"Github注册与SSH设置 | Github教程1 | 远程库添加"
下载需积分: 0 | DOCX格式 | 1.18MB |
更新于2024-01-03
| 12 浏览量 | 举报
GitHub使用教程
在使用GitHub之前,首先需要注册一个GitHub账号。由于本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,因此需要进行一些设置:
第一步:创建SSH Key。在用户主目录下,查看是否存在.ssh目录,以及该目录下是否有id_rsa和id_rsa.pub这两个文件。如果已经存在,可以直接跳过此步骤;如果不存在,可以在命令行中输入以下命令:ssh-keygen -t rsa -C "youremail@example.com"。其中id_rsa是私钥,不能泄露出去;id_rsa.pub是公钥,可以放心地告诉任何人。
第二步:登录GitHub,在"Settings"中打开SSH Keys页面,然后点击"Add SSH Key",填写任意title,并在Key文本框中粘贴id_rsa.pub文件的内容。点击Add Key,就可以看到已经添加的key。
接下来是如何添加远程库的步骤:
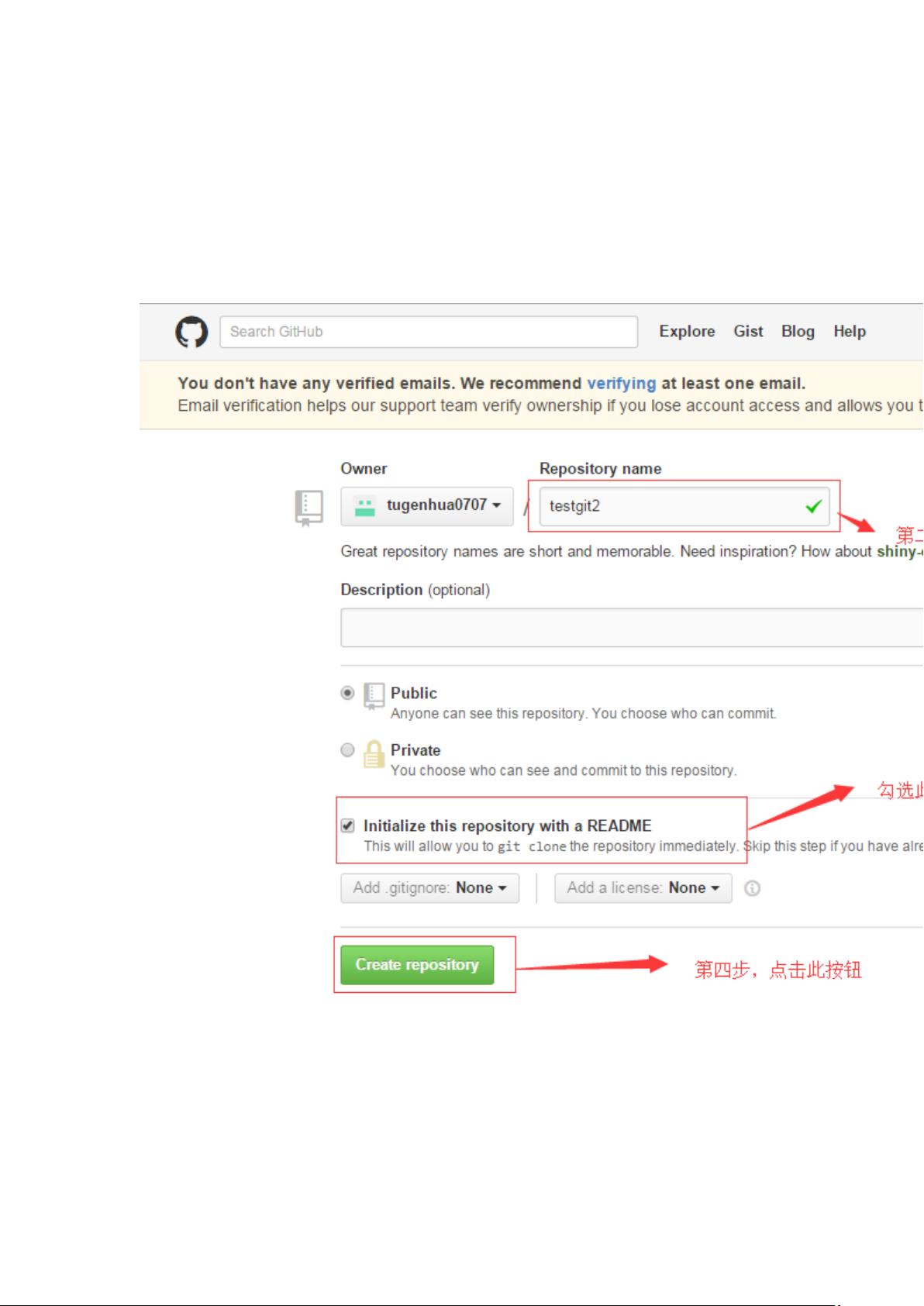
1. 现在的情景是:我们已经在本地创建了一个Git仓库后,又修改了一个文件,并且想在GitHub上创建一个仓库的镜像。首先,在GitHub上创建一个新的仓库,可以选择创建一个空的仓库,也可以选择导入一个仓库。
2. 在本地的命令行中,进入到本地项目的目录下,运行以下命令来将本地仓库与GitHub仓库进行关联:
git remote add origin git@github.com:username/repository.git
其中,username是GitHub账户的用户名,repository是GitHub上的仓库名。这样就将本地仓库和GitHub仓库进行了关联。
3. 将本地的所有文件添加到本地仓库中:
git add .
4. 提交文件:
git commit -m "First commit"
5. 将本地仓库的内容推送到GitHub仓库:
git push -u origin master
这样就完成了将本地仓库推送到GitHub仓库的操作。
在使用GitHub的过程中可能会遇到一些常见问题,比如在推送内容到GitHub仓库时出现冲突,或者需要从GitHub上拉取最新的内容等。这些问题可以通过一些命令来解决,比如使用git pull命令来拉取最新的内容,使用git merge命令来合并不同分支上的内容等。
除了基本的操作外,GitHub还有许多高级功能,比如分支管理、版本控制、团队协作等。这些功能可以帮助开发者更好地管理项目,并且能够方便地与其他开发者进行合作。
总的来说,GitHub是一个非常强大且方便的工具,它不仅提供了代码托管的功能,还能够帮助开发者更好地管理代码、协作开发,并且具有良好的版本控制和文档管理功能。通过学习和使用GitHub,可以提高开发效率,更好地管理项目,并且能够获得与全球开发者共享的优秀代码资源。因此,掌握GitHub的基本使用方法是非常重要的,也是程序员必备的技能之一。
相关推荐






袁大岛
- 粉丝: 40
最新资源
- PHP实现订单商品评价支持多图上传功能
- 赶集生活android客户端动画界面深度解析
- 供应链风险管理与应急运行策略培训教程
- 清新自然风绿色森林PPT模板免费下载
- EVC环境下基于TCP的16进制数据传输实践
- 20章CSS+Div布局教程实例,轻松学懂网页设计
- 掌握IPC扫描技巧:20cn扫描工具详解
- 掌握JavaScript实现水波纹效果的技巧
- Simscape液压起落架模型的开发与应用
- 猴年商务PPT模板:极简扁平化设计风格
- 经理人必备的演讲与口才训练教程
- 深入掌握Intouch基础与高级制作技巧培训
- Angle 3.8.8版本更新,Angular5及更多资源一键获取
- 流行JavaScript框架性能深度比较
- PHP仿淘宝商品多规格属性实现与数据库交互
- IOS风格绿色毛玻璃商务PPT模板下载