HTML图像标记详解:从基础到高级
需积分: 9 130 浏览量
更新于2024-09-19
收藏 1.4MB PDF 举报
"HTML图像标记"
在HTML中,图像标记是用来插入和管理网页中图片的关键元素。标记`<img>`用于指定图像的来源、大小、对齐方式以及其他视觉属性。本段内容将深入探讨HTML图像的基本语法和相关特性。
首先,要理解`<img>`标签的基本结构。一个基本的`<img>`标签看起来如下:
```html
<img src="image_path" alt="description">
```
这里的`src`属性是必不可少的,它定义了图像的URL路径。例如,`<img src="cn.jpg">`表示链接到名为`cn.jpg`的图片文件。图像必须位于网页的同一目录下或提供正确的相对路径或绝对URL。
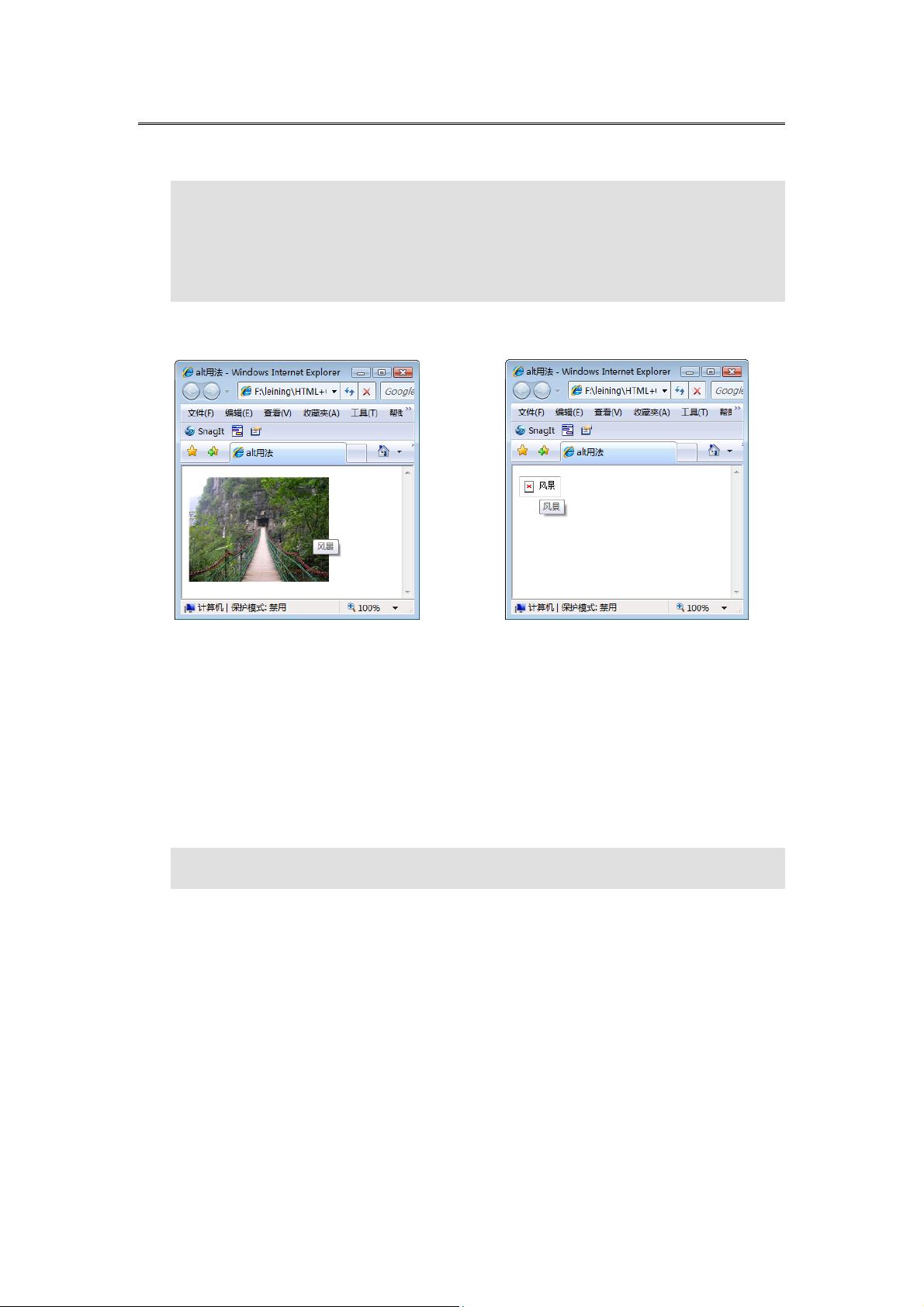
`alt`属性则提供了当图像无法显示时的替代文本,这对搜索引擎优化(SEO)和无障碍访问至关重要。例如,`<img src="html.jpg" alt="HTML示例图像">`。如果图片加载失败或用户禁用了图像,`alt`文本将显示为提示信息。
除了`src`和`alt`,还有其他几个常用的属性可以控制图像的显示:
1. **宽度(Width)**和**高度(Height)**:`<img width="200px" height="150px" src="html.jpg">`可设定图像的尺寸,单位通常为像素(px)。
2. **对齐(Align)**:`align`属性已过时,但过去常用于设置图像与周围内容的对齐方式。现在推荐使用CSS来实现对齐。
3. **边框(Border)**:虽然现代布局更倾向于使用CSS控制边框,但`<img border="1">`仍可设置图像的边框厚度。
4. **图像的超链接(Image Links)**:通过将`<img>`标签包裹在`<a>`标签内,可以创建图像链接,如`<a href="link_url"><img src="image_path"></a>`。
5. **图像客户端映射图(Image Maps)**:`<map>`和`<area>`标签组合使用,可以创建点击图像的不同区域链接到不同页面的效果。
例如,一个包含图像链接和边框的简单HTML代码可能如下:
```html
<html>
<head>
<title>图像示例</title>
</head>
<body>
<a href="example.com">
<img src="image.jpg" alt="示例图像" width="200" height="150" border="1">
</a>
</body>
</html>
```
在这个例子中,图像不仅有200x150像素的尺寸和1像素的边框,还被用作一个链接,指向`example.com`。
了解并熟练运用这些基本语法和属性,你就能在网页设计中灵活地添加、调整和控制图像的展示,提升用户体验。在实际操作中,应始终遵循最佳实践,确保图像的加载速度、可访问性和视觉效果。
2013-11-27 上传
2011-11-22 上传
2016-03-26 上传
2022-06-01 上传
2018-12-06 上传
2019-01-16 上传
2019-12-13 上传
2022-07-15 上传
w275768518
- 粉丝: 5
- 资源: 87
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析