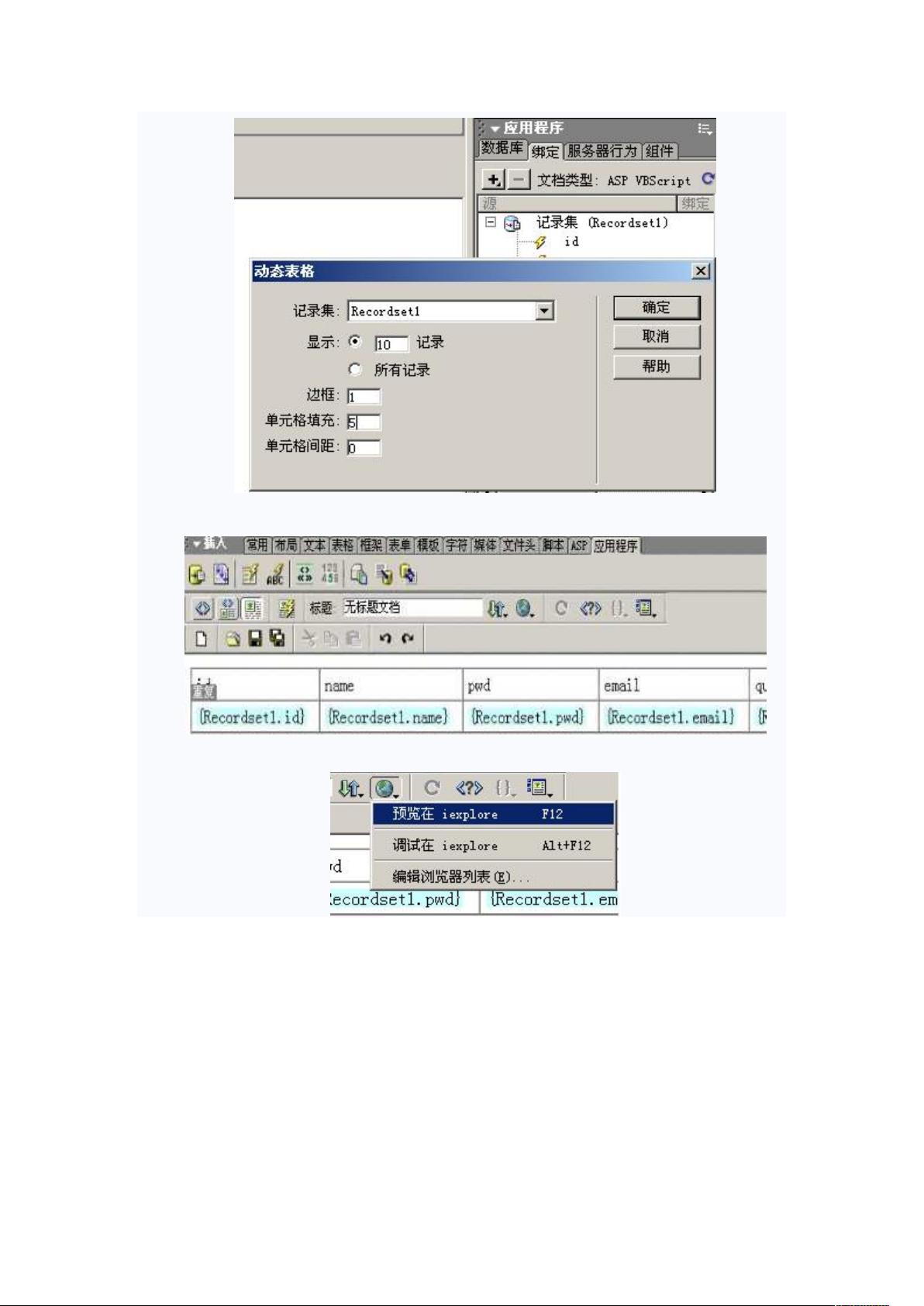
4. **绑定数据到页面**: 为了在页面上显示数据库内容,需要在“绑定”标签下添加“记录集(查询)”。在这里,可以指定查询的名称、使用的数据库连接以及要查询的表格。
5. **创建SQL查询**: 在“记录集”窗口中,可以编写SQL查询语句来获取和展示所需的数据。这一步允许你根据需要筛选、排序或组合数据。
通过以上步骤,Dreamweaver不仅帮助我们建立了数据库表,还提供了方便的方式来连接数据库和创建动态页面,使得数据能够实时地在网页上显示。对于想要学习或精通使用Dreamweaver进行数据库驱动的网页开发的初学者来说,这份40页的文档将是一个宝贵的资源。
201 浏览量
604 浏览量
点击了解资源详情
2022-06-23 上传
121 浏览量
169 浏览量
107 浏览量
2022-04-13 上传
Mmnnnbb123
- 粉丝: 764
- 资源: 8万+
最新资源
- BTM-Projects-开源
- 声子晶体传输特性MATLAB,声子晶体的实际运用,matlab
- Android 开发,编程建立一个简单的进程内服务,实现比较两个整数大小的功能。服务提供Int Compare(Int, Int
- github-pages-test
- 德玛西亚call测试工具2.0.zip
- sakura_v2.4.1.zip
- pid控制器代码matlab-tankmov:基于ESP32WIFI芯片的水箱控制器。启用PID速度控制以及基于位置的控制和测量
- ztm-tassaf
- Dijkstra算法找最短路径代码,dijkstra算法求最短路径,matlab
- smooth.rar_DR1_平滑处理_数据处理_数据平滑_数据平滑处理
- MathCast Equation Editor-开源
- css3图标菜单鼠标滑过图标动画菜单效果
- DOFavoriteButton.Xamarin:基于Swift的DOFavoriteButton控件的Xamarin.iOS端口
- drs-hibernate
- dynamicTable:动态React表
- vIDC v2.0 测试版