使用TheEarthplayer API开发FLEX地图应用教程
需积分: 2 17 浏览量
更新于2024-07-26
收藏 4.57MB PPT 举报
"FLEX地图应用教程 - 使用TheEarthplayer API在FLEX中开发地图应用"
在FLEX地图应用教程中,我们将探讨如何利用Adobe FLEX这一富客户端开发平台,结合第三方地图API,创建互动的地图应用。教程作者指出,尽管YAHOO地图在地图应用方面做得相当成熟,但因其对中国地区的支持有限,国内开发者更倾向于使用包含中国地图数据的服务。在这里,作者选择了TheEarthplayer API,这是一个集成了LIVE、GOOGLE、51地图三个版本的API,具有较好的兼容性和实用性。
值得注意的是,TheEarthplayer API已不再开源,这可能是因为开发者对开源进展的失望。然而,对于那些只需要应用而非深入研究底层运算的开发者(如本教程的目标读者)来说,这并不构成太大问题。他们只需了解如何调用API接口,实现所需功能即可。
在实际操作中,第一步是将API导入到FLEX项目中。具体步骤包括下载API的RAR包,解压缩后将其中的`earthplayerlib.swc`库文件移动到项目的`libs`目录。这是为了让FLEX编译器能识别并使用这个库。
接下来是编写代码来展示地图。以下是一个简单的示例,展示了如何在FLEX应用中初始化地图:
```xml
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" width="400" height="400">
<mx:Script>
<![CDATA[
import com.theearthplayer.map.Map;
private var map:Map = new Map();
// 初始化地图,设置尺寸和位置
map.width = 400;
map.height = 400;
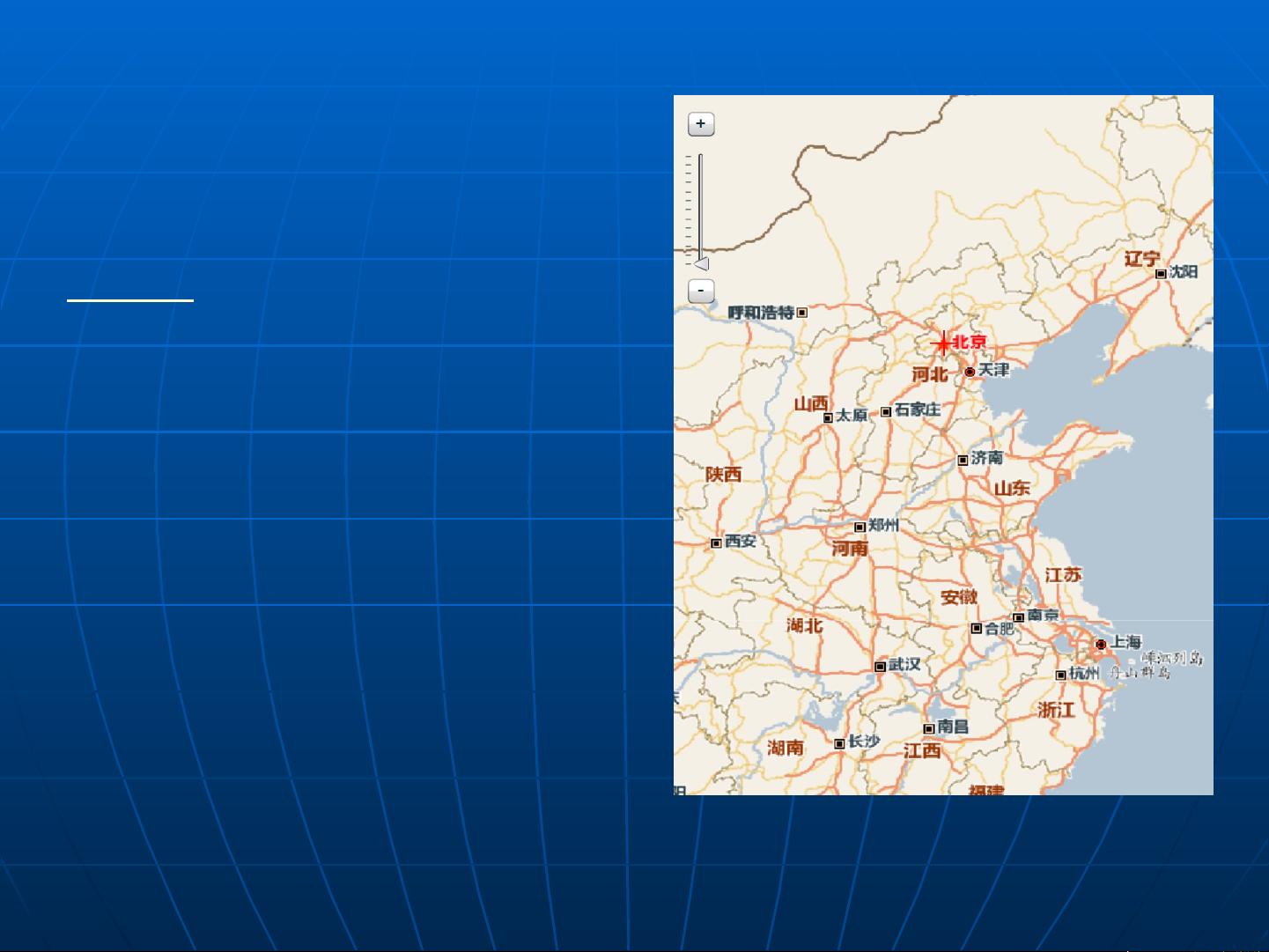
map.latitude = 39.9042; // 北京的纬度
map.longitude = 116.4074; // 北京的经度
addChild(map);
]]>
</mx:Script>
</mx:Application>
```
这段代码创建了一个新的`Map`对象,并设置了地图的初始显示位置为北京。通过`addChild(map)`将地图添加到应用的显示列表中,从而在界面上显示地图。
后续教程可能会涉及更复杂的交互,如添加标记、路径规划、地理编码、事件监听等。通过学习和实践这些教程,开发者可以掌握在FLEX中实现地图应用的基本技巧,为自己的项目增添丰富的地图功能。对于有兴趣在FLEX中实现地图功能的初学者,这是一个很好的起点。
2009-08-21 上传
2023-08-22 上传
2023-05-28 上传
2023-05-17 上传
2023-05-18 上传
2023-08-21 上传
2024-06-05 上传
2024-02-01 上传
2024-05-30 上传
dayonejava
- 粉丝: 0
- 资源: 13
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载