前端开发新实践:探索rscss与rsjs的合理之道
4 浏览量
更新于2024-08-30
收藏 143KB PDF 举报
本文主要介绍了前端开发中的rscss(Reasonable Style CSS)和rsjs(Reasonable Script JS)规范,这是一种旨在提升项目质量和可维护性的规则集。rscss着重于解决CSS编写中常见的问题,强调组件化思想,并提供了一套命名和组织策略。
在前端开发中,良好的代码组织和规范至关重要,rscss和rsjs正是为此而设计。rs代表"合理",这两者分别针对CSS和JS,力求使样式和脚本编写更加有序和易理解。rscss的核心理念在于通过回答“css哲学三问”来改进CSS编写:理解类的含义、确认类的使用场景、防止类之间的冲突。
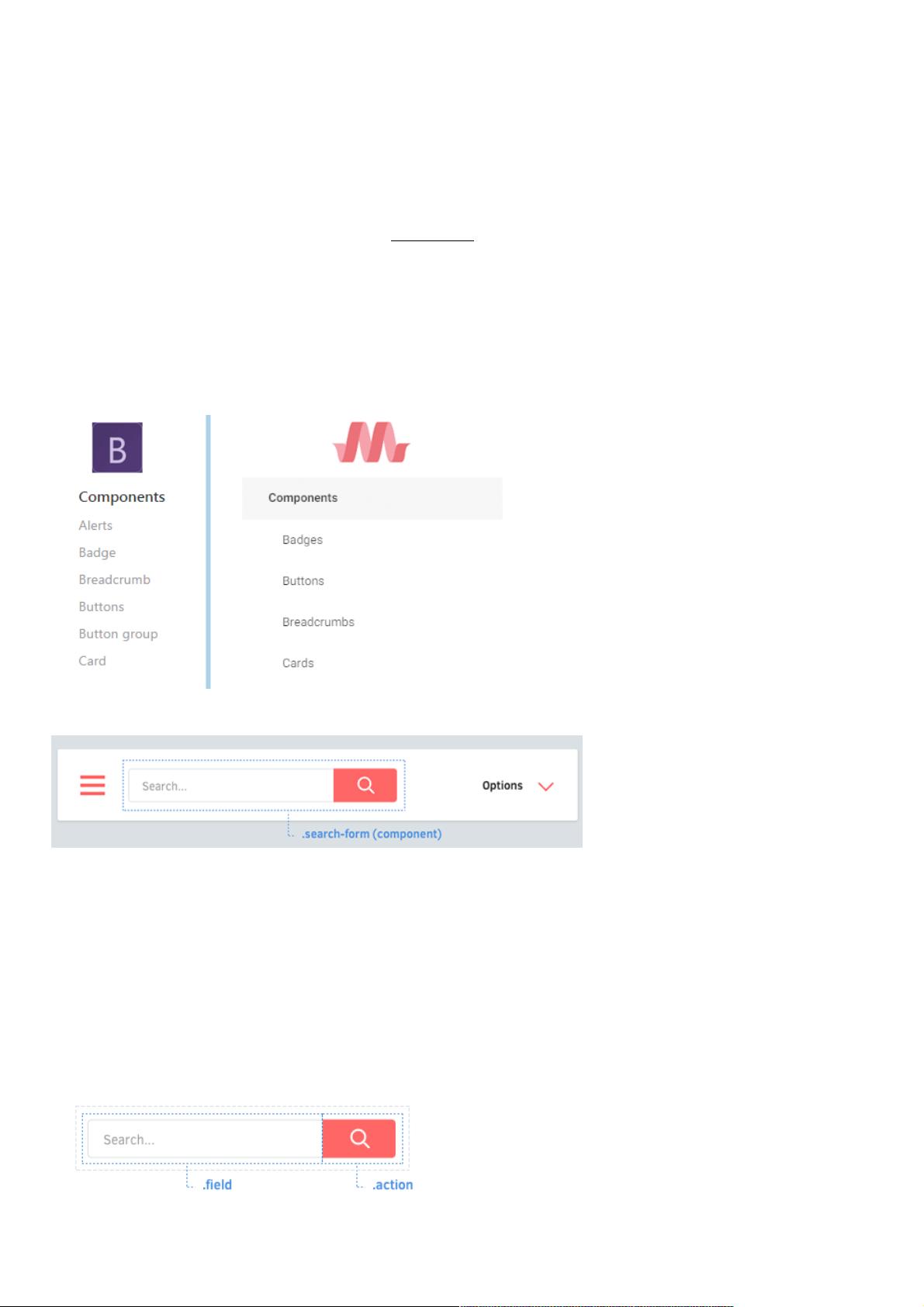
rscss强调组件化编程,将界面视为一系列可复用的组件,比如按钮、卡片等。组件命名通常由两个单词组成,之间用短横线连接,如`.search-form`和`.article-card`。组件内部的更细小部分称为元素,元素命名则采用单个单词,如`.field`和`.action`。为了避免命名冲突,推荐使用子选择符(>`)而非包含选择符(空格)来定义元素与组件的关系。
为了表示组件的不同属性或状态,rscss建议使用短横线开头的class名,例如`.active`或`.disabled`。这有助于区分元素的不同形态。同时,对于每个组件的元素,应使用class名而不是标签选择符,以提高语义性。
至于rsjs,虽然没有在描述中详细展开,但可以推测其原理类似,可能包含了一套关于JavaScript代码组织、命名和逻辑结构的指导原则,旨在使代码更易于理解和维护。rsjs可能涵盖变量命名、函数设计、错误处理等方面,遵循类似的合理性原则,确保JS代码的清晰和高效。
rscss和rsjs是前端开发中提升代码质量和可维护性的实用工具,它们提倡的组件化思考、明确的命名规范以及对属性和状态的处理,都是为了创建更可读、可扩展的前端项目。遵循这些约定,开发者能够更好地协同工作,减少维护成本,同时提升用户界面的稳定性和一致性。
2021-07-13 上传
2021-05-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-11-15 上传
2024-11-15 上传
weixin_38626473
- 粉丝: 3
- 资源: 927
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常