SVG教程:理解与应用可伸缩向量图形
"可伸缩向量图形(SVG)教程"
SVG,全称为Scalable Vector Graphics,是一种基于XML的矢量图像格式。这种格式允许开发者以文本方式描述图形元素,如形状、路径、文本和图像,而不是像光栅图像那样以像素矩阵表示。SVG图像的主要优点在于其可缩放性,无论放大多少倍,图像都能保持清晰,不会出现像素化的现象。这使得SVG特别适合用于创建图标、图表、地图、以及需要进行动态交互和动画的图形。
在本教程中,即使没有XML的背景知识,开发者也能通过学习掌握SVG的基本概念。对于熟悉HTML或其他标记语言的读者来说,这将是一个相对平滑的学习过程。如果需要了解XML的基础,可以参考教程"Introduction to XML"。
教程内容涵盖了SVG的多个关键方面,包括:
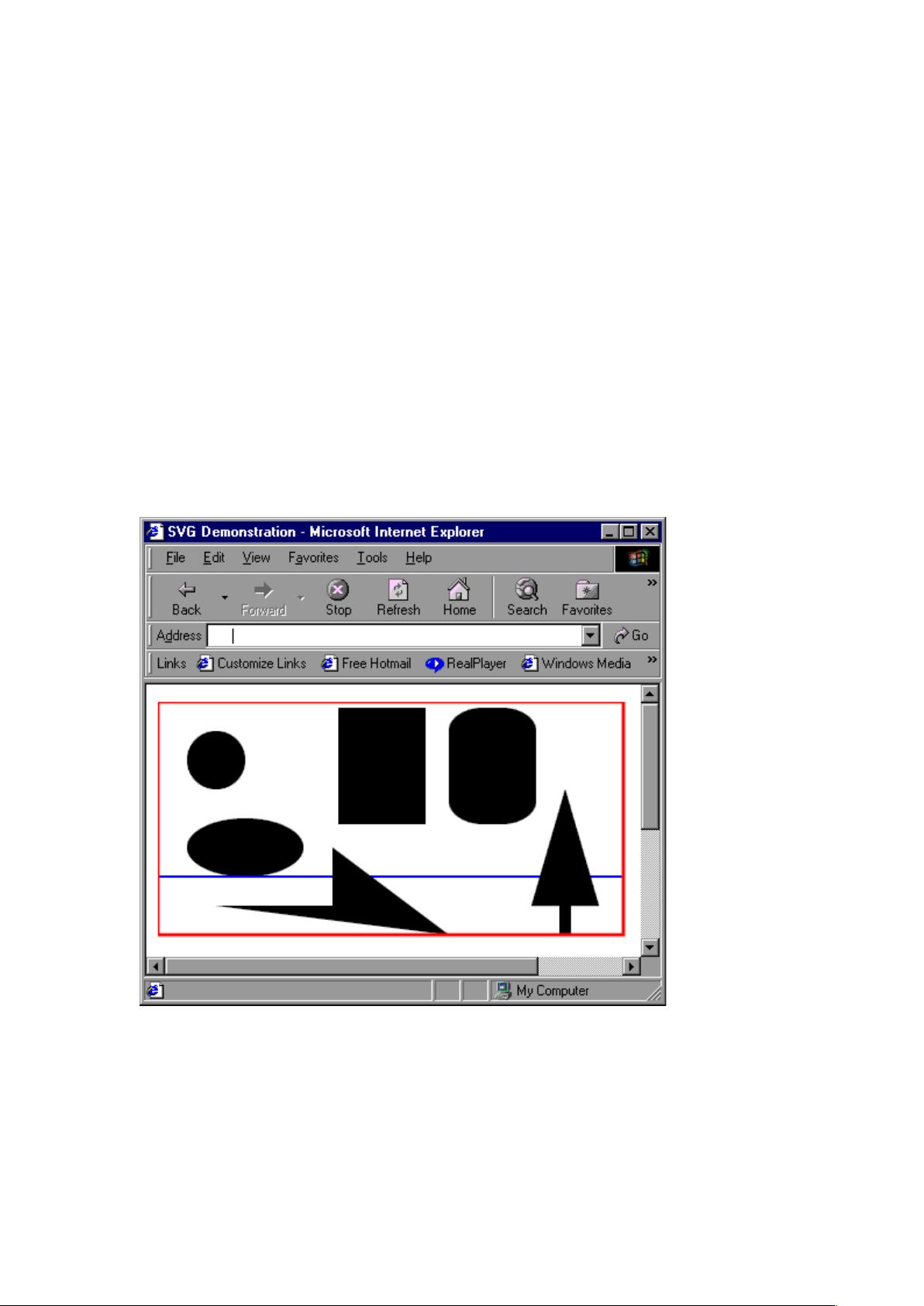
1. **基本形状**:SVG支持多种基本形状,如矩形、圆形、椭圆、线和多边形。开发者可以轻松地定义这些形状的尺寸、位置和样式属性。
2. **路径**:SVG的路径数据允许创建更复杂的形状,通过一系列直线和曲线指令。路径可以用于绘制自由形式的线条和图形。
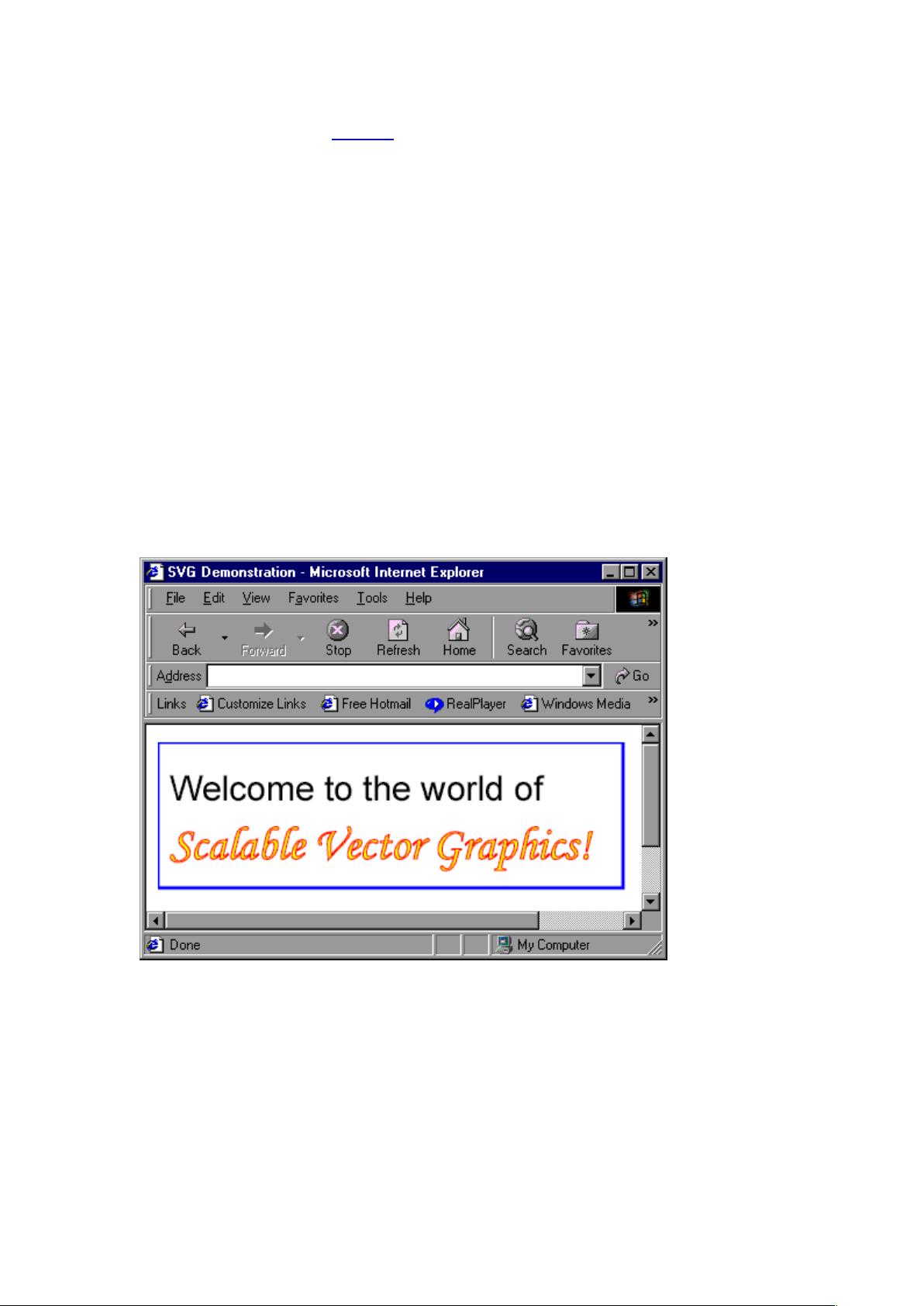
3. **文本处理**:SVG支持在图形中嵌入文本,可以调整字体、大小、对齐方式等,使文本与图形完美融合。
4. **绘图模型**:SVG提供了一套完整的绘图模型,包括颜色填充、描边、渐变和图案,为创建丰富的视觉效果提供了可能性。
5. **动画**:SVG支持创建时间驱动的动画,可以改变形状、位置、颜色等属性,使图形动态化。
6. **脚本编制**:教程中还涉及了使用JavaScript与SVG交互,可以添加事件监听器,实现用户交互和动态内容更新。
作者Nicholas Chase是一位经验丰富的Web开发专家,他的教程深入浅出,适合初学者和有一定经验的开发者。通过他的指导,读者能够学会如何有效地利用SVG来创建静态和动态的图形内容,提升网页和应用程序的视觉质量和交互体验。
在对比向量图形和光栅图形时,教程强调了SVG的适应性和效率。光栅图像在处理摄影图像和复杂细节时表现出色,但在缩放或需要高清晰度的情况下,可能会失去质量。而SVG则解决了这些问题,尤其在需要数据可视化、响应式设计或交互元素的场景下,SVG成为了首选。
通过学习本教程,开发者将能够利用SVG的优势,创造出适应不同屏幕尺寸、分辨率和设备的高质量图形,提高网页和应用的用户体验。同时,SVG的开放标准和跨平台兼容性使其成为现代Web开发不可或缺的一部分。
2011-03-25 上传
2008-08-27 上传
156 浏览量
234 浏览量
156 浏览量
251 浏览量
201 浏览量
137 浏览量
liumenghappy
- 粉丝: 45
- 资源: 7
最新资源
- regextester.zip
- jquery窗帘样式顶部滑动下拉登陆窗口
- post-box
- video2hls:准备要与HLS流式传输的视频
- qmlmoment:QML 就绪的 moment.js 端口
- 我的问题解决:我在算法,数据结构等方面的研究历史
- mediapipe_app
- QuickXSS:使用Bash自动化XSS
- 学生信息管理系统代码.zip
- Desktop.zip
- Feed2Mail notifications-crx插件
- discovery-demo
- Python超级
- personal-site:在Firebase上托管的React网站展示了我的生活
- Generate to Lately-crx插件
- karma-webdriver-example:将 Karma 0.9.2 与 WebDriver 和 Sauce Labs 一起使用的示例项目