React电商项目架构与关键代码示例
本资源是一份详尽的React项目架构指南,专为初学者设计,旨在帮助他们快速理解和上手使用React框架进行电商项目的开发。主要内容包括:
1. React项目架构基础:
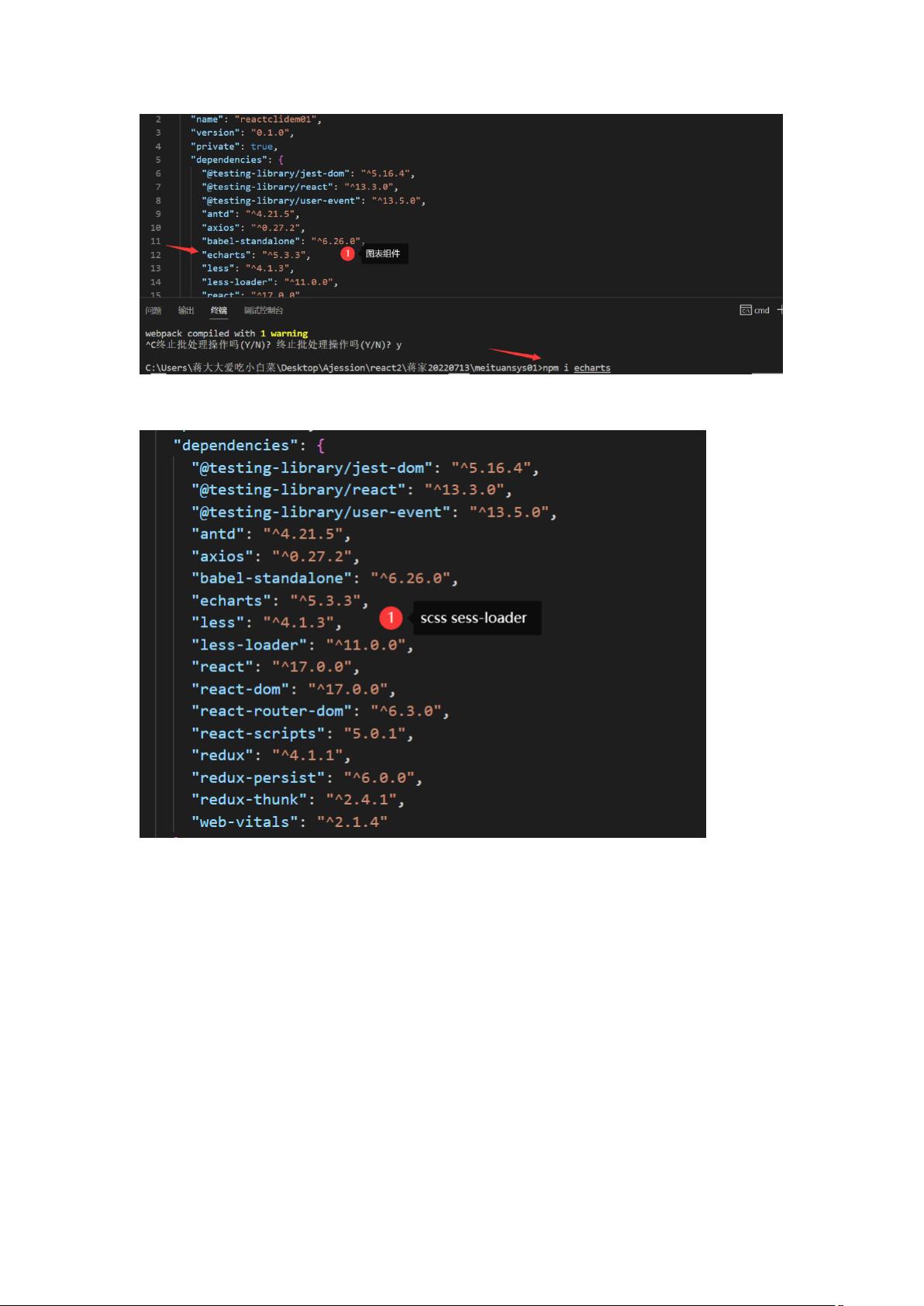
- React脚手架:使用了`npx create-react-app [-g]`命令,这是创建React项目的一种便捷方式,它会自动安装React、ReactDOM、Babel等依赖。React@17.0.0版本是当前推荐的核心库,而react-dom@17.0.0负责页面渲染,babel-standalone@6.26.0则用于处理ES6到ES5的转换。
2. 目录结构设计:
- 模块划分:项目结构被分为多个模块,如react模块开发,路由配置(包括静态和动态路由),用户模块,商品管理模块等,这有助于代码组织和维护。
- 关键页面示例:涉及到了注册页面、登录页面、欢迎页面,以及用户信息展示,二级导航栏(侧边导航栏与商品管理)等内容。
3. 具体实现细节:
- 注册、登录和欢迎界面都有对应的代码实现,并配以效果图,例如展示用户登录成功后的欢迎界面可能使用了echarts图表。
- 商品管理模块包括商品分类、图片上传(通过axios调用API)等功能,其中二级导航栏是通过路由导向动态加载组件。
4. 其他组件和功能:
- 路由配置部分介绍了如何在App.js中设置Router,包括静态路由和动态路由的配置。
- 欢迎界面展示了图表应用,可能是数据可视化的一部分。
- 文件上传功能可能涉及到前端处理和后端接口的交互。
5. 待开发模块:
提供了一个清单,记录了一些尚未完成或待优化的部分,如用户模块的进一步开发、商品添加功能的完善以及剩余的功能模块。
这份资源不仅提供了一套完整的React电商项目结构,还包含了实际操作中的代码示例,适合希望快速构建项目的开发者参考和学习。通过实践这些内容,初学者可以逐步掌握React开发流程和电商项目的常见架构模式。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-14 上传
2024-02-04 上传
263 浏览量
2024-02-04 上传
2017-11-16 上传
2021-03-23 上传
影子信息
- 粉丝: 456
- 资源: 3
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率