CSS椭圆辐射渐变实现详解:中心点、边缘与用法
15 浏览量
更新于2024-09-02
收藏 234KB PDF 举报
CSS中的辐射渐变背景radial-gradient是一个强大的工具,它允许设计师创建从中心向四周或向特定方向扩散的渐变效果。这种背景样式在网页设计中常用于创建独特的视觉体验,尤其是在需要模拟放射状图案或强调某个元素的重要性时。
核心概念
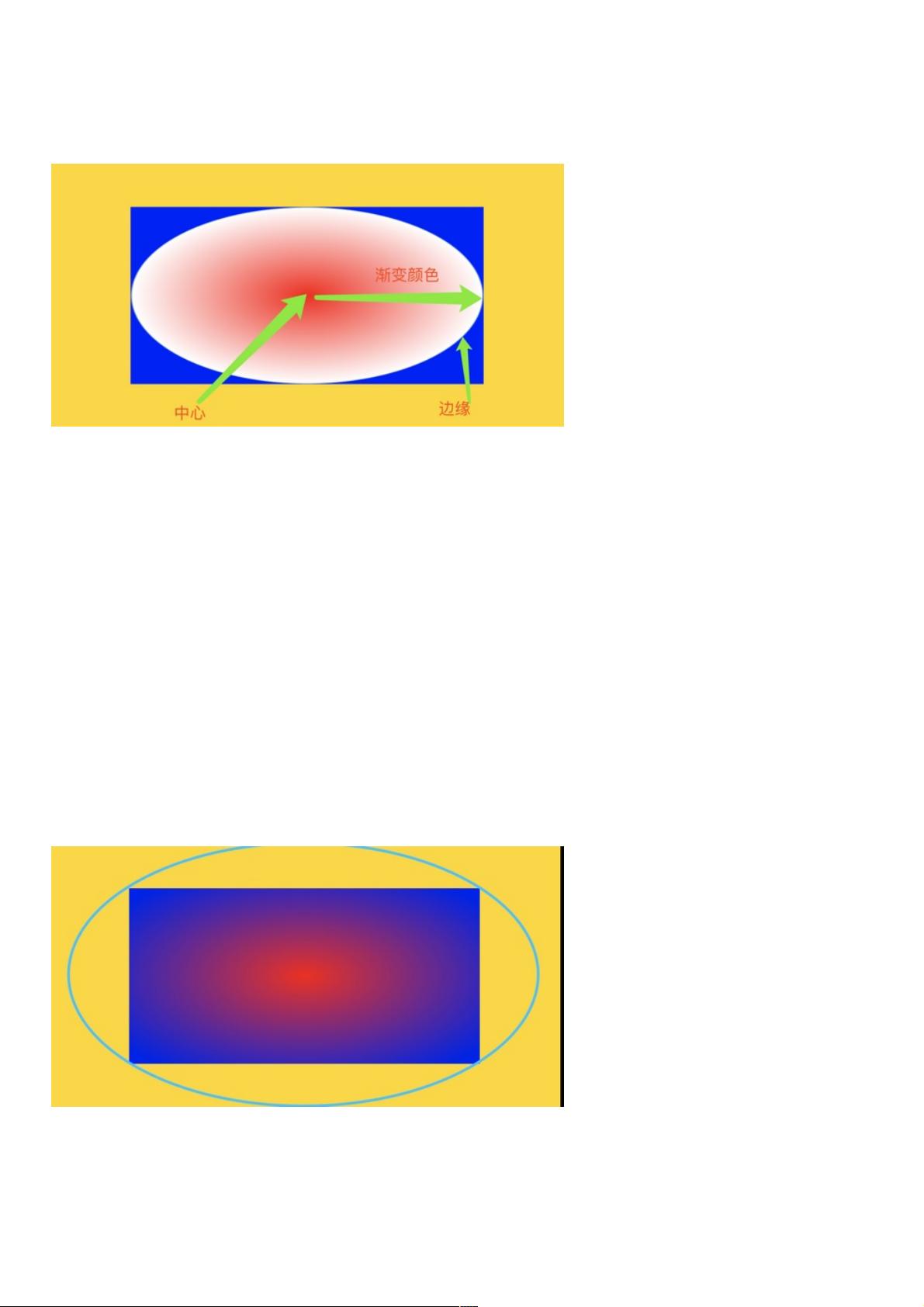
1. 中心点:在CSS radial-gradient中,中心点是椭圆或圆形渐变的起点,定义了渐变的焦点位置。它可以是一个绝对坐标(如`center center`)或相对于元素的位置。
2. 边缘:边缘是决定渐变扩散范围的关键概念。尽管可以使用宽度和高度来指定,但CSS提供了一些预设值(如`closest-side`、`closest-corner`、`farthest-side`和`farthest-corner`),它们描述的是渐变的边界与容器边界的相对关系,例如最靠近边缘(`closest`)或最远离边缘(`farthest`)。
3. 渐变颜色:类似于线性渐变,radial-gradient接受一组颜色值来定义渐变过程。示例中的`[red, #fff 99%, blue]`表示从红色开始,过渡到白色(99%处),然后结束于纯蓝色。
用法示例
最基础的用法是`radial-gradient(red, blue)`,它实际上等同于`radial-gradient(ellipse farthest-corner at center center, red 0%, blue 100%)`,即椭圆形渐变从中心开始,红色作为起始颜色,蓝色作为终止颜色,边缘扩展至最远角落。
语法解析
- 形状:`ellipse`或`circle`,默认为椭圆形。你可以选择圆形作为渐变的轮廓。
- 尺寸:有四种预设值,包括`closest-side`、`closest-corner`、`farthest-side`和`farthest-corner`,分别对应渐变边缘与容器边界的紧密程度。
- `closest-side`:边缘紧贴最近的两个边。
- `closest-corner`:边缘紧贴最近的角。
- `farthest-side`:边缘紧贴最远的两个边。
- `farthest-corner`:默认值,边缘紧贴最远的角。
代码应用
示例代码展示了如何使用radial-gradient创建一个金色背景,配合椭圆渐变、指定大小、位置以及重复规则。通过`.App`中的`flex-wrap:wrap;`,可以看到如何使带有辐射渐变的`.radial`元素在布局中灵活排列。
总结起来,CSS辐射渐变背景radial-gradient提供了丰富的选项来定制渐变效果,适用于创造各种动态和引人注目的视觉效果。熟练掌握这些核心概念和语法,可以帮助设计师在Web设计中更好地利用这种特性。
2016-09-24 上传
2020-12-28 上传
2020-12-08 上传
2021-01-21 上传
2020-09-25 上传
2023-06-01 上传
2024-03-09 上传
2023-09-14 上传
2023-06-28 上传
weixin_38705788
- 粉丝: 6
- 资源: 907
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录